
더 이상 그냥 Redux가 아닌 Redux Toolkit을 사용하자
리덕스 언제 사용했었나?
예전에는 리덕스를 프로젝트에 써야 할지 말지 고민 할 때 다음 사항들을 고려했다 :
1. 프로젝트 규모가 큰가?
Yes : Redux
No : Context API
2. 비동기 작업을 자주 하게 되는가?
Yes : Redux
No : Context API
3. 리덕스를 배워보니까 사용하는게 편한가?
Yes : Redux
No : Context API or MobX
이제는 그냥 Redux가 아닌 Redux Toolkit을 사용하자
핵심적 이유는 두가지다 :
- Redux Toolkit 덕분에 learning curve가 낮아졌다.
- Middleware를 통한 기능 확장.
낮은 learning curve
- 여러 강의 영상과 공식 문서도 있지만
npx create-react-app [앱 이름] --template redux-typescript커맨드를 통해 생성된 파일의 템플릿만 보고 쉽게 사용 가능하다. - 생성된 앱을 실행하면 카운터 기능을 가진 앱을 볼수 있고 counterSlice.ts라는 파일을 보면, 사용법을 쉽게 이해할 수 있고 코드 자체가 직관적이다.
- createSlice 함수라는게 생기면서 slice라는 것 안에 원래 다 따로 분리 되어 있었던 : Initial state, reducer - action creator, action type이 다 같이 한곳에 사용 가능하다.
- 즉, 사용을 위한 boilerplate 그리고 코드량이 많이 줄었다.
Middleware의 기능 확장성
- 여러 middleware를 통해 기능을 확장 할 수 있지만 Redux Toolkit은 기본 설정으로 Immer와 Redux Thunk가 적용되어 있다.
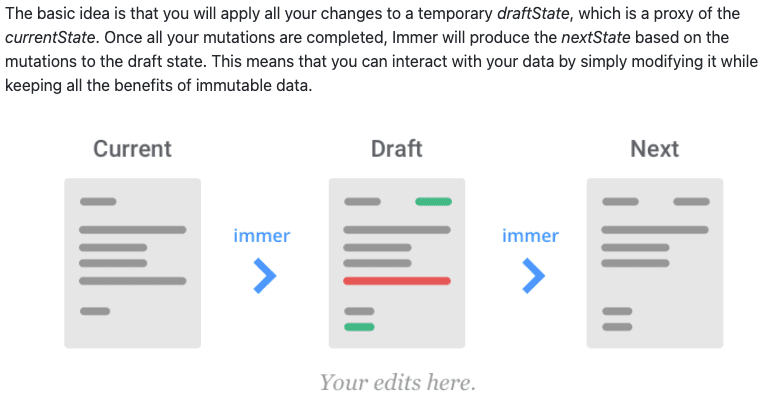
Immer :

출처 : https://immerjs.github.io/immer/docs/introduction
- 위의 이미지를 요약하자면 : Immer는 original 상태의 복사본을 만들어서 이 복사본을 수정하고 상태를 업데이트한다.
- 리액트에서 배열이나 객체를 업데이트 해야 할 때에는 직접 수정 하면 안되고 불변성을 지켜주면서 업데이트가 필요하다.
- Immer를 middleware로 사용해 Redux는 기본적으로 불변성을 지켜준다.
- 즉, 버그 방지, UI가 제대로 업데이트 된다.
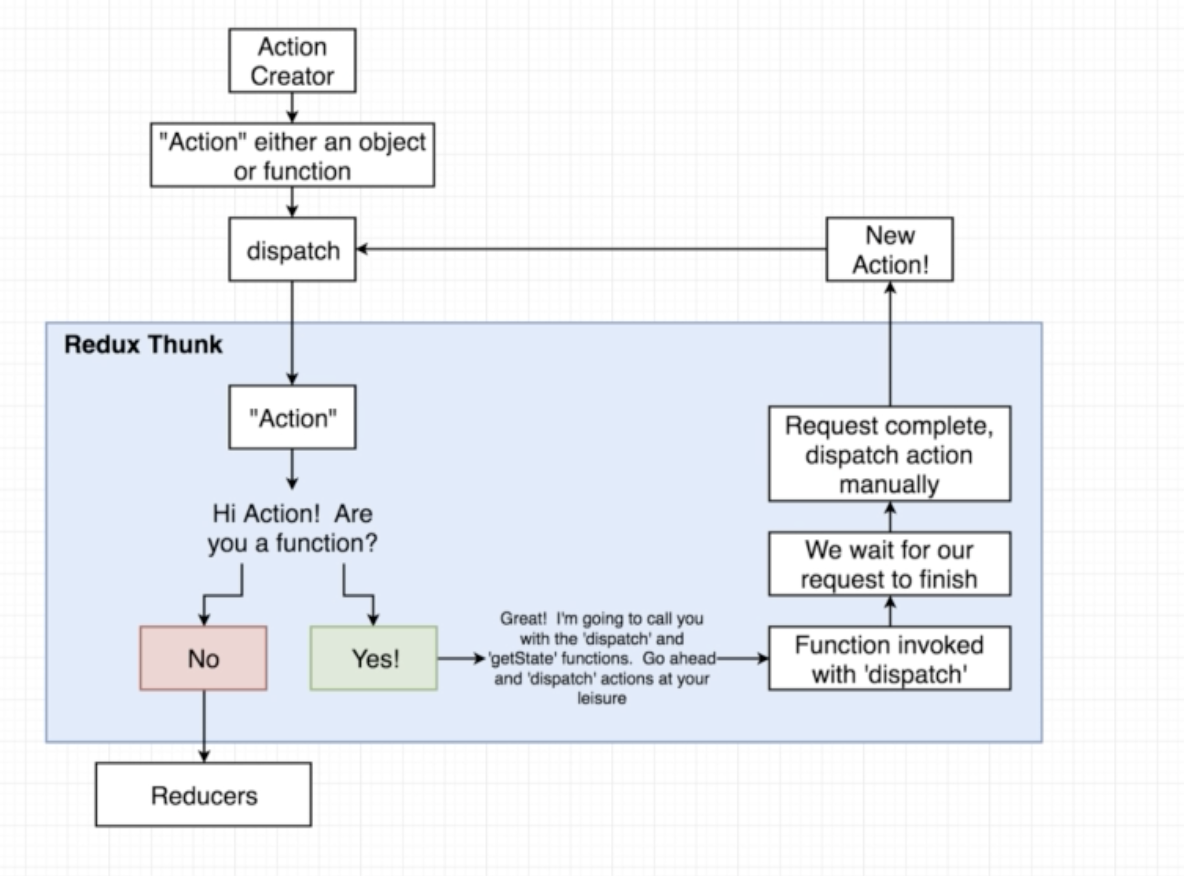
Redux-thunk :
- 비동기 작업을 처리 할 수 있게 한다.
- 액션 객체가 아닌 함수를 디스패치(dispatch) 할 수 있다.

결론
- 더 좋은 개발자 경험을 제공해준다.
- 전역상태 관리, 생각보다 낮은 learning curve, 적은 코드량, 미들웨어를 통한 기능 확장 그리고 버그 방지.
