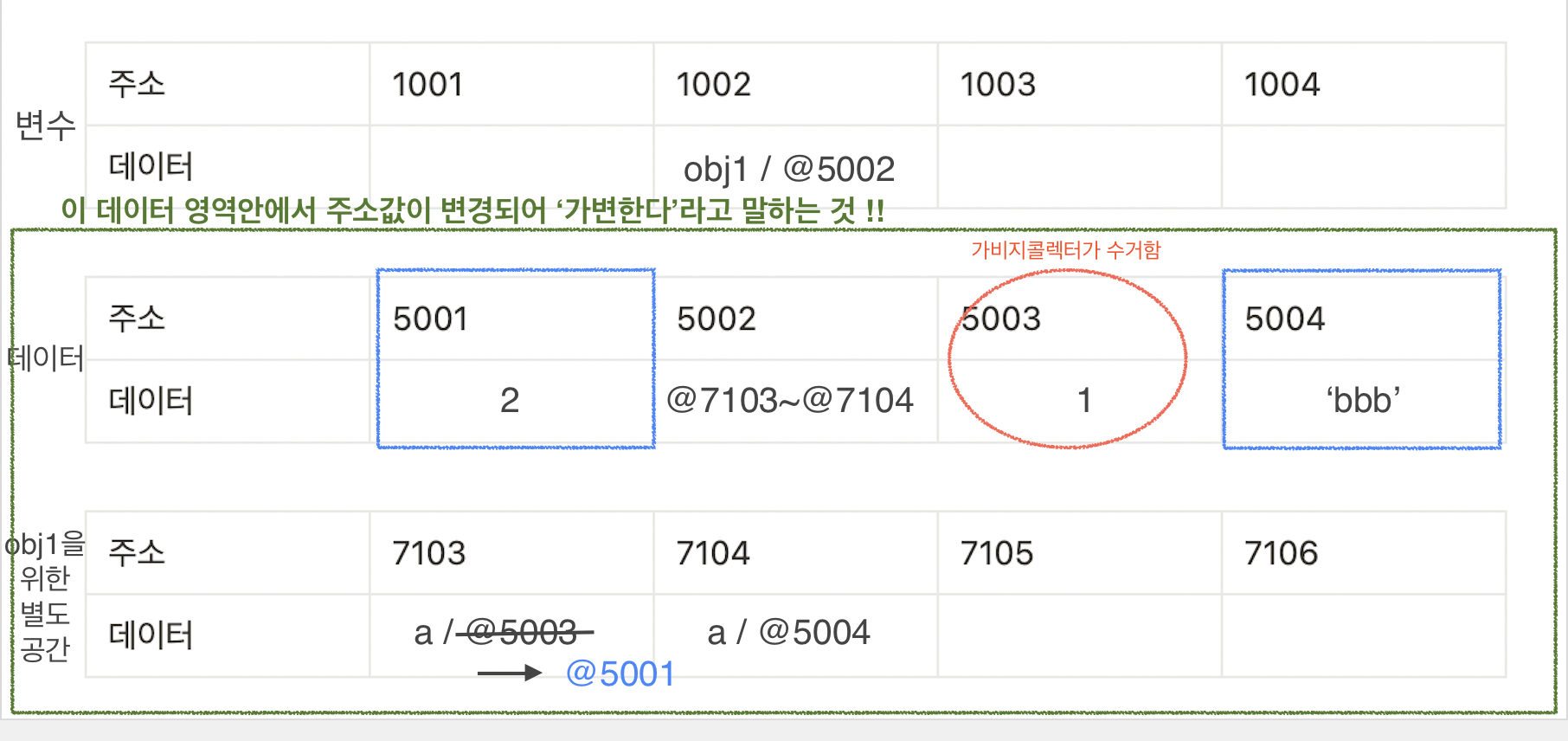
참조형 데이터
: 원시형데이터와 다른점은 object 영역의 별도 존재여부!
obj안에있는 데이터를 바꿀때, 변수영역이 아닌 데이터 영역의 오브젝트 영역안에있는 주소가 변경되므로 이부분이 가변되어 가변한다고 말할 수 있는 것이다.
