datatype
종류
- 기본형(원시형)
- Number,String,Boolean,null, undefined, Symbol(ES6)
- 불변형이다.
- 참조형
- Array, Function, Date, RegExp, Map, WeakMap, Set, WeakSet
- 가변형이다.
식별자와 변수
- 변수 = 데이터
- 식별자 = 변수명
ex ) var age = 20;
이라고 했을 때 age가 식별자(변수명) 20이 변수, 즉 데이터가 된다.
" 모든 data는 byte단위의 식별자인 memory 주소값을 통해서 구분이 된다. "
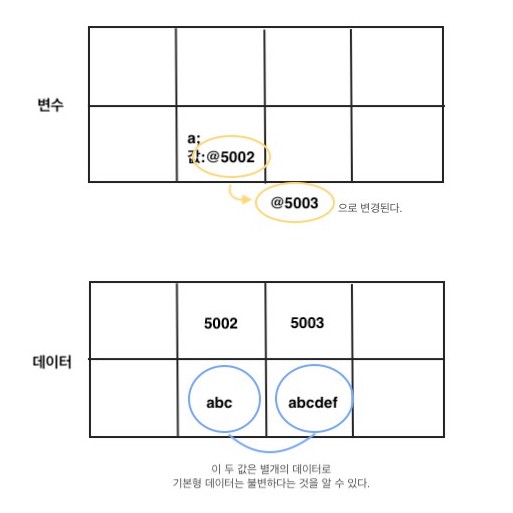
기본형( 원시형 ) 데이터
불변값과 불변성
var a = 'abc'; a = a + 'def';일때, a의 값이 변경되는 것이 아닌 데이터의 주소를 넣어주기 때문에 불변하다고 이야기 할 수 있다.
가비지 컬렉팅
: 이름의 뜻 그대로 쓰지 않는 데이터를 수거하는 것이다.
위에 예시코드를 예로 들자면 5002의 'abc'데이터는 더 이상 사용하지 않는 데이터이므로 가비지컬렉터의 수거대상이 된다.
참조형까지 쓰려고 했지만, 강의 듣는 중에는 이해가 된 줄 알았는데, 막상 정리하려고 하니 헷갈려서 내일 강의 한번 다시 보고 정리하는 게 좋을 듯 하다.
정독하지말자 정독하지말자 정독하지말자
아무래도 심화과정듣다보니 내가 아직 기초가 부족하다는 걸 느꼈던 하루였다. 무리하지말고 내일은 기초부터 쭉 훑고 공부하는 것이 좋을 듯하다 !
이번 주 안으로 자바스크립트 정복한다는 마음으로 공부해야지 !!! 🔥🔥🔥🔥🔥
내일이면 새로운 팀에서 새롭게 시작해야해서 정든 팀원들과 헤어지는 게 아쉬운 하루였지만, 마지막까지 즐거운 추억이라 좋았다 🙂


반복해서 볼때 머리에 점점 새겨지는것같아요
마치 못질 같달까?
ㅎㅎ망치로 때리면 때릴수록 들어가는~
화이팅입니다!