0. 연산자
0.1 산술 연산자
- 덧셈(+)
- 뺄셈(-)
- 곱셈(*)
- 나눗셈(/)
- 나머지(%)
0.2 증감 연산자
- 증가 연산자(++)
- 감소 연산자(--)
- 증감 연산자를 항 앞에 쓴다: 전치 연산 (앞에서 먼저 연산)
- 증감 연산자를 항 뒤에 쓴다: 후치 연산 (뒤에서 연산 후 적용)
let a = 10;
let b = a++; // a를 b에 할당한 후에 +1을 해라 (11, 10)0.3 단항 부정 연산자
-0.4 대입 연산자와 복합 대입 연산자
+=, -=, *=, /=, %=0.5 비교 연산자
피연산자를 비교해서 논리형 값을 반환하는 연산을 수행
-
암시적 형 변환이 일어남
-
암시적 형 변환을 막는 연산자는 없음
-
== (동등), != (부등)
-
자료형까지는 비교하지 않음
-
암시적 형 변환 때문에 값이 같아짐 (문자열을 숫자로 변환)
let num = 10;
let strNum = "10";
num == strNum; // true- === (일치), !== (불일치)
- 자료형까지 비교함!!!
0.6 삼항 연산자
세 개의 항으로 논리적인 비교를 하는 연산자
- 비교 ? 참 : 거짓
- 중첩 사용 가능
const num = 90;
const res = num > 50 ? (num > 100 ? "100보다 크다" : "100보다 작다") : "작다";- 첫 번째 항은 무조건 참과 거짓으로 도출됨
- 0, NaN(Not a Number), “”, null, undefined, false를 제외한 모든 값은 참
0.7 논리 연산자
- AND && → 하나라도 거짓이면 거짓
- 왼쪽부터 비교하므로 첫 시도에 false가 나오면 바로 거짓 도출
const timer = 10;
const res = timer <= 10 && "10초 남았습니다.";
// AND 사용으로 앞내용이 false일 때 문구 실행- OR || → 하나라도 참이면 참
const user = "";
const res = user || "생각하는"; // 빈 값이므로 false니까 true값 출력
// -> "생각하는"- Not ! → 전체적인 논리값을 부정
// 전체를 부정하기
!(n == 0 && n == 5);- 이중 부정 !!
데이터를 비교 연산 없이 참 거짓으로 강제로 바꾸고 싶을 때
명시적으로 true/false가 아닐 때 사용
const num = 0;
console.log(!!num);
// 비어있는 데이터를 비교할 때
// 자동으로 true/false를 표현하지 않을 경우 명확하게 논리형으로 바꾸기 위해 사용
!!num ? "참" : "거짓";0.8 응용 문제

 1. 이중 부정을 사용해 true/false 값으로 나타낸다.
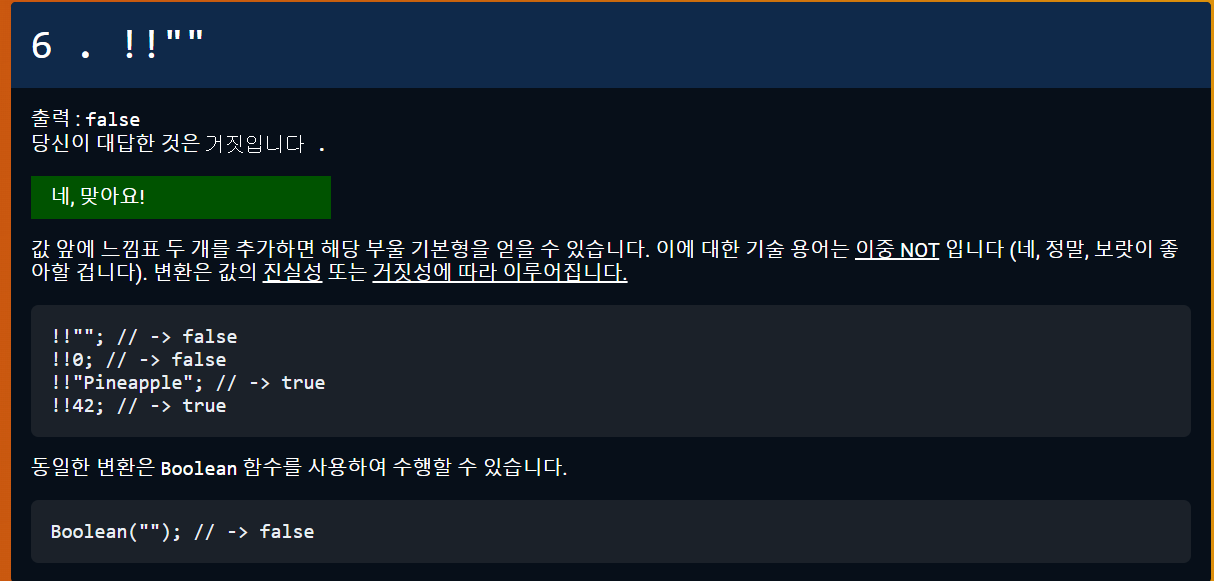
1. 이중 부정을 사용해 true/false 값으로 나타낸다.
