
34. 이터러블
이터레이션 프로토콜
순회 가능한 데이터 컬렉션(자료구조) : 배열, 문자열, 유사 배열 객체, DOM 컬렉션
을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙
ES6 이전
⇒ 통일된 규약 없이 for문, for … in문, for Each메서드 등 다양한 방법으로 순회 가능
ES6 이후
⇒ 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for … of 문, 스프레드 문법, 배열 구조분해 할당의 대상으로 사용할 수 있도록 일원화 함
- 이터러블 프로토콜
- Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 Symbol.iterator 메서드를 호출하면 이터레이션 프로토콜을 준수하는 이터레이터를 반환한다.
- 위와 같은 규약을 이터러블 프로토콜이라고 하며, 이터러블 프로토콜을 준수한 객체가 이터러블.
- for … of 문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있음
- 이터레이터 프로토콜
- 이터레이터는 next 메서드를 호출하면 이터러블을 순회하며 value와 done 프로퍼티를 갖는 이터레이터 result 객체를 반환
- 위와 같은 규약을 이터레이터 프로토콜이라고 하며, 이터레이터 프로토콜을 준수한 객체가 이터레이터
- 이터레이터는 이터러블 요소를 탐색하기 위한 포인터 역할

이터러블
: Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체.
⇒ 객체를 리턴하는 next() 메서드를 가진 객체. next 메서드로 순환 할 수 있는 객체다.
const isIterable = v => v !== null && typeof v[Symbol.iterator] === 'function';
// 배열, 문자열, Map, Set 등은 이터러블이다.
isIterable([]);
isIterable('');
isIterable(new Map());
isIterable(new Set());
isIterable({}); // false const array = [1,2,3];
//배열은 Array.prototype의 Symbol.iterator 메서드를 상속받는 이터러블
console.log(Symbol.iterator in array); //true
//이터러블인 배열은 for ... of 문으로 순회가 가능
for (const item of array ) {
console.log(item);
}
//이터러블인 배열은 스프레드 문법의 대상으로 사용할 수 있다.
console.log([...array]); // [1,2,3]
//이터러블인 배열은 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
const [a,...rest] = array;
console.log(a,rest); // 1,[2,3]- 객체의 경우
Symbol.iterator 메서드를 직접 구현하지 않거나, 상속받지 않은 일반 객체는 이터러블이 아니기 때문에 !
const obj = { a: 1, b: 2};
//객체 !== 이터러블
console.log(Symbol.iterator in obj); //false
//이터러블이 아닌 객체는 for ... of 문으로 순회가 불가능
for (const item of obj ) {
console.log(item);
} // => TypeError: obj is not iterable
//이터러블이 아닌 객체는 배열 디스트럭처링 할당의 대상으로 사용할 수 없다.
const [a,b] = obj; // => TypeError: obj is not iterable
단, TC39 프로세스의 stage4(Finished) 단계에 제안되어 있는 스프레드 프로퍼티 제안은 일반 객체에 스프레드 문법의 사용을 허용.
const obj = { a: 1, b: 2};
console.log({...obj}); // { a: 1, b: 2}이터레이터
Symbol.iterator 메서드를 호출하면 이터레이션 프로토콜을 준수하는 이터레이터를 반환한다.
여기서 반환한 이터레이터는 next 메서드를 갖는다.
이터레이터의 next 메서드 ⇒ 각 요소를 순회하기 위한 포인터 역할
👉🏻 next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하면서 결과를 나타내는 이터레이터 리절트 객체를 반환.const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터레이터를 반환한다.
const iterator = array[Symbol.iterator]();
// 이터레이터는 next 메서드를 갖는다.
console.log('next' in iterator); //true
// next 메서드를 호출하면 이터러블을 순회하며 순회 결과를 나타내는 이터레이터 result 객체를 반환한다. // 이터레이터 result 객체는 value와 done 프로퍼티를 갖는 객체다.
