💻 this 사용해보기
이벤트에 의해 실행되는 함수 영역 안에서 특수 키워드 this를 사용할 수 있다. $(this)는 일종의 변수, 선택자인데, this 키워드를 $()함수에 전달하면, 이벤트가 발생한 자기 자신을 감지할 수 있게 된다. 일반적으로 동일한 소스가 반복되는 곳에서 사용된다. (이를테면 class의 이름이 여러 개가 동일한 경우 한 군데에만 이벤트를 주고 싶을 때)
🔥 this를 이용하여 클릭 횟수 알아보기
아래와 같은 예제에서 윗 버튼의 경우 id가 한 개 일때 this를 사용하여 카운트를 늘리는 경우이다. '클릭하세요' 버튼을 클릭할 때 마다 클릭 횟수만큼 버튼 내부의 글자가 바뀐다. 타겟이 한 개이면 그렇게 까다롭지는 않다.
<div> <button id="single" type="button"> 클릭하세요 </button> </div>
let cnt = 0; $('#single').click(function(){ $(this).text((++cnt) +'번 클릭하셨습니다.'); });

🔥 index()함수와 this를 이용한 중복클래스 제어
이 경우가 조금 까다로운데, 아래 예시를 보면 3개의 버튼이 있고, 모든 버튼의 class명이 multi로 동일하다. 이 때 this와 간단한 배열을 이용하여 버튼 내부의 내용을 바꿔줄 수 있다.
<div> <button class="multi" type="button">button0 (0번 클릭됨)</button> <button class="multi" type="button">button1 (0번 클릭됨)</button> <button class="multi" type="button">button2 (0번 클릭됨)</button> </div>
let multicnt = { multi : [0, 0, 0] }; // 버튼 별로 횟수를 담아줄 객체를 만든다. // 값을 배열형식으로 설정했다. $('multi').click(function(){ // 버튼을 클릭할 때 발생하는 이벤트 let idx = $(this).index(); multicnt.multi.[idx]++; // 버튼을 클릭할 때 해당 버튼이 몇 번째 요소인지 idx에 저장 // 아까 만든 객체 배열에 버튼이 눌릴 때 마다 // 해당 배열에 숫자를 한 개씩 증가시켜서 넣어줌 $(this).html('button' + idx + '(' + multicnt.multi[idx] + '번 클릭됨)'); });

