
키워드
- 자체 패키지
지난 특강들을 보면서 좋은 내용들은 코드로 만들어두기도 했다.
그리고 프로젝트를 진행하면서도 이건 다른 곳에서도 쓸 수 있겠다 싶은 코드들이 있었다.
이런 것들을 모아서 내 전용 패키지 내지나 라이브러리를 만들어두면 어떨까 생각했다.
코딩하는 것이 즐겁다면 그때그때 새로 만들어도 된다.
근데 문제는 현업에 들어가면 미친듯이 쫓기듯 뭔가를 작업해야할 때가 분명히 있을 것이다.
그런 상황에서 작업을 도와줄 나만의 요소를 1개라도 갖고있고
이걸 가지고 문제를 빠르게 넘길 수 있다면 그것도 내 경쟁력이 될 것이라고 생각했다.
(황금 고블린이 되는거지)
패키지

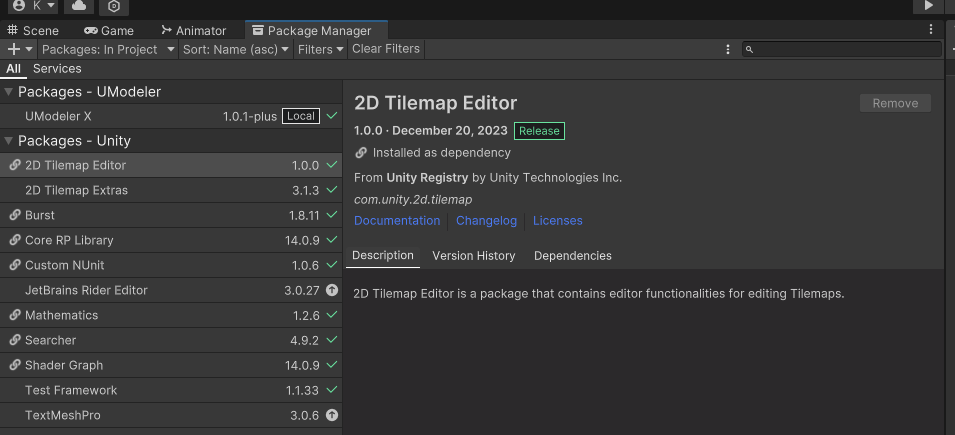
유니티에서 에셋을 프로젝트에 넣을 때나 공식에서 제공하는 패키지를 임포트하려면
패키지 매니저를 사용해야한다.

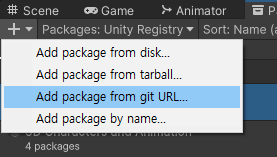
왼쪽 상단에 + 버튼이 있다.
그리고 3번째에 git url로 패키지를 받는 선택지가 있다.
저 버튼으로 git url을 입력하면 패키지를 임포트할 수 있다.
- 단, UPM의 레이아웃을 따르고 있어야 인식한다.
준비
1. UPM 레이아웃
git을 통해 패키지를 받으려면 유니티에서 권장하는 형태를 따라야한다.
그리고 UPM 레이아웃은 유니티에서 권장하는 폴더 구조를 의미한다.
<root>
├── package.json
├── README.md
├── CHANGELOG.md
├── LICENSE.md
├── Third Party Notices.md
├── Editor
│ ├── [company-name].[package-name].Editor.asmdef // 어셈블리 정의 파일
│ └── EditorExample.cs
├── Runtime
│ ├── [company-name].[package-name].asmdef // 어셈블리 정의 파일
│ └── RuntimeExample.cs
├── Tests
│ ├── Editor
│ │ ├── [company-name].[package-name].Editor.Tests.asmdef // 어셈블리 정의 파일
│ │ └── EditorExampleTest.cs
│ └── Runtime
│ ├── [company-name].[package-name].Tests.asmdef // 어셈블리 정의 파일
│ └── RuntimeExampleTest.cs
├── Samples~
│ ├── SampleFolder1
│ ├── SampleFolder2
│ └── ...
└── Documentation~
└── [package-name].md2. 어셈블리 정의 파일
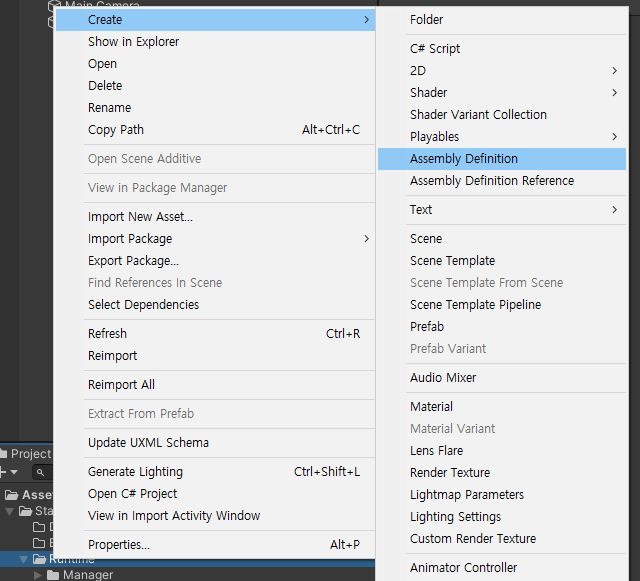
패키지에 스크립트가 있다면 이 어셈블리 정의 파일을 꼭 넣어주어야 한다.