2. " " 즉 빈칸은 false이므로 정답은 false.

 1. AND 연산자를 단독으로 사용 시 첫 번째 표현식이 참이면 두 번째 식을 반환하고,
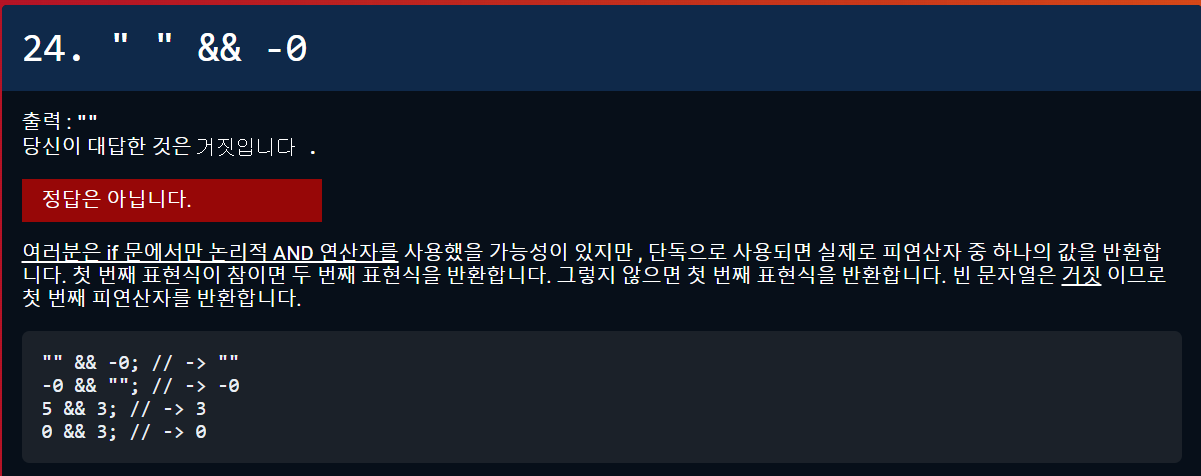
1. AND 연산자를 단독으로 사용 시 첫 번째 표현식이 참이면 두 번째 식을 반환하고,
첫 번째 표현식이 거짓이면 첫 번째 표현식을 반환한다.
2. 첫 번째 표현식인 ""는 빈값 즉 false이므로 답은 ""이다.
1. 조건문
0, false, null, undefined 이외의 값은 전부 참이라고 봐야 합니다.
1.1 if문
만약 ~라면
if(논리형 데이터){
//논리형 데이터가 참(true)이면 실행
}1.2 else문
만약 ~가 아니라면
if(논리형 데이터){
//논리형 데이터가 참(true)이면 실행
}else{
//논리형 데이터가 거짓(false)이면 실행
}1.3 else if문
여러 개의 조건을 지정할 수 있음
if(논리형 데이터1){
//논리형 데이터1이 참(true)이면 실행
}else if(논리형 데이터2){
//논리형 데이터2가 참(true)이면 실행
}else if(논리형 데이터3){
//논리형 데이터3이 참(true)이면 실행
}else{
//논리형 데이터1, 2, 3이 모두 거짓(false)이면 실행
}1.4 switch문
switch (값) {
case 10:
alert('10');
break;
case 9:
alert('9');
break;
case 8:
alert('8');
break;
default:
alert('etc');
}1.5 조건문의 가독성을 높이기
- 삼항 조건 연산자
isAdmin && isLoggedIn ? "access" : "Restricted"
- '&&', '||' 논리 연산자를 통한 단락 회로 평가
- && 는 첫 조건이 false 면 오른쪽 조건은 볼 필요가 없다
- || 는 첫 조건이 true 면 오른쪽 조건은 볼 필요가 없다
출처: [JAY⌨️CODE:티스토리]true && false true || false
배운점
- 논리 연산자를 사용해 조건을 간단하게 줄일 수 있다.
- 0, NaN(Not a Number), “”, null, undefined, false를 제외한 모든 값은 참 이라는 성질을 이용해 다양한 코드를 작성할 수 있다.
