
1. 요청과 응답
브라우저의 핵심기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것.

- 서버에 요청을 전송하기 위해서는 브라우저는 주소창을 제공.
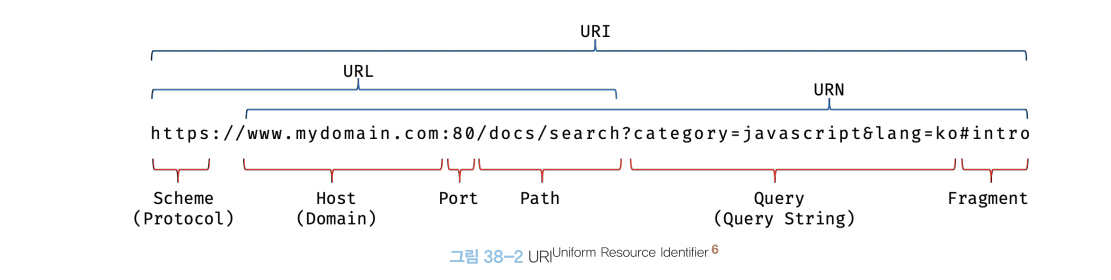
- 주소창에 URL을 입력하고 엔터키를 누르면
- 엔터키를 누르면 루트요청. ( 스킴과 호스트만으로 구성된 URI에 의한 요청 )
- 일반적으로 서버는
index.html을 응답하도록 기본설정됨. - 다른 파일을 요청하려면 요청할 정적 파일의 경로를 URI의 호스트 뒤 Path에 적어서 서버에 요청.
- URL의 호스트 이름이 DNS를 통해 IP주소로 변환
- 이 IP 주소를 갖는 서버에게 요청을 전송
2. HTTP 1.1 과 HTTP 2.0
HTTP 1.1
- 기본적으로 하나의 요청과 응답만 처리
- 요청할 리소스의 개수에 비례하여 응답 시간도 증가
HTTP 2.0
- 다중 요청/응답이 가능
- 여러 리소스의 동시전송이 가능하므로 HTTP 1.1에 비해 페이지 로드소스가 약 50%정도 빠름
3. HTML 파싱과 DOM 생성
파싱 ?
: 파싱 즉 구문분석은 프로그래밍 언어의 문버에 맞게 작성된 텍스트 문서를 읽어 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여, 트리 구조의 자료구조인 파스트리를 생성하는 일련의 과정.
HTML 파싱
HTML 문서(문자열로 이루어진 순수한 텍스트)를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장하는 과정
파싱과정
브라우저가 요청한 HTML 파일을 읽어 메모리에 저장
→ 메모리에 저장된 바이트를 응답
→ 브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답받아 지정된 인코딩 방식을 기준으로 문자열로 변환
→ 문자열로 변환된 문서를 읽어들여 문법적 의미를 갖는 코드의 최소단위인 토큰들로 분해
→ 각 토큰들을 객체로 분류하여 노드들을 생성. ( DOM을 구성하는 기본요소 )
→ HTML 요소간의 중첩관계에 의해 부자관계가 생성되며, 이러한 관계들을 반영하여 트리 자료구조( = DOM )로 구성함
DOM = HTML을 파싱한 결과물
4. HTML 파싱과 DOM 생성
1.DOM을 생성하다가 CSS를 로드하는 link태그 혹은 style태그를 만나면 DOM생성을 일시 중단하고, CSS를 동일한 과정으로 파싱.
-
위와 같은 파싱과정을 거쳐 CSSOM을 생성.
-
CSS 파싱을 완료하면 HTML파싱이 중단된 지점부터 다시 HTML을 파싱하여 DOM 생성을 재개.
CSSOM => CSS 상속을 반영하여 생성.
5. 렌더 트리 생성
HTML과 CSS를 각각 파싱하여 생성한 DOM과 CSSOM은 렌더링을 위한 렌더 트리로 결합된다.
렌더 트리 ?
: 렌더링을 위한 트리구조의 자료구조. 브라우저 화면에 렌더링되는 노드만으로 구성.
( meta 태그, script 태그 등과 같이 렌더링 되지 않는 노드와 CSS에 의해 표시되지 않는 노드 제외 )
이러한 렌더트리는 각 HTML 요소의 레이아웃( 위치와 크기 )을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
위와 같은 과정은
- 자바스크립트에 의한 노드 추가 or 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기변경
- HTML 요소의 레이아웃에 변경을 발생시키는 스타일 변경
등의 이유로 레이아웃 계산과 페인팅이 재차 실행 됨( 리렌더링 )
리렌더링은 비용이 많이 들고, 성능에 악영향을 주기때문에 가급적 빈번하게 발생하지 않도록 주의 !
6. 자바스크립트 파싱과 실행
실행과정
생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공 ( ⇒ 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있음 )
→ 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중단
→ script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘김
→ 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개
- 자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리
- 렌더링 엔진으로부터 제어권을 넘겨받은 자바스크립트 엔진은 자바스크립트 코드를 파싱하기 시작한다. 렌더링 엔진이 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하듯이 자바스크립트 엔진은 자바스크립트를 해석하여 ASTAbstract Syntax Tree(추상적 구문 트리)를 생성
- AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드 intermediate code인 바이트코드를 생성하여 실행
7. 리플로우와 리페인트
자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM과 CSSOM이 변경됨.
이 떄, DOM과 CSSOM은 다시 렌더 트리로 결합되고 이를 기반으로 다시 레이아웃과 페인트 과정을 거쳐 렌더링 되는데, 이를 리플로우와 리페인트라고 한다.
리플로우
: 레이아웃 계산을 다시 함. 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행됨.
리페인트
: 재결합된 렌더트리를 기반으로 다시 페인트 하는 것.
레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행됨.
8. 자바스크립트 파싱에 의한 HTML 파싱중단
렌더링 엔진과 자바스크립트 엔진은 위에서 아래로 순차적으로 HTML, CSS, Javascript를 파싱하고 실행함.
= script 태그의 위치에 따라 HTML파싱이 블로킹되어 DOM 생성이 지연될수 있음.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러를 야기시킬수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 HTML요소들의 렌더링에 지장받는 일을 피하면 페이지 로딩시간이 단축된다.
위의 이유로 자바스크립트는 body요소 가장 아래에 위치시키는 것이 제일 좋다.
9. script 태그의 async/defer 어트리뷰트
위에서 언급한 DOM 생성이 중단되는 문제를 해결하기 위해 HTML5부터 script태그에 async와 defer 어트리뷰트가 추가됨.
async와 defer 어트리뷰트는 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용가능
HTML 파싱과 외부자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
async 어트리뷰트
<script async src="index.js"></script>자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행된다.
이 때, HTML 파싱은 중단된다.
여러 script 태그에 async 어트리뷰트를 지정하면 태그 순서와 상관없이 로드가 완료된 자바스크립트부터 먼저 실행된다. ( 순서 보장 X ) 그러므로 순서 보장이 필요한 태그에는 지정하지 않아야한다.
defer 어트리뷰트
<script defer src="index.js"></script>DOM 생성이 완료된 직후 자바스크립트의 파싱과 실행이 진행된다. 따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.
요약
- 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 ASTAbstract Syntax Tree를 생성하고 바이트코드로 변환하여 실행한다.
이 때, 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다. - 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