- 스크립트가 있는 경우에는 어셈블리 정의 파일을 만들어 주어야한다.
- 명명 규칙도 있다.
- 에디터 : [company-name].[package-name].Editor.asmdef
- 런타임 : [company-name].[package-name].asmdef
- 테스트
- 에디터 : [company-name].[package-name].Editor.Tests.asmdef
- 런타임 : [company-name].[package-name].Tests.asmdef
3. package.json 작성
- 패키지의 버전이나 정보 관리를 위한 파일
- 필수 프로퍼티
- 이름 name
- 버전 version
- 의무 프로퍼티
- 사실 선택 사항이지만, 패키지에 대한 설명과 이름들을 통해서 자세한 정보를 주기 위한 부분.
- 표시 이름 displayName
- 설명 description
- 유니티버전 unity
- 옵션 프로퍼티
- 그 외 패키지의 의존성을 설정하거나 기타 세부 설정을 해줄 수 있다.
4. 커밋
UPM 레이아웃 제외하고 다 제거해야한다.
UPM 레이아웃을 root 디렉토리로 옮기고 나머지는 다 제거한다.
그리고 upm 이라는 이름의 브랜치를 따로 만들어야한다.
사용법
UPM에 올린 브랜치의 경로를 가져온다.
[깃 경로]#[Branch 명]
ex) https://github.com/~~/~~.git#upm
주의사항
- 당연하게도 오류가 없는 기능들이어야 한다.
- 회사나 공적으로 쓸 때, 개인적인 사항이 남아있지 않도록 유의한다.
- UPM으로 받은 파일들은 Assets 폴더가 아니라 Packages 폴더에 저장된다.
- 어셈블리 정의 파일과 package.json 작성 시 패키지 명명 규칙을 지켰는 지 확인해야한다.
마무리
이 과정 직접 해보면 생각보다 준수해야할 사항이 많다는 것을 알 수 있다.
만약에 굳이 이런 제약사항을 신경쓰기 싫다면
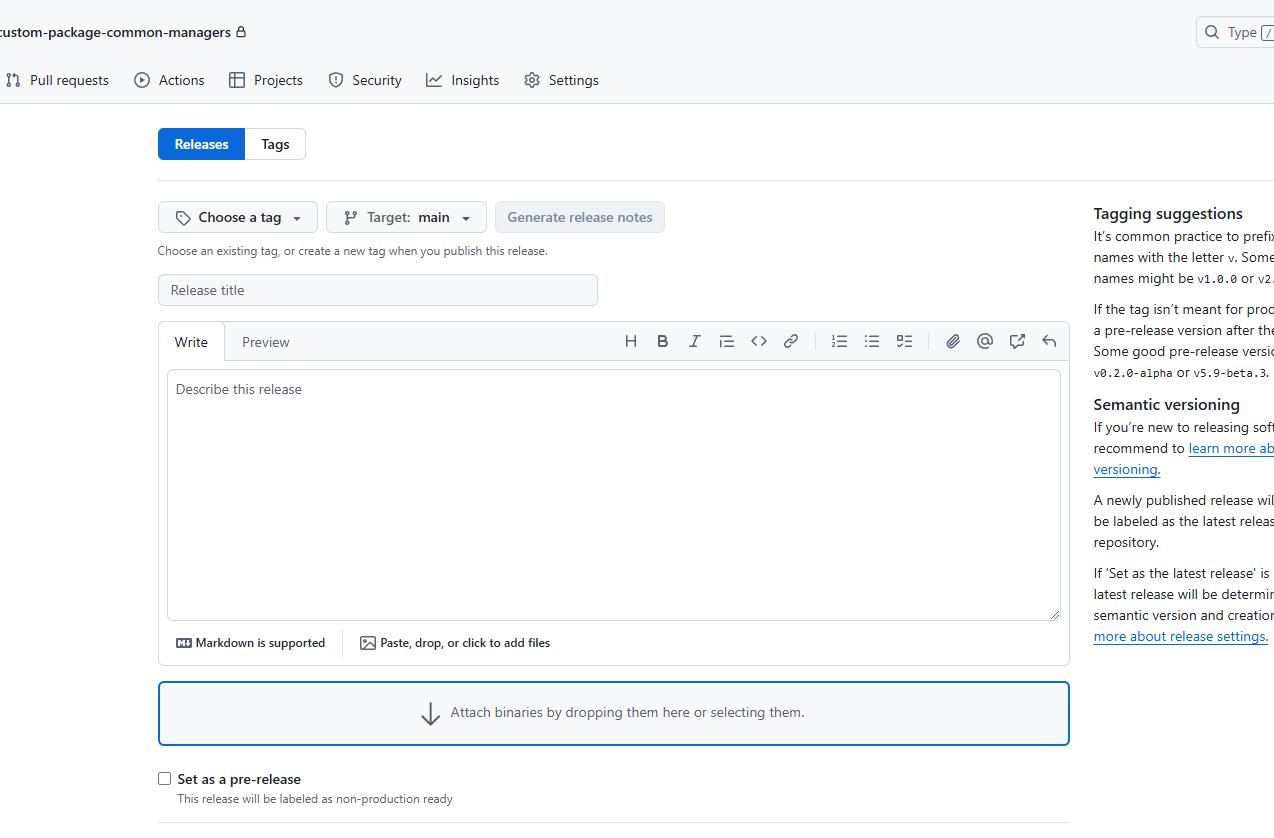
에셋 폴더에서 패키지로 추출하고 싶은 폴더를 우클릭 > export package로
별개의 패키지롤 만들어서 깃허브 릴리즈 페이지에 올려도 된다.

참고 자료
#내일배움캠프 #스파르타내일배움캠프 #스파르타내일배움캠프TIL
