어제 일반리뷰 작성기능을 마무리하고 오늘은 포토리뷰를 위한 이미지 저장 작업을 시작했다.
내가 사용한건 클라우디너리인데 사용법은 복잡하지 않았다.
다만 처음에 참고할만한 자료가 별로 없고 자세하게 알려주는 곳이 없다보니 어려움을 겪었다.
그래서 내가 고민했던 부분을 포함한 간단한 가이드를 작성해보려고 한다
클라우디너리 사용
1. 클라우디너리 가입하기
https://cloudinary.com/
해당 주소로 들어가서 회원가입을 하면되는데 이 부분은 간단해서 넘어가겠다.
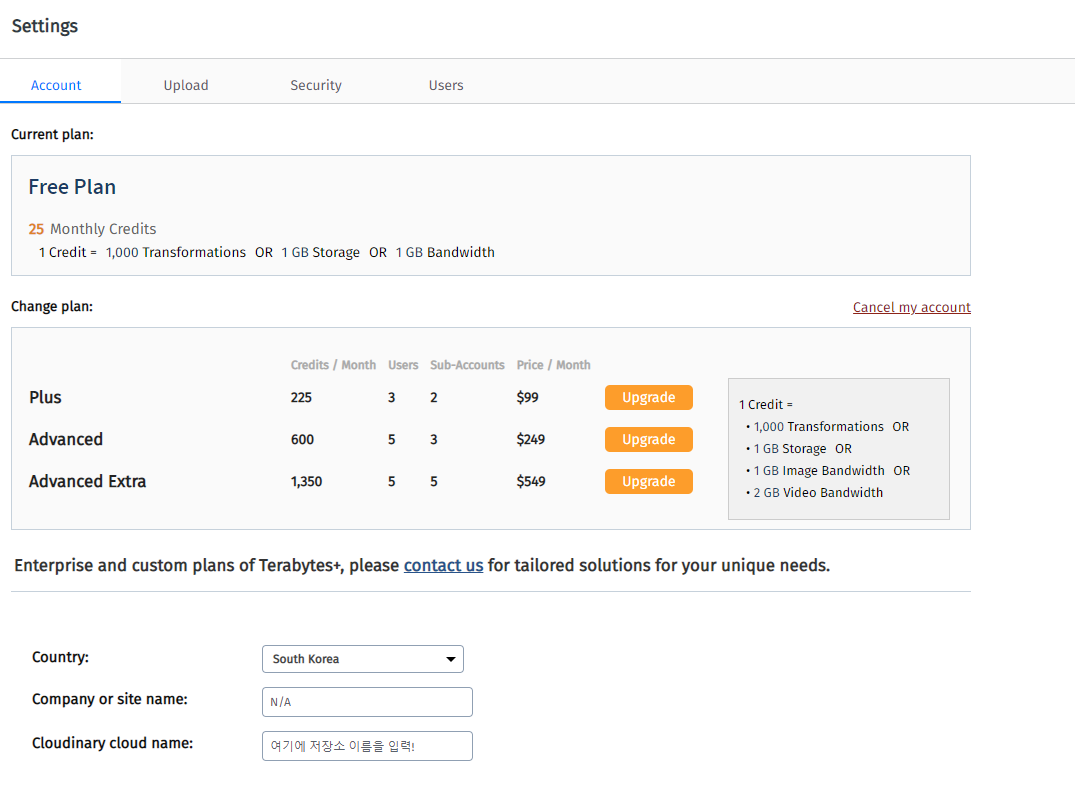
참고로 클라우드 용량 100MB까지는 무료로 이용할 수 있다.
2. 프리셋 만들기
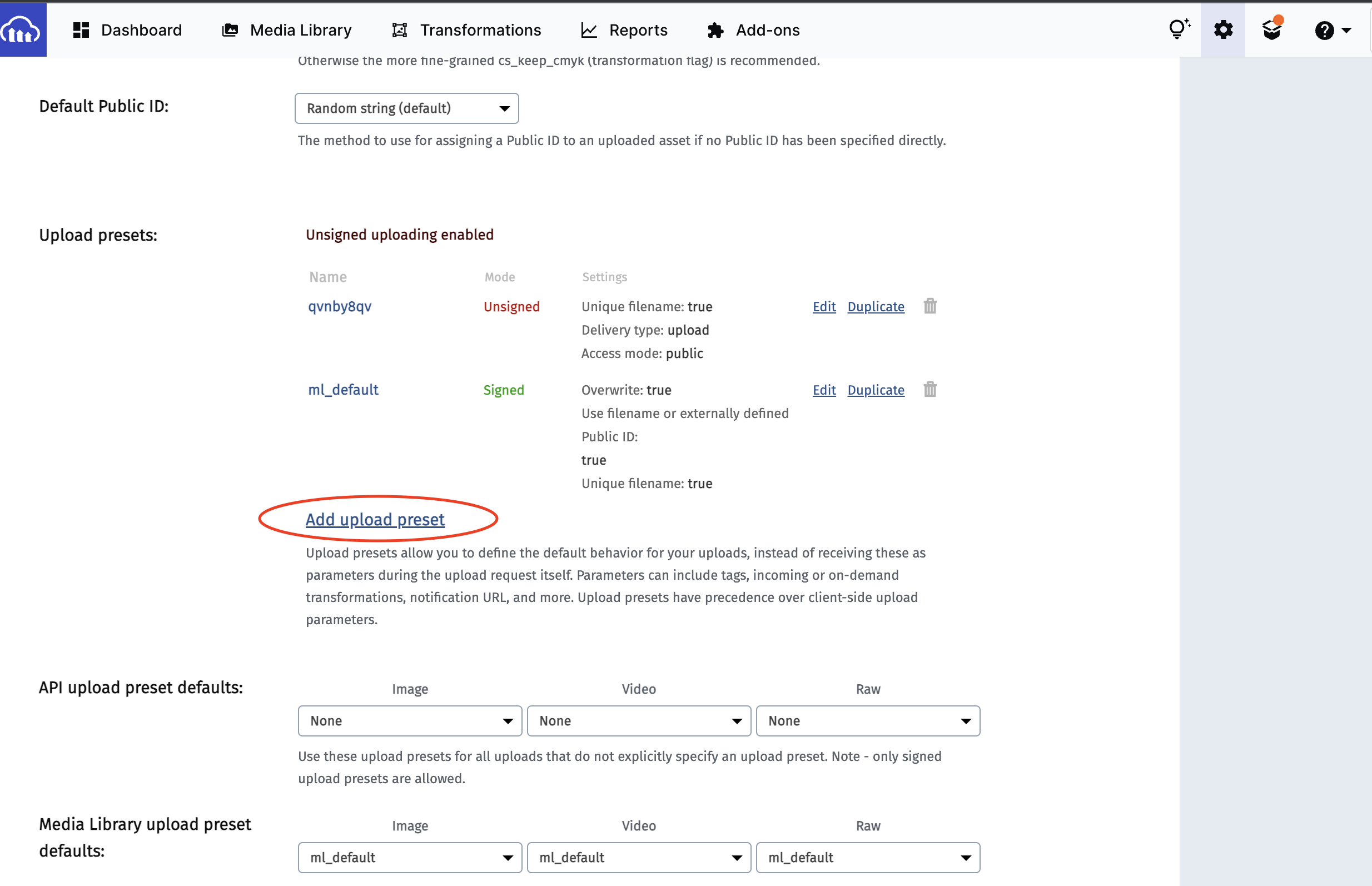
회원가입이 완료되면 settings에 들어가서 upload를 클릭해준다

