uuid
: 범용 고유 식별자는 소프트웨어 구축에 쓰이는 식별자 표준으로, 네트워크 상에서 개체들을 식별하고 구별하기 위하여 각각의 고유한 이름을 부여하기 위해 사용한다. (참고 : 위키백과 )
uuid 설치하기 ( yarn )
yarn add uuiduuid 사용하기
import { v4 as uuidv4 } from "uuid"; uuidv4();
react-router-dom
: 페이지를 구현할 수 있게 해주는 패키지
설치하기
yarn add react-router-dom 사용하기
1. 페이지 컴포넌트 생성
1. src 폴더에 pages 라는 폴더를 만들고 그안에 만들기2. Router.js 생성 및 route 설정 코드 작성 ( 브라우저에 url을 입력하고 이동하면 원하는 페이지 컴포넌트로 이동하게끔 만드는 부분)
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</BrowserRouter>
);
};
export default Router;
1. src폴더에 shared 폴더를 생성해주고 Router.js 파일을 생성하기
2. react-router-dom을 사용하기 위해서 BrowserRouter, Route, Routes를 import 합니다.
3. Router 라는 함수를 만들고, 아래와 같이 return합니다. (BrowserRouter를 Router로 감싸는 이유는,
브라우저가 깜빡이지 않고 다른 페이지로 이동할 수 있게 만들어주기 위해서 ! )
⇒ Route를 설정할 뼈대 완성
4. 페이지 컴포넌트마다 Route설정하기
Route에는 react-router-dom에서 지원하는 props들이 있습니다.
path는 우리가 흔히 말하는 사용하고싶은 "주소"를 넣어주면 됩니다.
element는 해당 주소로 이동했을 때 보여주고자 하는 컴포넌트를 넣어줍니다.3. App.js에 import 및 적용
import React from "react";
import Router from "./shared/Router";
function App() {
return <Router />;
}
export default App; : Router.js를 App.js에 넣는 이유는 우리가 만든 프로젝트에서 가장 최상위에 존재하는 컴포넌트가 App.js이기
때문이다. 즉, 어떤 컴포넌트를 화면에 띄우던 항상 App.js를 거쳐야만 하기 때문에 path별로 분기가 되는 App.js를
위치시켜서 사용자가 항상 "App.js → Router.js" 순서로 거치도록 한다.4. 페이지 이동 테스트하기
: 직접 브라우저에 path를 입력해 보면서 확인react-router-dom Hooks
: react-router-dom 에서도 우리가 유용하게 사용할 수 있는 Hook을 제공
useNavigate
: 어떤 버튼을 클릭했을 때, 우리가 보내고자하는 path로 페이지를 이동시키는 Hook
import { useNavigate } from "react-router-dom";
const Home = () => {
const navigate = useNavigate();
return (
<button
onClick={() => {
navigate("/works");
}}
>
works로 이동
</button>
);
};
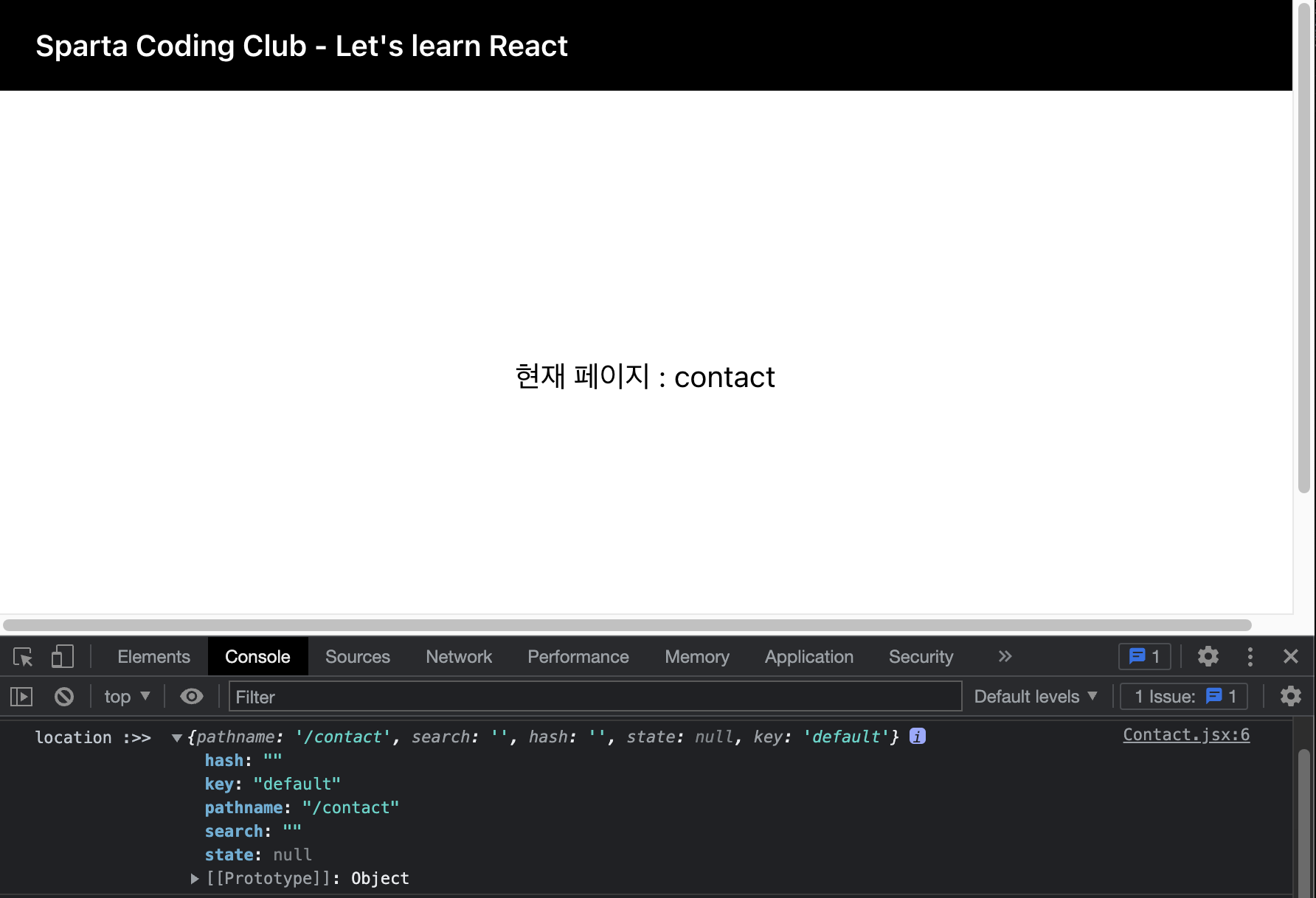
export default Home;useLocation