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }이터레이터 result 객체 value ⇒ 현재 순회 중인 이터러블의 값
이터레이터 result 객체 done ⇒ 이터러블의 순회 완료 여부
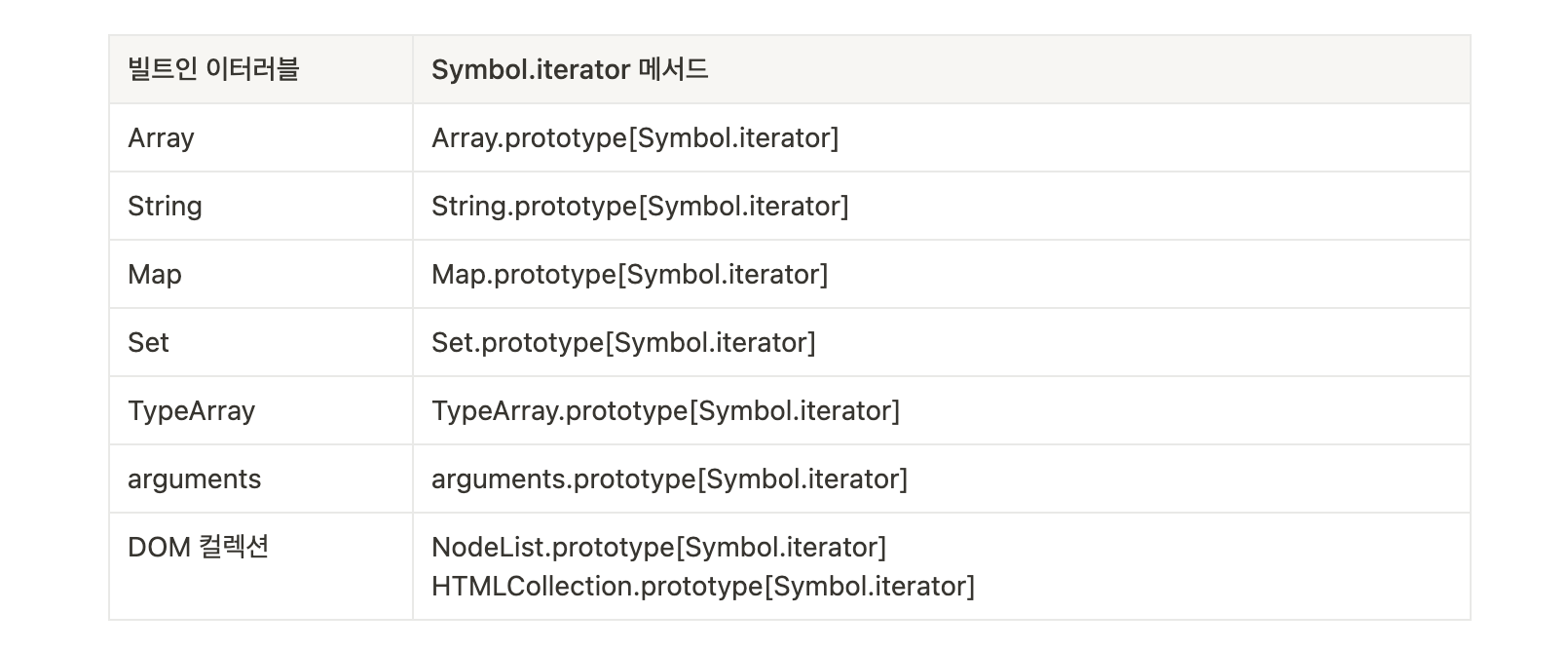
빌트인 이터러블
자바스크립트는 빌트인 이터러블을 제공

for … of 문
이터러블을 순회하면서 이터러블의 요소를 변수에 할당
👉🏻 for( 변수선언문 of 이터러블 ) { … }for( 변수선언문 in 객체 ) { ... } 형식과 유사.
⇒ 객체의 프로토 타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서
프로퍼티 어트리뷰트 [[Enumerable]]의 값이 ture인 프로퍼티를 순회하면서 열거.
내부적으로 이터레이터의 next 메서드를 호출
이터러블을 순회하며 next 메서드가 반환한 이터레이터 result 객체의 value 프로퍼티 값을 for…of 문의 변수에 할당
이터레이터 result 객체의 done 프로퍼티의 값이 true이면 순회를 중단.
for ( const item of [1,2,3] ){
console.log(item); // 1,2,3
}
// { value: undefined, done: true }이터러블과 유사 배열 객체
유사배열객체 ?
: 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는 객체.
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
}length 프로퍼티 O ⇒ for문으로 순회할 수 있고,
숫자형식의 문자열을 프로퍼티 키로 가지고 있음 ⇒ 인덱스로 프로퍼티 값에 접근 가능
이러한 유사 배열 객체는 이터러블이 아닌 일반 객체 ⇒ Symbol.iterator 메서드가 없기 때문 !
그러므로 for…of 문으로 순회 불가능
단, arguments, NodeList, HTMLCollection은 예외! 이 3가지는 유사 배열 객체이지만 이터러블이다.
⇒ ES6 이터러블이 도입되면서 arguments, NodeList, HTMLCollection 객체에 Symbol.iterator 메서드를 구현하였기 때문.
유사 배열 객체를 배열로 만들기 위해서는 Array.from 메서드를 사용하여 배열로 간단히 변환할 수 있다.
유사 배열 객체 또는 이터러블을 인수로 전달받아 배열로 변환하여 반환한다.