변수 복사의 비교
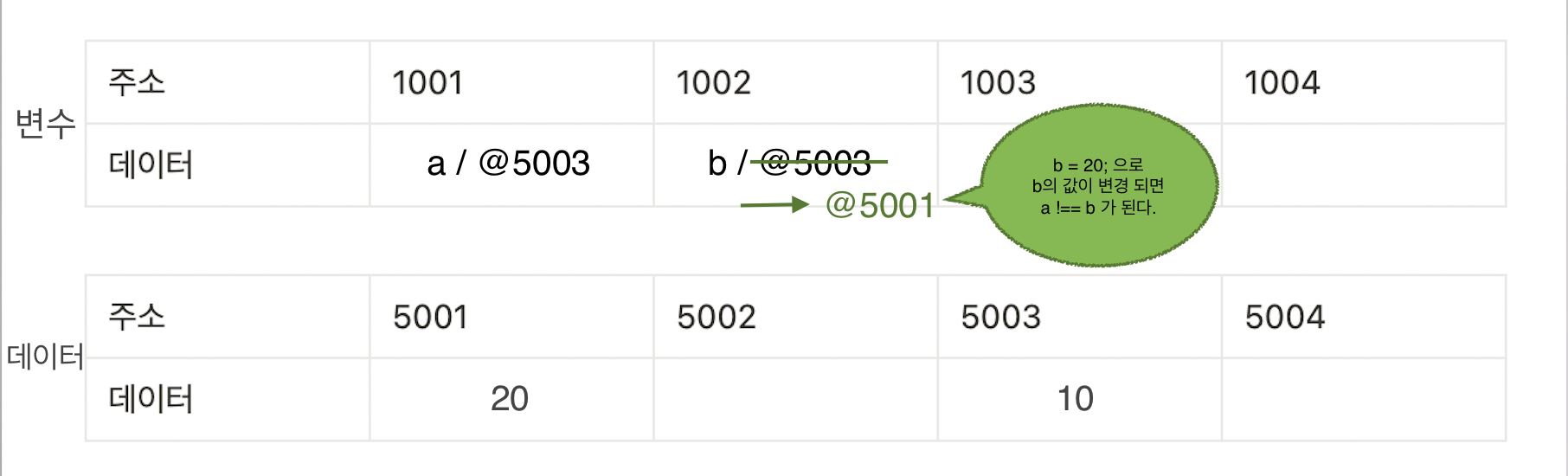
- 기본형(원시형) 데이터
var a = 10;
var b = a;
//변수 a,b를 지정하고
b=20; //b의 값을 20으로 변경할때" a !== b "

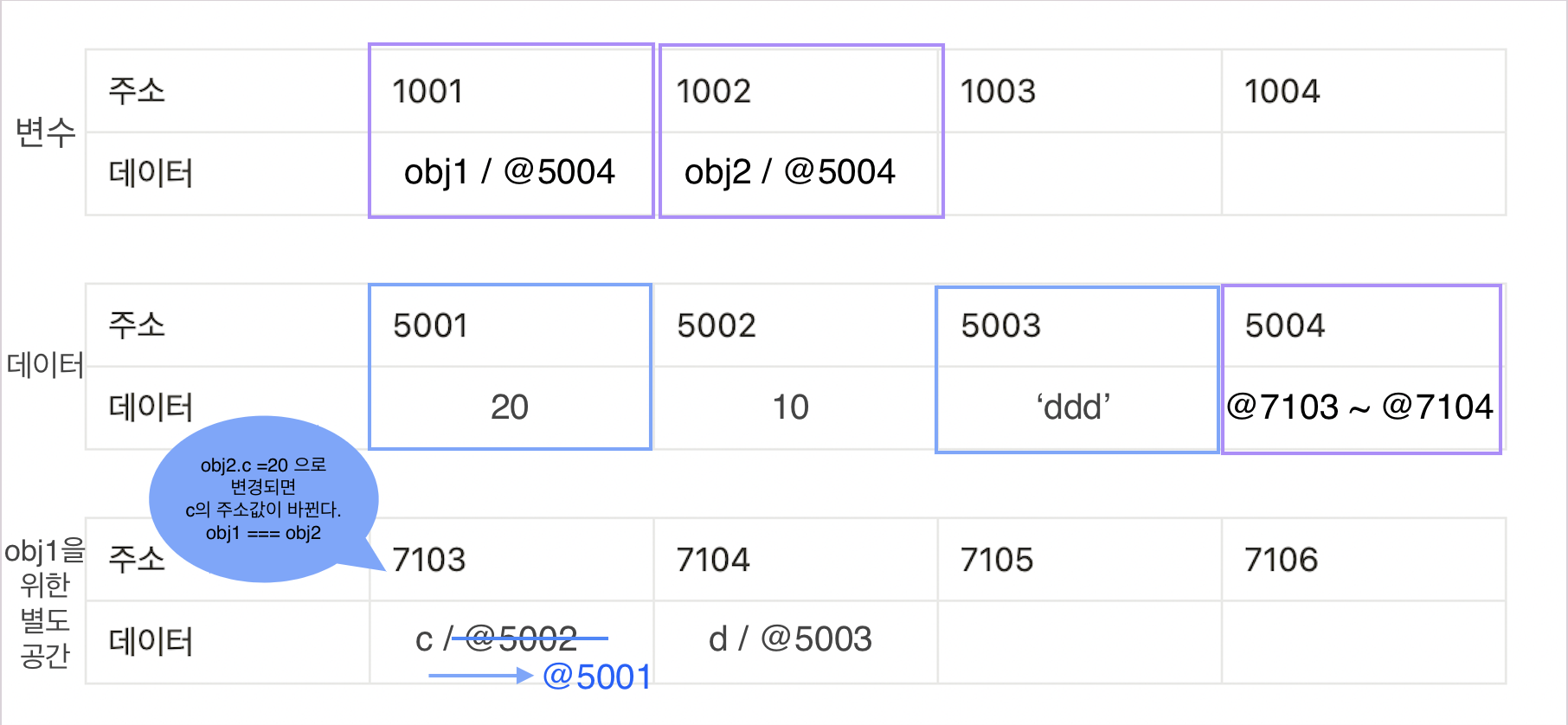
- 참조형 데이터
var obj1 = {c : 10, d:'ddd'};
var obj2 = obj1;
//obj1, obj2를 지정하고
obj2.c=20; //obj2의 c의값을 20으로 변경할때" obj1 === obj2 "

실행컨텍스트
:실행할 코드에 제공할 환경정보를 모아놓은 객체
실행 컨텍스트가 활성화 되는 시점에
- 선언된 변수를 위로 끌어올린다.(호이스팅)
- 외부환경정보 구성
- this값을 설정
실행컨텍스트 ?
참고
스택 (LIFO) : last in first out. 아래가 막혀있는 basket
queue (FIFO) : first in first out. 아래가 안막혀있는 basket
:실행할 코드에 제공할 환경정보를 모아놓은 객체 인데 이걸 콜스택에 모음(LIFO)
