
렌더링 과정
브라우저는 HTML, CSS, Javascript(브라우저 인터페이스에 나타나고 동작하는 요소들)를 렌더링 할 때 Webkit, Gecko, 등 같은 렌더링 엔진을 사용한다. 렌더링 할 때 CRP(Critical Rendering Path) 프로세스를 사용한다.
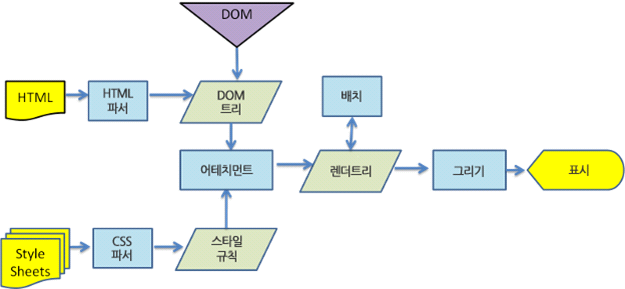
Webkit 동작 과정

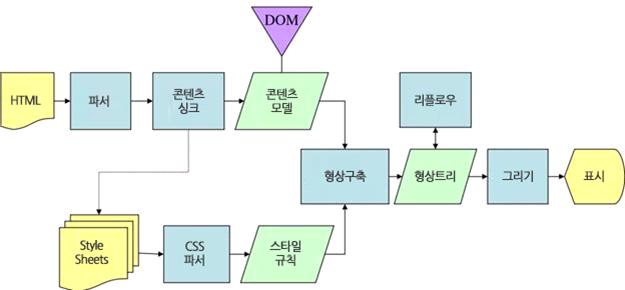
Gecko 동작 과정

CRP :
1. Parse HTML : HTML 파싱 후, DOM(Document Object Model) 트리 구축
2. Parse Stylesheet : CSS 파싱 후, CSSOM(CSS Object Model) 트리(스타일 규칙) 구축
3. Evaluate Script : Javascript 실행
4. DOM과 CSSOM 조합 후 렌더 트리 배치
5. Layout : Viewport(현재 브라우저 창에서 보여지고 있는 화면) 기준으로 렌더 트리의 각 노드가 가지는 정확한 위치와 크기 계산
6. Paint : 계산한 위치와 크기 기반으로 화면에 그리기
