
AJAX란?
Asynchronous Javascript And XML : 비동기적으로 Javascript를 사용해서 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법이다. 예전에는 데이터 포맷으로 XML을 주로 사용했었다. 사용법은 XMLHttpRequest 객체, Fetch API가 있다.
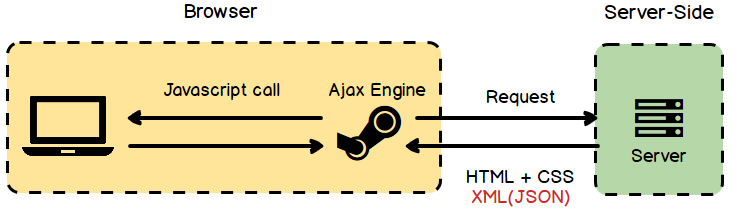
AJAX 동작과정

1. AJAX가 적용된 사용자와 UI의 상호작용
2. 서버에 AJAX 요청 보내기
3. 서버는 DB에서 데이터를 가져와서 JS 파일에 정의되어 있는 대로 HTML/CSS로 만든 DOM 객체를 UI에 업데이트
4. 비동기로 실행, 기존의 페이지를 전부 refresh/loading하는 방식이 아닌 일부만 업데이트 하는 방식
장점
- 페이지를 전환하지 않고 빠르게 화면 일부분 업데이트를 할 수 있다
- 수신하는 데이터 양을 줄이고 클라이언트한테 데이터 처리를 맡길 수 있다
- 서버 처리를 기다리지 않고 비동기 요청이 가능하다
단점
- 지원하지 않는 브라우저가 있다. (Fetch - not supported in IE)
- 페이지 전환 없이 서버와 통신을 하기 때문에 보안상에 문제가 있을 수 있다
- 무분별하게 사용시 서버의 부하가 늘어날 수 있다
- Same-origin policy 문제가 발생 할 수 있다