여기서 index()함수를 확인할 수 있는데, 이는 특정 객체에 대하여 자신이 속한 부모태그 안에서 태그 종료의 구분 없이 자신이 몇 번째 요소인지를 알 수 있다.
<div> <button></button> <!--index : 0--> <button></button> <!--index : 1--> <a></a> <!--index : 2--> </div>
🔥 attr()메서드와 this를 이용한 속성값 변경
HTML 태그 요소의 특정 속성값을 얻기 위해서는 attr() 메서드를 이용한다.
기본적으로 속성이름을 통해 그 값을 알 수 있고, 속성값을 변경하거나 추가하고 싶다면 속성이름 뒤에 값을 추가해준다. 또한 attr()메서드는 다중 처리가 가능하다.
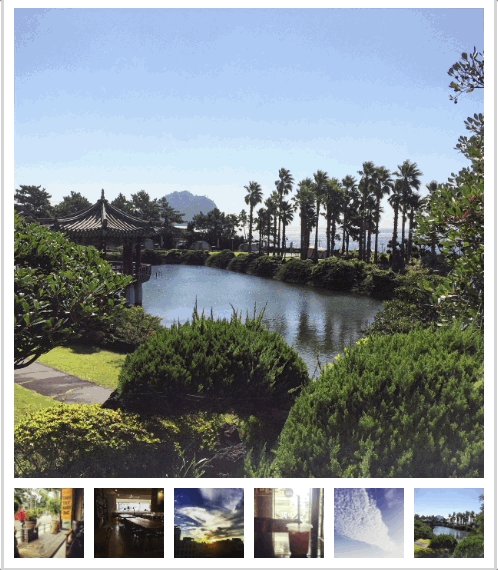
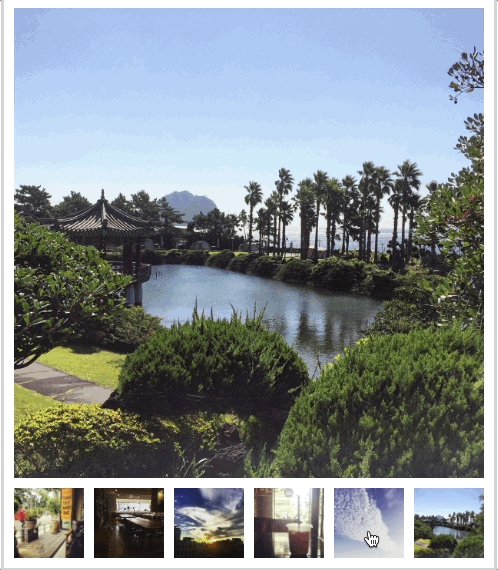
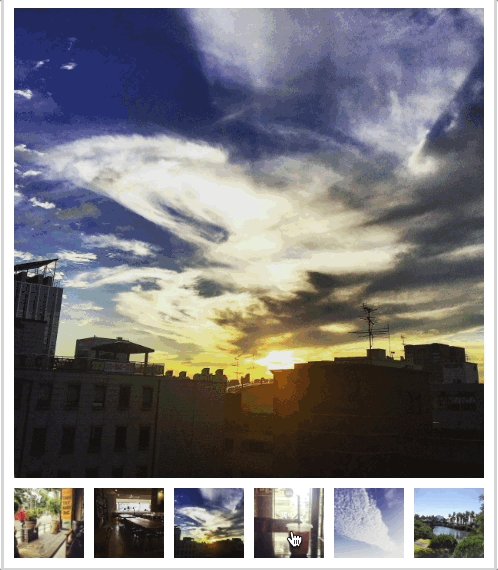
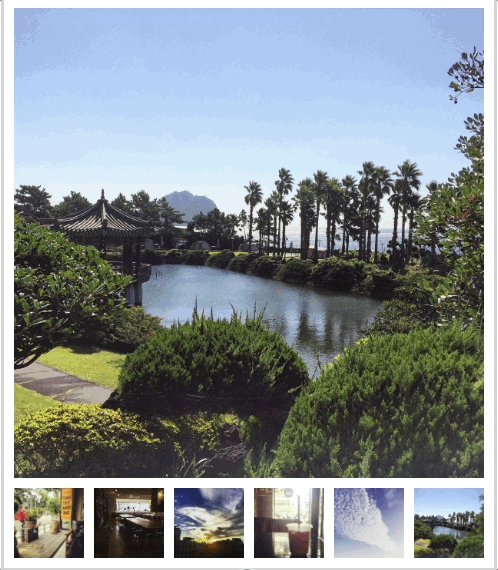
아래 예시를 통해 살펴보자. 클릭이벤트가 발생할 때 마다 상단 타겟에 해당 이미지를 올려줄 것이다.
<div class='preview-box'> <img src="img/1.jpg" class="preview" id="target"/> <ul class="list clearfix"> <li class='item pull-left'><img src="img/1.jpg" class='thumbnail' /></li> <li class='item pull-left'><img src="img/2.jpg" class='thumbnail' /></li> <li class='item pull-left'><img src="img/3.jpg" class='thumbnail' /></li> <li class='item pull-left'><img src="img/4.jpg" class='thumbnail' /></li> <li class='item pull-left'><img src="img/5.jpg" class='thumbnail' /></li> <li class='item pull-left'><img src="img/6.jpg" class='thumbnail' /></li> </ul> </div>
$('.thumbnail').click(function(){ // 클릭 할 때 이벤트 발생 let img = $(this).attr('src'); // 클릭한 이미지의 src 값을 img변수에 저장 $('#target').attr('src', img); // 상단 타겟의 src값을 img값으로 교체 });

