콜백함수
setTimeout, 배열에 대한 forEach처럼 다른코드의 인자로 넘겨주는 함수가 바로 ‘콜백함수’!
- 필요에따라 적절한 시점에 실행
- 콜백함수는 다른코드에게 인자를 넘겨줌으로써 그 제어권도 함께 위임한 함수(주체 : 호출한 함수)
- 자체적으로 내부 로직에 의해 적널한 시점에 실행
콜백함수의 제어권
콜백함수의 호출시점
var count = 0;
//timer : 콜백 내부에서 사용할 수 있는 '어떤 게 돌고 있는지' 알려주는 id값
var timer = setInterval(function(){
console.log(count);
if(++count > 4) clearInterval(timer);
},300);
setInterval( 콜백함수 , 인터벌시간 )
: 인터벌시간마다 콜백함수를 호출한다.
ex) 0.3초마다 반복하는면서 콜백함수 안에있는 내용을 실행한다.
clearInterval(변수)
: 비워주는 역할 ( 반복 중단 )
ex) count를 한게 4를 넘어가면 Interval을 비워준다.
var count = 0;
var cbFunc = function(){
if(++count > 4)clearInterval(timer);
};
var timer = setInterval(cbFunc,300)
//실행결과
//0(0.3sec)
//1(0.3sec)
//2(0.3sec)
//3(0.3sec)
//4(0.3sec)위 예시 코드 안에서의
cbFunc(); 는
- 호출 주체 ⇒ 사용자
- 제어권 ⇒ 사용자 ,
setInterval(cbFunc,300); 은
- 호출주체 ⇒ setInterval
- 제어권 ⇒ setInterval 이다.
(cbFunc가 setInterver안에 들어가면 setInterval의 로직을 타며, 제어권이 넘어가게 됨)
콜백함수의 인자
map함수 예제
.map 메서드는 콜백함수내의 로직을 배열의 첫번째 요소부터 쭉 돌리면서 새로운 객체를 return해 준다.
var newArr = [10,20,30].map(function(currentValue,index){
console.log(currentValue,index);
return currentValue + 5;
});
console.log('--------')
console.log(newArr);
// 실행결과
// 10 0
// 20 1
// 30 2
// --------
// [ 15, 25, 35 ]var newArr = [10,20,30].map(function(index,currentValue){
console.log(currentValue,index);
return currentValue + 5;
});
console.log('--------')
console.log(newArr);
// 실행결과
// 0 10
// 1 20
// 2 30
// --------
// [ 5, 6, 7 ]위 예제를 통해 .map이라는 메서드가 콜백함수를 인자로 넣어줄 때, 첫번째 값에는 currentvalue, 두번째 값에는 index가 들어가야 함을 알 수 있다.
this
콜백함수도 함수이기 때문에 기본적으로 this가 전역객체를 참조
제어권을 넘겨 받을 코드에서 콜백함수에 별도로 this가 될 대상을 지정한 경우에는 그 대상을 참조
setTimeout은 내부에서 콜백함수를 호출할때, call 메서드의 첫번째 인자에 전역객체를 넘기므로, 콜백함수 내부에서의 this는 전역객체를 가리킨다.
forEach도 콜백 뒷부분에 this를 명시해주지 않으면 전역객체를 넘긴다.
addEventListener는 내부에서 콜백함수를 호출할 때, call메서드의 첫번째 인자에 addEventListener메서드의 this를 그대로 넘겨주도록 정의 되어있다.(상속)
프로그래머스 풀기 (method 연습)
오늘은 '배열 회전시키기'문제를 풀었다.

어제 살짝 힌트를 들어서 push()랑 pop()을 이용해서 문제를 풀려고 하다보니 push랑 pop은 배열의 마지막을 넣고 빼는 메서드이다보니 배열을 뒤집어서 풀어야하는지 고민이 되었다.
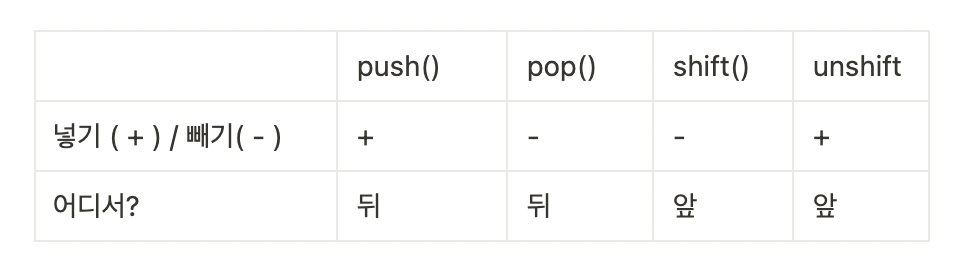
그러다가 앞에 넣고 빼는 것도 있을 거라는 생각에 구글링했더니, 저번에 정리했던 shift랑 unshift가 나왔다... 나는 금붕어일까요..?
그래서 이 참에 확실히 외우려고 표를 그려보았다!

한번 실수하면 기억에 오래 남는다고, 이제 안 잊어버릴 것 같다...ㅎㅎ 😂

문제는 direction이 right일 때, 끝에 있는 걸 빼서 앞에 넣는 거니까, 배열에서 pop메서드로 맨 마지막을 빼고 unshift메서드를 이용해 앞으로 넣도록 작성했고, 그 반대인 left의 경우에는 shift메서드로 맨 첫번째를 빼서 push메서드를 이용해 뒤로 넣도록 작성하니 원하는 return값이 나왔다. 다음에는 빈 배열을 만들어서 넣어보는 방법으로도 작성해 봐야겠다 !
오늘은 이해는 못했지만 그래도 제공된 진도는 완료했다. 아직 이해 못한 부분들이 있어서 주말동안 해당 내용을 보충하고 이해하는 시간을 가져야 할 것 같다. 🙂