=>가장 위에 쌓여있는 컨텍스트와 관련된 코드를 실행하는 방법 ⇒ 코드의 환경 및 순서를 보장
컨텍스트의 구성방법
-
전역공간 ⇒ 자바스크립트 파일이 실행되는 순간 자동부여되는 전역공간,전역컨테스트
-
eval() 함수
-
함수 (우리가 흔히 이를 구성하는 방법 )
컨텍스트의 생성시점
: 한 실행 컨텍스트가 콜스택의 맨 위에 쌓이는 순간이 곧 현재 실행할 코드에 관여하게 되는 시점. 즉, 이 시점에서 JS엔진은 해당 컨텍스트에 관련된 코드를 실행하는데 필요한 환경정보들을 수집해서 실행컨텍스트 객체에 저장
컨텍스트에 담기는 정보
- Variable Environment(선언시점에는 Lexical과 똑같다)
- 식별자 정보
- 외부환경정보
- 선언시점 : LexicalEnvironment 의 snapshot
- Lexical Environment (선언시점에는 variable과 똑같다)
- variable과 동일하나 변경사항이 실시간으로 반영
- ThisBinding (this라는 객체에 뭘 묶을건지)
Variable Environment vs LexicalEnvironment
-
담기는 내용 ⇒ 동일
-
변경사항이 실시간으로 반영되는지? 스냅샷( 그 순간을 찍어놓는 것 )인지?
