React
: 사용자 인터페이스를 만들기위한 Javascript의 라이브러리.
( 출처 : react 공식문서 )
React 작업 시 주의사항 !
- component를 만들때는 반드시 가장 첫글자를 대문자로 만들기!
- 폴더는 카멜케이스로 작성!
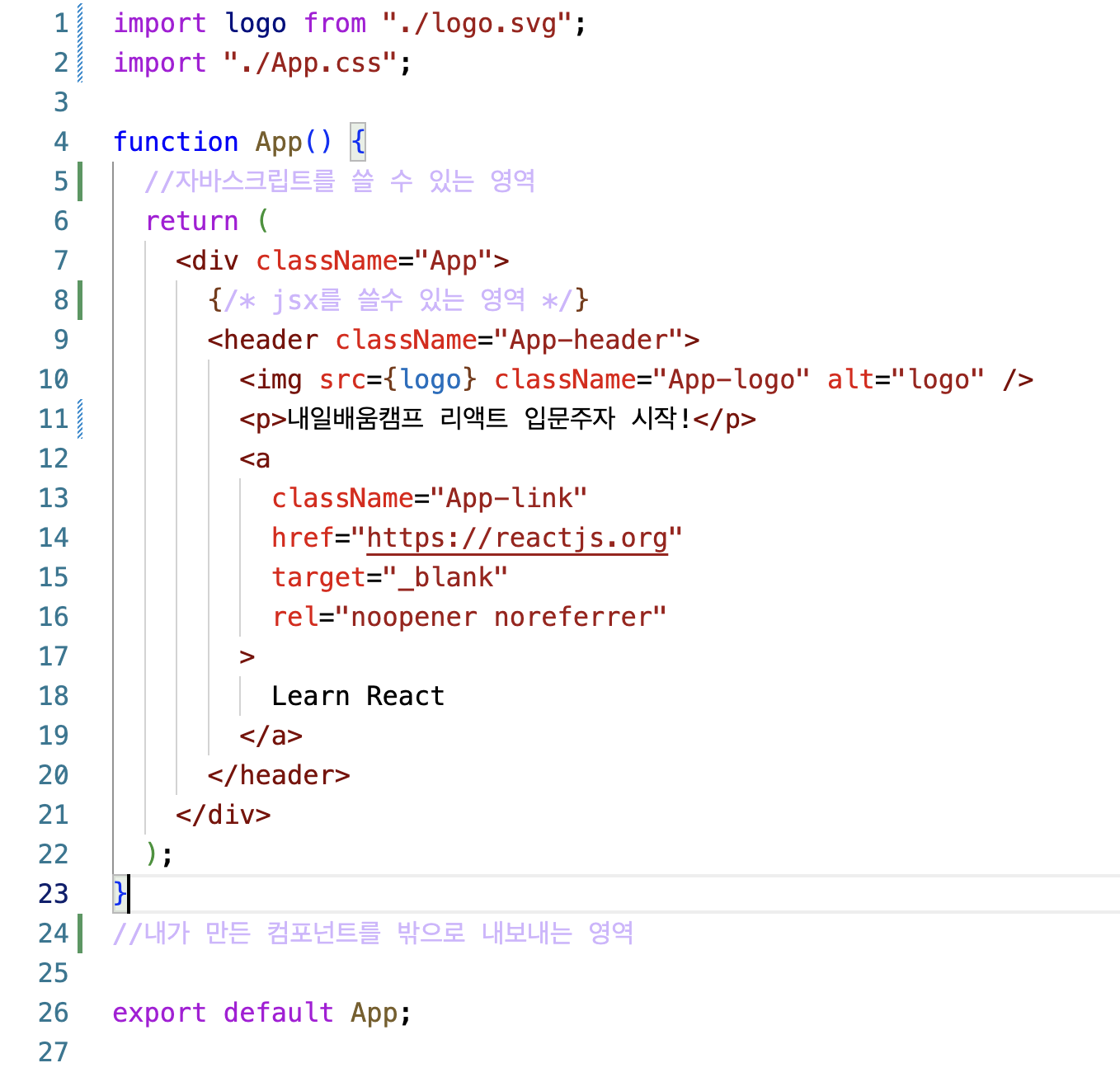
React 기본구조

Event 넣기
: 중괄호에서 함수를 호출한다.<button onClick={btnClick}></button> <input type="text" onChange={onChangeHandler} value={value} />
JSX ?