💻 this를 부정하는 not
$(요소) 객체의 not(this)함수는 여러 HTML요소들 중 이벤트가 발생한 자신을 제외한 나머지 객체들을 가리킨다. ul에 세 줄의 리스트가 있을 때, 클릭한 줄엔 '안녕'이라고 적히고 나머지 리스트엔 'Hello'라고 적고 싶다면, 아래와 같이 코드를 짜주면 된다.
<ul> <li></li> <li></li> <li></li> </ul>
$('ul > li').click(function(){ $(this).html('안녕'); // 내가 클릭한 요소엔 '안녕'이 적용 $('ul > li').not(this).HTML('Hello'); // 내가 클릭하지 않은 요소엔 'Hello'가 적용 })
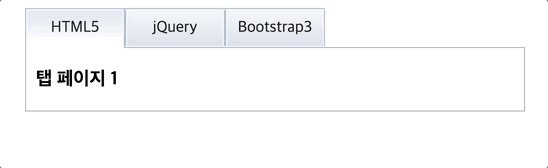
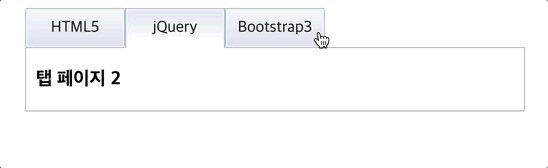
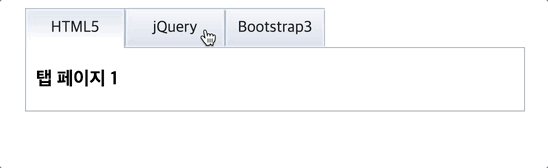
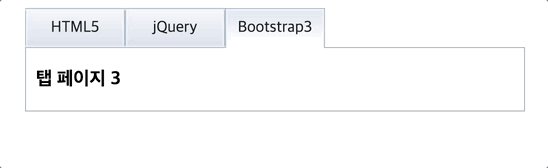
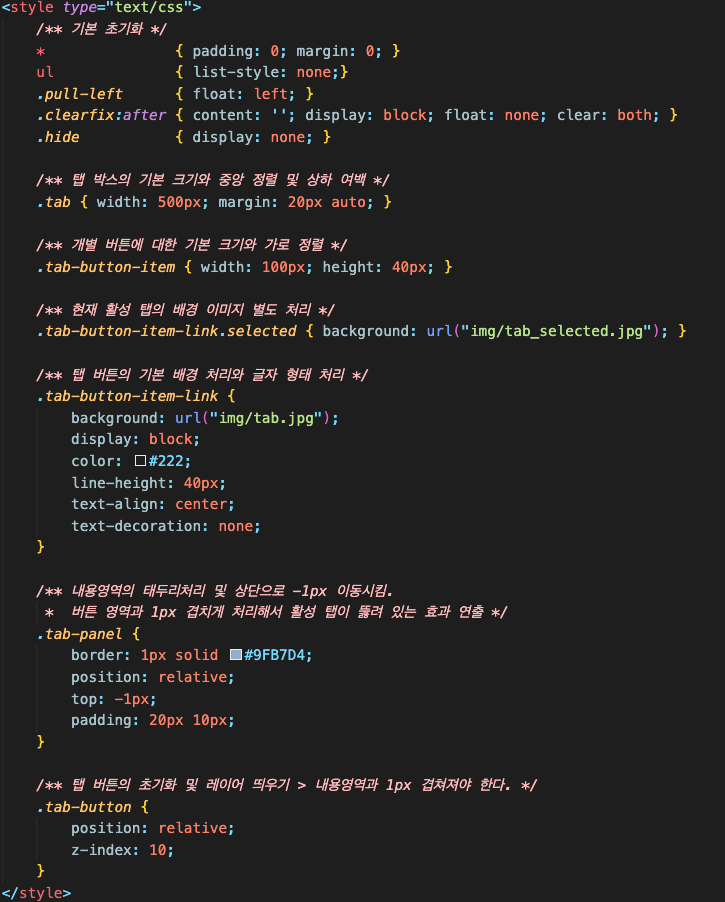
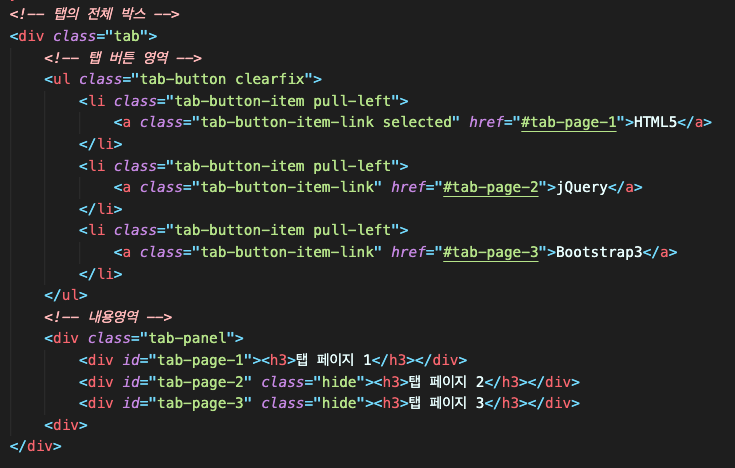
🔥 문제풀이 : 박스를 클릭하면 박스의 모양과 아래 값이 바뀜

위와 같은 예시에서 HTML5를 누르면 탭페이지 1이, jQuery를 누르면 탭 페이지2가, Bootstrap3을 누르면 탭페이지 3이 나오도록하자. (이에 더해 위 HTML, jQuery, Bootstrap의 박스 모양도 바뀐다.)


$('.tab-button-item-link).click(function(e){ // a태그 때문에 박스를 클릭할 때 새로운 페이지로 넘어갈 수 있다. // 그렇기에 preventDefault를 이용해서 넘어가는 동작을 막아준다. e.preventDefault(); // 선택한 상자에는 selected 클래스를 추가해주고 // 그 외의 상자에는 selected 클래스를 제거해줌 $('.tab-button-item-link').not($(this)).removeClass('selected'); $(this).addClass('selected'); // 선택한 상자가 가리키는 페이지를 tab_name으로 받아줌 let tab_name = $(this).attr('href'); // 해당 id를 가진 div엔 hide 클래스를 제거해주고 // 그 외의 id를 가진 div엔 hide 클래스를 추가 $(tab_name).removeClass('hide'); $('.tab_panel > div').not($(tab_name)).addClass('hide); });


감사합니다 큰 도움되었습니다