-
스냅샷 유지여부
VE : 유지 ( 스냅샷 )
LE : 유지 안됨 ( 실시간으로 반영되어 변경되기 때문 )
=> 실행 컨텍스트를 생성할 때, VE에 정보를 먼저 담은 다음, 이를 그대로 복사해서 LE를 만들고 이후에는 LE를 활용
구성요소는 동일, record(environmentRecord) 와 outer로 구성
record
- 현재 컨텍스트와 관련된 코드의 식별자 정보들 저장
- 수집대상 정보 : 함수에 지정된 매개변수 식별자나 함수자체, var로 선언된 변수식별자등을 저장
LexicalEnvironment - environmentRecord 와 hoisting
- 개요
- 현재 컨텍스트와 관련된 코드의 식별자 정보들 저장
- 수집대상 정보 : 함수에 지정된 매개변수 식별자나 함수자체, var로 선언된 변수식별자등을 저장
- 처음부터 끝까지 순서대로 훑어가면서 수집
- 호이스팅
- 변수정보 수집을 모두 마쳤더라도 실행컨텍스트가 관여할 코드는 실행전의 상태이다. JS엔진은 코드실행 전 이미 모든 변수정보를 알고있는 것.
- 변수 정보 수집과정을 이해하기 쉽게 설명한 가상개념
- 호이스팅규칙
- 매개변수 및 변수에 대한 호이스팅
함수 선언문, 함수 표현식
- 함수 정의의 3가지 방식
-
함수 선언문, 함수명 a가 곧 변수명
function a () { ..... } a(); // 실행ok -
익명함수 표현식, 변수명 b가 곧 변수명
var b = function () { ..... } b(); // 실행ok -
기명 함수 표현식, 변수명은 c, 함수명은 d.
var c = function d () { ..... } c(); // 실행ok => 실행은 변수명을 불러서 실행하기!!!! d(); // ****에러****
-
- 함수선언문, 함수 표현식
- 함수선언문은 그 자체로 호이스팅된다. ( 그 자체로 끌어올려진다. )
- 함수 표현식은 변수와 같이 변수선언 부분만 호이스팅된다.
- 함수 선언문을 주의해서 사용해야 하는 이유
- 만약에 같은 함수명으로 다른 함수가 만들어졌을 때, 호이스팅의 영향으로 새로만든 함수가 기존에 만든 함수에까지 영향을 주기 때문이다.
- 함수표현식을 하면 변수선언 부분만 호이스팅되기 때문에 영향을 주지 않음
Lexical Environment - 스코프, 스코프 체인 outerEnvironmentReference(=outer )
스코프
: 식별자에 대한 유효범위. 대부분의 언어에서 존재하며 JS에서도 존재 (es5/es6는 조금 다름) (var를 쓰는 프로그램이 많기 때문에 let과 const로만 개발하는 것은 한계가 있음)
스코프 체인
: 식별자의 유효범위를 안에서부터 바깥으로 차례로 검색해 나가는 것
outer
: 스코프 체인이 가능토록 외부환경의 참조정보를 가지고 있는것
스코프체인
- outer는 현재 호출된 함수가 선언될 당시의 LexicalEnvironment를 참조
- ex) A함수 내부에 B함수 선언 → B함수 내부에 C함수 선언(Linked List )
- 결국 전역 컨텍스트의 Lexical Environment를 참조
- 오직 자신이 선언된 시점의 LexicalEnvironment를 참조하고 있으므로, 가장 가까운 요소부터 차례대로 접근 가능
- 결론 : 무조건 스코프체인 상에서 가장 먼저 발견된 식별자에게만 접근가능
- record에서 먼저 찾고 없으면 outer에서 찾 는다.
오늘은 참조형데이터의 가변성에 대한 이해를 시작으로 어제 못한 만큼 집중해서 공부했다. 근데 양이 생각보다 꽤 돼서 끝이 안보이는 것 같아서 주말에도 틈틈히 복습해줘야 할 것 같다.
이번 주 뿐만 아니라, 리액트 공부하면서도 틈틈히 자바스크립트에 더 익숙해 질 수 있도록 공부해야함을 느꼈던 하루였다. 나날이 12시간이 모자랄 정도로 시간이 없어서 초조해지는 마음이 들지만, 긍정적인 생각들 하면서 내일도 화이팅해야지!


하루하루가 정말 짧죠? ㅎㅎ시간이 벌써 훅 지나가니...!
그만큼 몰입하고 계신거기도 하구요!
화이팅입니다!