: html을 품은 자바스트립트를 JSX라고 한다. 리액트에서는 딱 한개의 html파일만 존재하기 때문에 JSX문법을 사용해서 react요소를 만들고 dom에 랜더링 시킨다. JSX를 통해, 자바스크립트 안에서 html태그와 같은 마크업을 넣어 뷰작업을 편하게 할 수 있다.
JSX 사용하기
- 태그는 꼭 닫아주기
- 무조건 1개의 엘리먼트만 반환한다.
- jsx에서 javascript값을 가져오려면 => 중괄호 사용하기
- 인라인으로 style줄때는 json형식으로 넣자! (중괄호가 2개인이유 = 딕셔너리도 자바스크립트라! )
- 스타일 딕셔너리를 변수로 만들고 사용가능
Props ?
: 부모 component에서 내려오는 모든 데이터로, 부모component에서 자식 component로 데이터를 내려보내기 위해 props를 사용한다. (부모에서 자식 방향으로만 props를 전달할 수 있다.) 이러한 과정을 “Props 로 정보를 전달했다” 라고 표현한다.
props가 오브젝트 리터럴 형태이기 때문에 {props.name}과 같은 형태로 꺼내서 사용할 수 있다.
props drilling?
: props를 통해 여러 컴포넌트를 거쳐 데이터를 전달하게 되었을 때, 보통 3~5개 정도면 괜찮을 수 있으나, 10개 이상을 거치게 되면 중간과정의 컴포넌트는 불필요하게 prop을 받게 되고 가독성이 떨어져 유지보수가 어려워지는데, 이걸 props drilling이라고 한다.
구조분해할당
:구조분해할당을 통해 객체의 값에 직접 접근 가능해진다.
아래와 같이 props.name 과 같은 이름으로 접근하던걸 중괄호 안에 객체에 keyname을 입력해서 접근한다.
function Todo({ title }){
return <div>{title}</div>
}default props
: 부모컴포넌트로 부터 props가 내려오기 전까지 사용하는 디폴트 값
import React from "react";
function App({ name }) {
return <div> 내 이름은 {name} 입니다. </div>;
}
App.defaultProps = {
name: "회원", //부모컴포넌트에서 props가 내려오기 전까지 디폴트 값 사용
};
export default App;State ?
: 컴포넌트 내부에서 바뀔수 있는 값을 의미한다.
useState?
: State를 만들어주기 위해서 리액트에서 제공하는 기능
( 리액트에서만 제공하고, 리액트에서만 존재하는 개념이자 기능 = Hook )
State 공식, 예시
const [value(State의 이름), setValue(set + State의 이름)] = useState(초기값(원하는 초기값 = initialState)))const [name, setName] = useState("김철수");input값을 State에 연결하기
import React, { useState } from "react";
function App() {
const [value, setValue] = useState("");
const onChangeHandler = (event) => {
const inputValue = event.target.value;
//사용자가 입력한 인풋값에 접근하기 위해 event.target.value이용
setValue(inputValue);
};
console.log(value);
return (
<div>
<input type="text" onChange={onChangeHandler} value={value} />
</div>
);
}
export default App;불변성에 주의하자!
불변성 ?
:메모리에 있는 값을 변경할 수 없는 것.
⇩⇩⇩⇩⇩
리액트에서는 화면을 리랜더링 할지말지 결정할 때, state의 변화를 확인한다.
그러므로, state가 변했으면 리랜더링을 하게되고, 변하지 않으면 리랜더링 하지 않는다.
변했는지를 확인하는 방법은 state가 변화되기 전과 후의 메모리 주소를 비교하는 것인데, 원시데이터가 아닌 데이터를 수정할 때 불변성을 지켜주지 않고 직접 수정을 하게되면 값만 바뀌고 메모리주소는 변함이 없게 된다.
⇒ 해당 값을 바꿨지만 리액트에서는 state가 변했다는 것을 인지하지 못하게 되어 리랜더링이 일어나야할 상황임에도 리랜더링을 할 수 없게 된다.
불변성을 지켜주기 위해서 전개연산자를 이용해 기존의 값을 복사를 하고 그 이후에 값을 추가하거나 수정하는 방식 등으로 구현하는 것이 좋다.