: 우리가 현재 위치하고 있는 페이지의 여러가지 정보를 추가적으로 얻을 수 있다. 페이지 안에서 조건부 랜더링에 사용하는 등 여러가지 용도로 활용가능하다.
Link ( Hook 아니고 API )
: html태그 중 a태그의 기능 을 대체하는 API로, jsx에서는 a태그 대신에 반드시 Link를 사용해서 구현해야한다. 그 이유는 a 태그를 사용하면 페이지를 이동하면서 브라우저가 새로고침 되기 때문이고, 브라우저 새로고침으로 인하여 모든 컴포넌트가 다시 랜더링 되고, redux나 useState를 통해 메모리 상에 구축해 놓은 모든 상태값이 초기화 되기 때문이다.
Dynamic Route
: 동적 라우팅, path에 유동적인 값을 넣어서 특정페이지로 이동하게끔 구현하는 방법으로, react-router-dom에서 지원하는 기능이다.
ex ) items페이지에 여러개의 item이 보이고 item마다 독립적인 페이지를 가지도록 구현
사용하기
-
컴포넌트 페이지 만들기
// src/pages/Works.js import React from "react"; const Items = () => { return <div>Items</div>; }; export default Items; -
Router.js 에서 컴포넌트로 이동하는 경로 넣기
```jsx //Router.js <BrowserRouter> <Routes> <Route path="/" element={<Home />} /> <Route path="Items" element={<Items />} /> {/* 아래 코드를 추가해주세요. 👇 */} <Route path="Items/:id" element={<Items />} /> </Routes> </BrowserRouter> ``` path 부분에 ':id' 가 추가 된 것을 확인할 수 있는데 이는 동적인 값을 받겠다라는 의미이다. <br>useParams
: 동적으로 라우팅을 생성하기 위하여 사용하는 Hook. path의 있는 id 값을 조회할 수 있게 해준다.
useParams는 와 일치하는 현재 URL로 부터의 동적 매개변수인 key-value 한쌍의 객체를 반환한다. 하위 routes는 모든 매개변수를 그들의 부모 routes로 부터 상속받는다.
Dynamic Routes를 사용하면 element에 설정된 같은 컴포넌트를 랜더링 하게 된다. 하지만 useParams를 이용하면 같은 컴포넌트를 랜더링 하더라도 각각의 고유한 id값을 조회할 수 있다.import React from 'react'; import { useParams } from 'react-router-dom'; const data = [ { id: 1, todo: '리액트 배우기' }, { id: 2, todo: '노드 배우기' }, { id: 3, todo: '자바스크립트 배우기' }, { id: 4, todo: '파이어 베이스 배우기' }, { id: 5, todo: '넥스트 배우기' }, { id: 6, todo: 'HTTP 프로토콜 배우기' }, ]; function Work() { const param = useParams(); const work = data.find((work) => work.id === parseInt(param.id)); return <div>{work.todo}</div>; } export default Work;