그 다음에 add upload preset을 눌러 preset을 추가해준다 (mode는 unsingned를 선택해준다)

(코드를 작성할 때 preset이름이 필요하기때문에 이름을 체크해두자)
여기까지만 하면 코드 작성을 제외한 작업이 완료된다.
이미지 저장 코드
ApiService.js
import config from '../../config';
const { cloudinaryName, cloudinaryKey } = config;
//
async upload(imageFile) {
const url = `https://api.cloudinary.com/v1_1/${cloudinaryName}/image/upload/`;
const formData = new FormData();
formData.append('api_key', cloudinaryKey);
formData.append('upload_preset', 'qvnby8qv'); // preset 이름을 넣어준다
formData.append('timestamp', (Date.now() / 1000) || 0);
formData.append('file', imageFile);
const configOfUpload = {
header: { 'Content-Type': 'multipart/form-data' },
};
const { data } = await axios.post(url, formData, configOfUpload);
return data.url;
}const config = {
cloudinaryName: process.env.CLOUDINARY_NAME,
cloudinaryKey: process.env.CLOUDINARY_KEY,
cloudinarySecret: process.env.CLOUDINARY_SECRET,
};.env
파란색으로 가려진 부분에 자신의 클라우드 정보를 넣어주면 된다.

클라우드 정보는 클라우디너리 사이트의 대쉬보드에서 확인할 수 있다.

ReviewWrite.jsx (리뷰 작성 컴포넌트에서 이미지 추가 부분)
const handleImageChange = (e) => {
reviewFormStore.uploadImage(e.target.files[0]);
};
// 여기서 e.target.files[0]로 적어줘야 이미지가 정상적으로 서버에 올라간다.
<PhotoUpload>
<label htmlFor="input-image">이미지 추가</label>
{imageUrl ? <Box url={imageUrl} /> : <p>사진을 업로드 해주세요</p>}
<input
id="input-image"
type="file"
accept="image/*"
onChange={handleImageChange}
/>
</PhotoUpload>
// PhotoUpload = div
여기서 input 부분만 있으면 이미지를 넣을 수 있다.
참고로 accept는 입력받을 수 있는 파일의 유형을 지정하는 속성이고,
type='file'를 입력하면 파일을 입력할 수 있다.
ReviewFormStore.js
export default class ReviewFormStore extends Store {
constructor() {
super();
this.rating = 5;
this.content = '';
this.imageUrl = '';
}
//
async uploadImage(imageFile) {
const imageUrl = await apiService.upload(imageFile);
this.imageUrl = imageUrl;
this.publish();
}
}
// 이미지 파일을 이미지 서버에 보내고 url을 받아와서 저장한다
// 사용은 img태그를 이용