중복되는 컴포넌트 표현하기
: .map 을 이용한다 !
1. 배열
import React from "react";
import "./App.css";
const App = () => {
const vegetables = [
"감자",
"고구마",
"오이",
"가지",
"옥수수",
"토마토",
"당근",
];
return (
<div className="app-style">
{vegetables.map((vegetableName) => {
return (
<div className="box-style" key={vegetableName}>
{vegetableName}
</div>
);
})}
</div>
);
};
export default App;2. 객체
import React from "react";
import "./App.css"; // 🔥 반드시 App.css 파일을 import 해줘야 합니다.
function User(props) {
return (
<div className="box-style">
{props.user.age}살 - {props.user.name}
</div>
);
}
const App = () => {
const users = [
{ id: 1, age: 30, name: "송중기" },
{ id: 2, age: 24, name: "송강" },
{ id: 3, age: 21, name: "김유정" },
{ id: 4, age: 29, name: "구교환" },
];
return (
<div className="app-style">
{users.map((user) => {
return <User user={user} key={user.id}></User>;
})}
</div>
);
};
export default App;⇩⇩⇩⇩⇩
.map을 돌릴때 key값으로 user.id(고유번호)를 꼭 넣어야하는 이유는 리액트에서 component 배열을 랜더링할 때, 각각의 원소에서 변동이 있는지 알아내려고 사용한다. 만약에 key가 없다면 순차적으로 비교하면서 변화를 감지하려고 하는데, key가 있는 편이 어떤변화가 있는지 더 빠르게 알아낼 수 있기 때문이다.
즉, key값을 넣어줘야 react의 성능이 최적화 된다라는 의미이다.
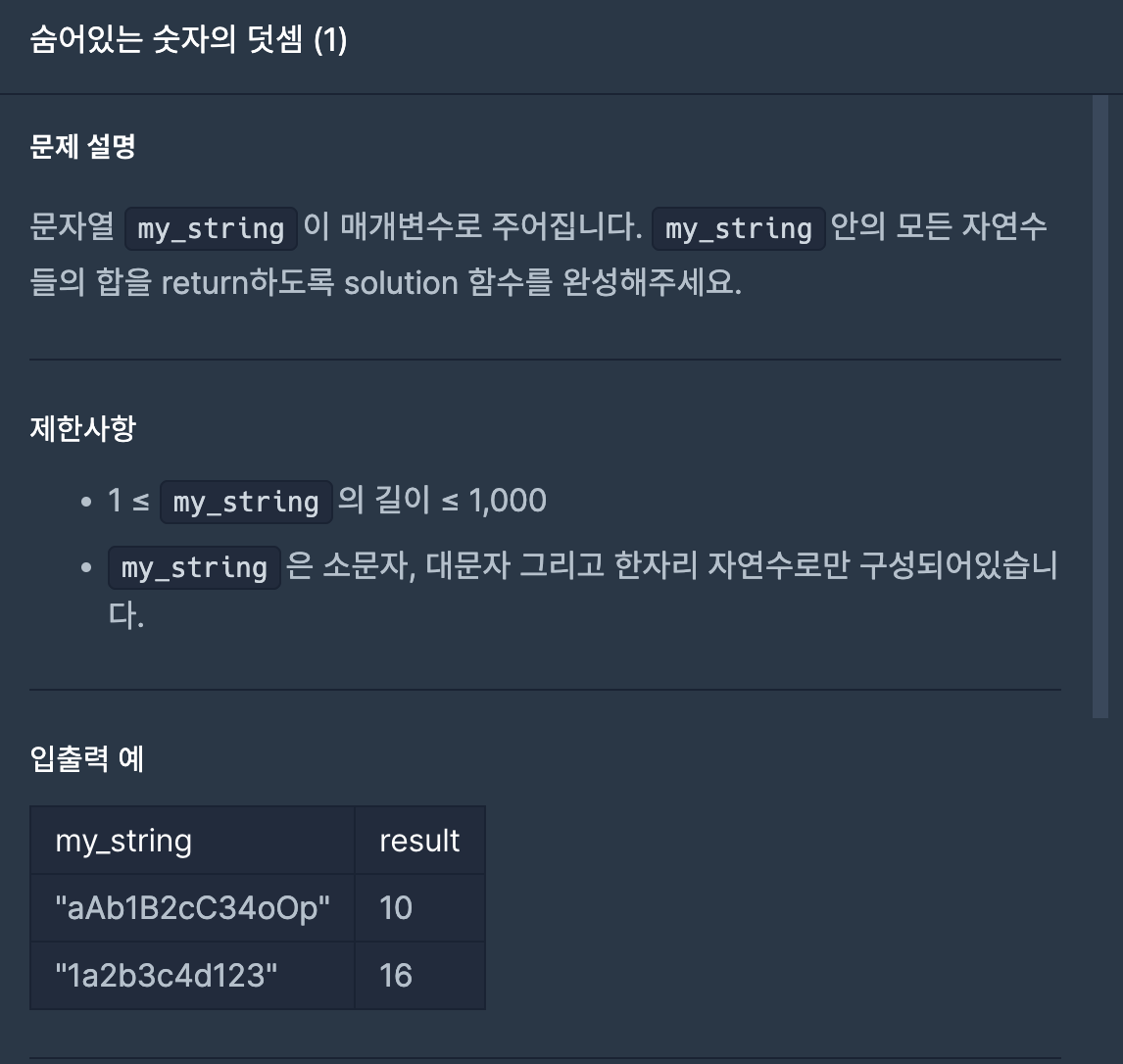
프로그래머스 (메서드 연습)

오늘은 이 문제를 풀었다. 처음에 문제에 접근 할 때에는 문자열을 하나씩 쪼개서 숫자로 변환한 후, 숫자로 변환되지 않는 문자열을 제외한 숫자로만 이루어진 배열의 요소를 하나씩 더하려고 했지만, 복잡하기도하고 for문을 한번 더 돌려야해서 다른 메서드 들을 이용한 방법들을 공부했다.
1) isNaN으로 푸는 방법
isNaN
