0. 반복문
지정한 조건이 참으로 평가되는 동안 지정된 블록문을 반복 실행할 때 사용하는 문법
0.1 무한 반복문
객체를 출력할 수 없다
0.1.1 do...while
do {
// 먼저 실행함
} while (); // 조건 or 값이 true면 무한 반복0.1.2 while
while () { // 조건 or 값이 true면 무한 반복
// 실행 부분
}0.1.3 for
// i의 초기값은 0, i가 10보다 작을 때까지, 1씩 증가
for(let i = 0; i < 10; i++){
// 실행 부분
}0.2 for..in
// 배열을 반복한다
// 인덱스에 접근한다.
for (let index in strArr) {
console.log(index);
}
// for..in 문에서 배열을 출력하면 인덱스 번호가 출력된다.
// 객체를 반복한다
// key에 접근한다
const userObj = {
name: 'a'
}
for (let key in userObj) {
console.log(userObj.key);
// undefined가 나옴. 왜?! key라는 이름을 가진 값이 userObj에 없음.
console.log(userObj[key]);
// 정상적으로 나온다.
}0.3 for..of
// 실제 값에 접근, 객체는 불가능
for (let value of arr) {
console.log(value);
}0.4 continue; , break;
continue: 반복을 건너뛰게 함break: 반복을 종료할 때 쓰는 키워드
배운 점
1. 유사 배열 객체
객체지만 배열처럼 보이는 것
const a = "Hello";
a.length; // --> 5 배열에 사용하는 length 속성 사용 가능
a[1]; // --> e 인덱스도 사용 가능2. 성능과 가독성, 두 가지를 고려해보자
- 성능 비교 사이트를 통해 얼마나 빠른지 성능을 비교해볼 수 있다.
- 아직 정답은 알 수 없지만, 성능만을 추구하는 것도 답이 아닌 것 같다. 사람이 보는 코드이다 보니 가독성도 챙겨서 코드를 작성해 보자.
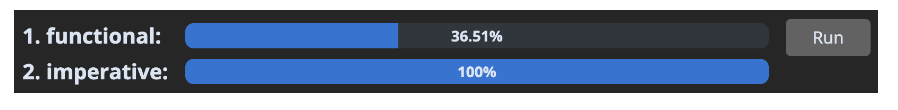
- 놀라운 건 배열/객체 메서드 사용 시 코드 길이도 줄고 가독성도 올라간다고 생각했는데 (코딩 테스트 답지에도 많음) 함수형은 항상 명령형보다 느리다는 사실이다.
// 1. 메서드 사용
const result =
numbers
.map(n => Math.round(n * 10))
.filter(n => n % 2 === 0)
.reduce((a, n) => a + n, 0);
// 2. 명령형
let result = 0;
for (let i = 0; i < numbers.length; i++) {
let n = Math.round(numbers[i] * 10);
if (n % 2 !== 0) continue;
result = result + n;
}
출처: [번역] 재미와 이익을 위한 자바스크립트 최적화
- 보다시피 속도가 현저히 느리다.
- 속도가 느려진다면 명령형으로 풀어야 하므로 두 가지 방법을 알고 있는 것이 중요한 것 같다.
