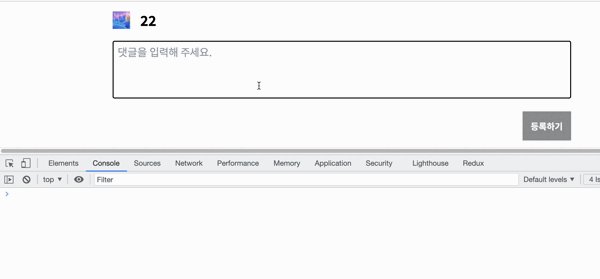
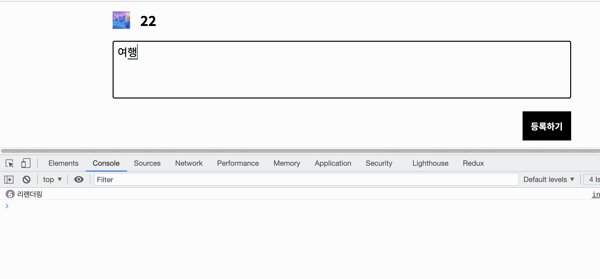
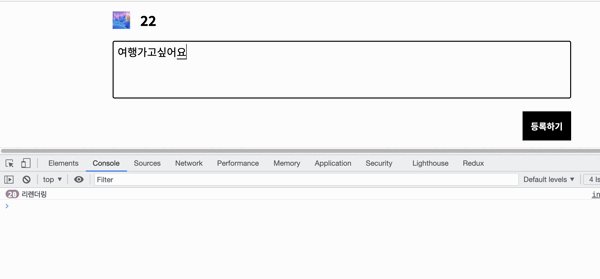
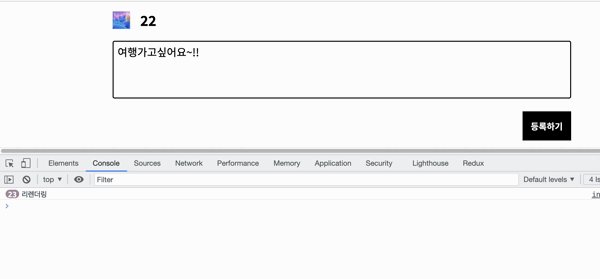
예 ) input의 onChange 이벤트로 setValue를 실행시키는 이벤트

⇒ 입력할때마다 렌더링이 일어난다.
1. throttling
: onChange 이벤트가 발생하는 도중 일정한 시간마다 setValue를 실행해키도록 한다.
2. debouncing
: onChange 이벤트가 중단된 시점에서 일정한 시간이 지나면
setValue를 실행해키도록 한다.
그러므로 프로젝트에 debounce를 넣어서 렌더링을 최소화 시키기로 했다.
lodash의 debounce를 사용하여서 구현하였는데,
input을 사용하는 곳이 많아 custom hook으로 useInput을 만들어 사용하였다.
import React, { useRef, useState } from "react";
import { debounce } from "lodash";
const useInput = (initialValue: string | undefined) => {
const inputRef = useRef<any>();
const [value, setValue] = useState(initialValue);
const trimValue = value && value.trim();
const changeValueHandler = debounce((event: React.ChangeEvent<any>) => {
setValue(event.target.value);
}, 500);
return {
inputRef,
value,
setValue,
trimValue,
changeValueHandler,
};
};
export default useInput;

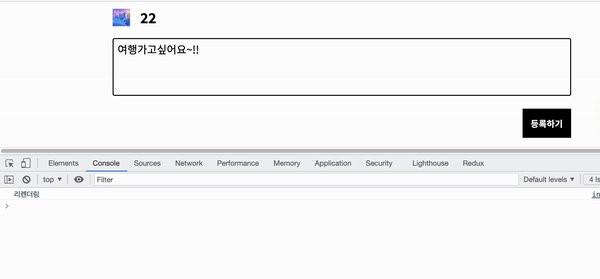
⇒ debounce를 사용하니, 렌더링이 눈에띄게 줄은 것을 확인할 수 있었다!