:isNaN은 데이터타입이 NaN인지 판별하는 함수이다.
⇩⇩⇩⇩⇩
function solution(my_string) {
var answer = 0;
for( let i = 0; i< my_string.length; i++){
if(!isNaN(Number(my_string[i]))){
answer += Number(my_string[i])
} ;
}
return answer;
} my_string이라는 문자열을 for문을 돌면서 숫자로 변환한다. 숫자로 변환했을 때, 문자는 NaN로 출력되는 걸 확인할 수 있는데, isNaN으로 NaN이 아닌것을 판별하여 더하는 방법이다.
2) replace와 reduce 메서드로 풀기
replace()로 정규식을 이용해 문자열에서 숫자만 반환하기
const str = "alk23u493tuklsdl9240";
const num_str = str.replace(/[^0-9]/g, "");
console.log(num_str); //234939240reduce()
: reduce() 메서드는 배열의 각 요소에 대해 reducer 함수를 실행하고, 하나의 결과값을 반환한다. ( 출처 : MDN )
공식은 array.reduce(콜백함수, 초기값); 으로, 콜백함수는(누산기, 현재값, 현재인덱스,원본배열)순서로 인자를 가져, return에서 누산할 내용을 입력하면 된다.
간단한 메서드 사용예시는 아래와 같다.
const array = [21, 5, 6, 8];
const sum = array.reduce((acc, cur) => {
return (acc += cur);
}, 0);
console.log(sum); //40 ⇩⇩⇩⇩⇩
function solution(my_string) {
const num_str = my_string.replace(/[^0-9]/g, "");
const num_array = num_str.split('');
const sum = num_array.reduce((acc,cur)=>{
return acc += Number(cur)
},0)
return sum;
}my_string을 정규식을 이용해 숫자만 반환하는 문자열을 만들고, split메서드로 요소 하나하나를 잘라서 reduce메서드를 이용해서 배열 안에있는 값을 모두 더하는 방법이다. cur에 들어가는 값들이 문자열이라 Number()함수를 이용해 숫자로 바꿔 더한다.
오늘은 리액트를 공부하는 첫날이었다. 리액트입문이라 개념들을 이해하는 데 집중했다. 이해안되는 건 다시 돌려보며 차근차근 하다보니 재밌었다! 메서드들도 공부하면서 자바스크립트가 어제보다 더 재밌어지는 느낌이다. 다른 모르는 것도 이렇게 차근차근 공부해야지 !

재밌다니 진짜 끝났네요!!! ㅎㅎ열심히 하시는 모습 너무 보기좋아요