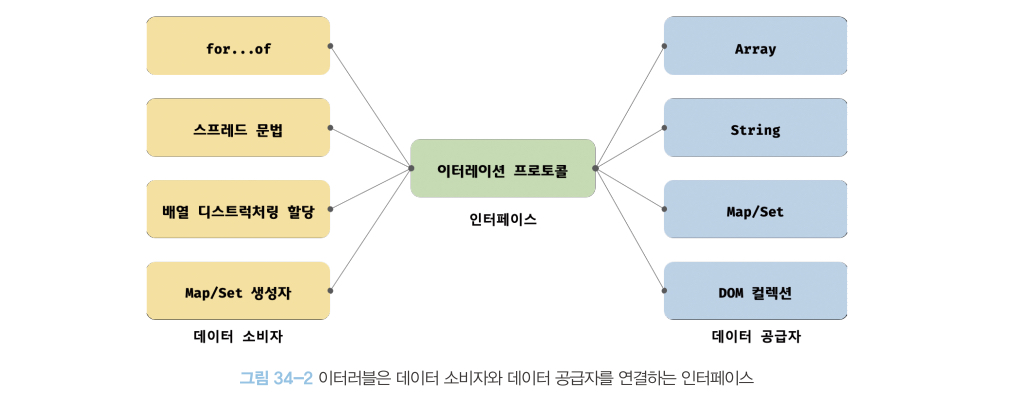
이터레이션 프로토콜의 필요성
- 이터러블은 for … of 문, 스프레드 문법, 배열 디스트럭처링 할당과 같은 데이터 소비자에 의해 사용되므로 데이터 공급자의 역할을 한다.
- 다양한 데이터공급자가 각자의 순회 방식을 가지면 데이터 소비자는 다양한 순회방식을 지원해야하는 데 이는 비효율적.
- 하지만, 다양한 데이터 공급자가 이터레이션 프로토콜을 준수하도록 규정하면 데이터 소비자는 이터레이션 프로토콜만 지원하도록 구현하면 됨.
- 위와 같이 하나의 순회방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스 역할을 한다.

사용자 정의 이터러블
let range = { // 1) 평범한 range객체를 만든다.
from: 1,
to: 5
};
range[Symbol.iterator] = function() {
// 2) 새로운 키:밸류 를 추가한다.
// **range[key] = value** 를 통해 Symbol.iterator 키값과 value는 함수를 지정해 넣었다.
return { // 어떠한 특별한 객체를 return하게 되어있고,
current: this.from,
last: this.to,
**next() { // 3) next()라는 메소드를 정의**
if (this.current <= this.last) {
return { done: false, value: this.current++ };
// 4) 최종적으로 **{value : 값 , done : true/false}** 형태의 이터레이터 객체를
// return한다.
} else {
return { done: true };
}
}
};
};
for (let num of range) {
alert(num); // 1, 2, 3, 4, 5
}이터러블 객체
: 이터레이터를 리턴하는 [Symbol.iterator]() 메서드를 가진 객체
let range = {
from: 1,
to: 5
};
range[Symbol.iterator]이터레이터 객체
: {value : 값 , done : true/false} 형태의 이터레이터 객체를 리턴하는 next() 메서드를 가진 객체.
[Symbol.iterator]() 안에 정의 되어있는 next 메서드로 순환 할 수 있는 객체다.
return { // 어떠한 특별한 객체를 return하게 되어있고,
current: this.from,
last: this.to,
**next() { // 3) next()라는 메소드를 정의**
if (this.current <= this.last) {
return { done: false, value: this.current++ };
// 4) 최종적으로 **{value : 값 , done : true/false}** 형태의 이터레이터 객체를
// return한다.
} else {
return { done: true };
}
}
};( 출처 : 이터러블+이터레이터_구현하기 )
무한 이터러블과 지연 평가
무한 이터러블을 생성하는 함수를 통해 무한 수열을 간단히 구현할 수 있다.
// 무한 이터러블을 생성하는 함수
const fibonacciFunc = function () {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator]() { return this; },
next() {
[pre, cur] = [cur, pre + cur];
// 무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return { value: cur };
}
};
};
// fibonacciFunc 함수는 무한 이터러블을 생성한다. => 데이터를 공급하는 메커니즘을 구현한 것.
// 데이터 소비자인 for…of문이나 배열 디스트럭처링 할당 등이 실행되기 이전까지는 데이터 생성하지 않음.
// for…of 문의 경우 이터러블을 순회할 때, 내부에서 next 메서드를 호출하는데, 이때 데이터 생성됨.
// => 데이터가 필요할 때까지 데이터의 생성을 지연하다가 필요한 순간에 데이터를 생성
for (const num of fibonacciFunc()) {
if (num > 10000) break;
console.log(num); // 1 2 3 5 8...4181 6765
}
// 배열 디스트럭처링 할당을 통해 무한 이터러블에서 3개의 요소만 취득한다.
const [f1, f2, f3] = fibonacciFunc();
console.log(f1, f2, f3); // 1 2 3- 위 코드의 이터러블은 지연평가를 통해 데이터를 생성
- 지연 평가는 데이터가 필요한 시점 이전까지 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 데이터를 생성하는 기법 = 평가 결과가 필요할 때까지 평가를 늦추는 기법
- 지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하기
때문에 빠른 실행 속도를 기대할 수 있고, 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다.
