💻 모달창? 팝업창?
모달창과 팝업창의 차이는 뭘까?
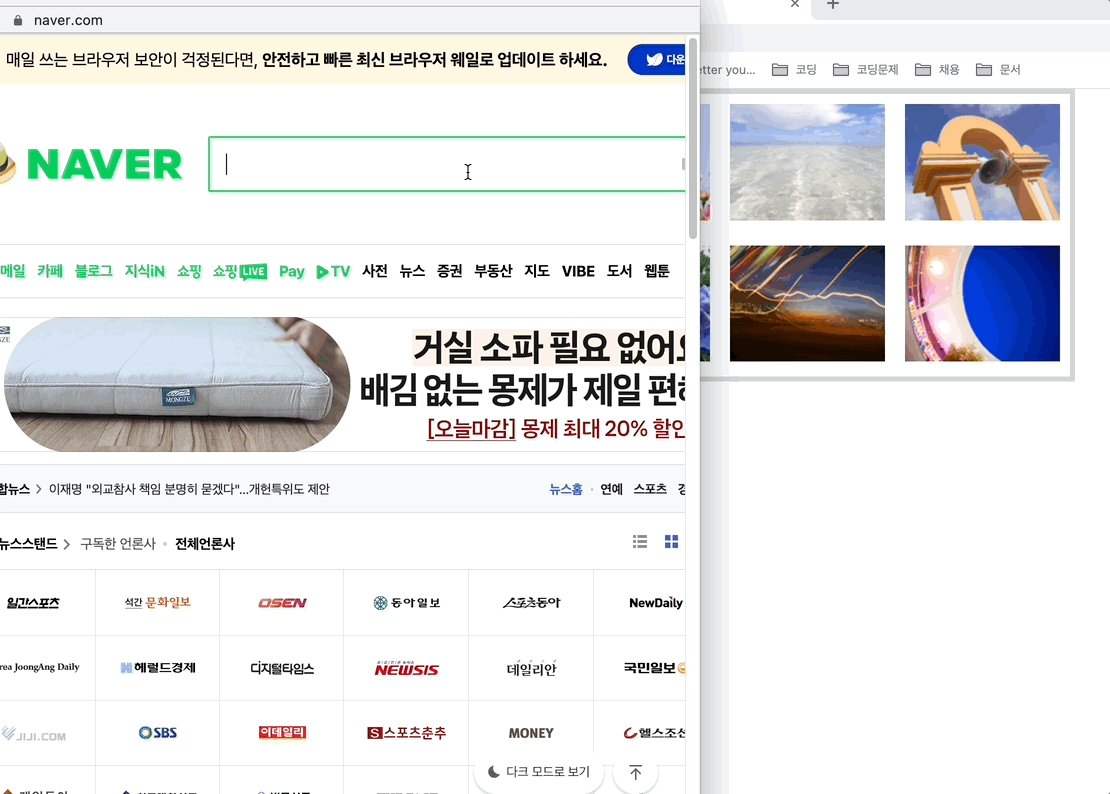
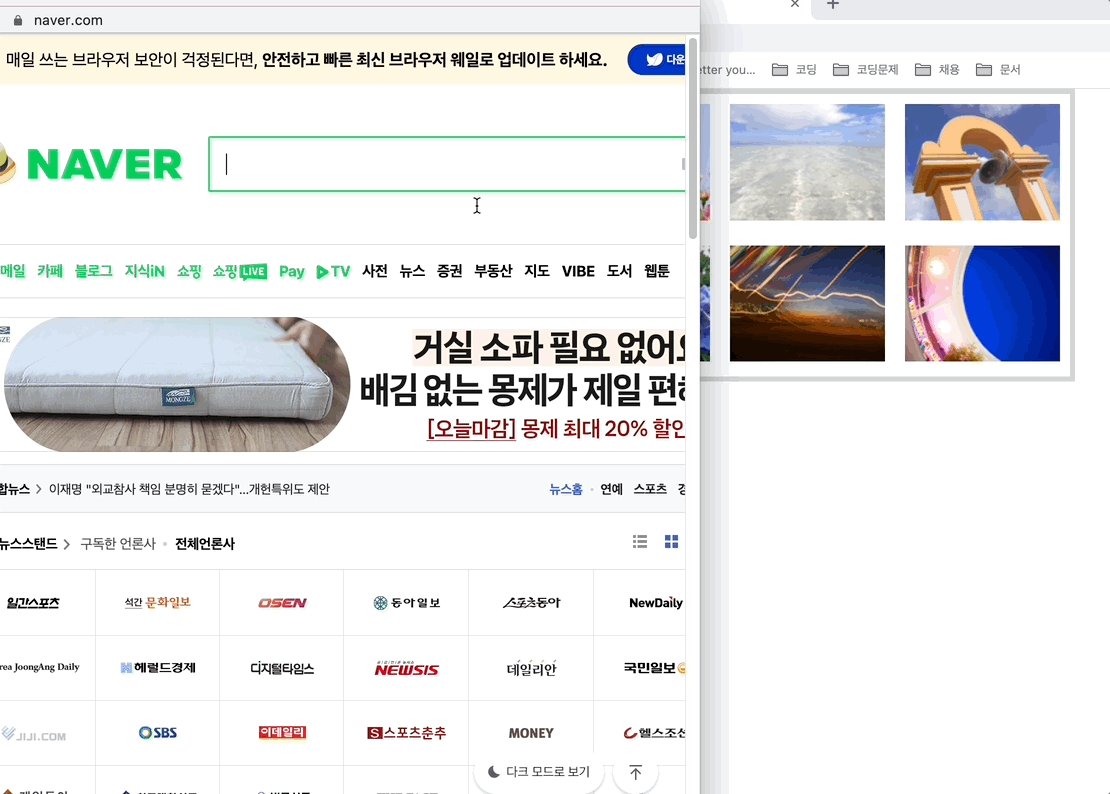
팝업창의 경우 기본 브라우저에서 새로운 브라우저가 추가되는 형태로, 브라우저를 이용해서 팝업창을 끄고 닫을 수 있다.

반면 모달창의 경우 기존 창과 부모-자식 관계를 가지고 있다. 따라서 따로 모달창을 브라우저를 이용하여 끄거나 켤 수 없고, 특정 이벤트를 통해서 모달창을 켜고 끌 수 있다.

팝업창의 경우 window.open() 으로 쉽게 구현할 수 있다.
<div onclick="window.open('http://www.naver.com', '', 'width=700px, height=600px')">네이버 팝업창</div>
모달창의 경우, window.open() 처리로는 modal 윈도우를 구현할 수 없기 때문에, HTML 페이지 안에 빈 div를 숨겨놓고, 이벤트가 발생했을 때 팝업처럼 사용한다. 예시를 통해 살펴보자.
🔥 모달창 제작 문제 풀이

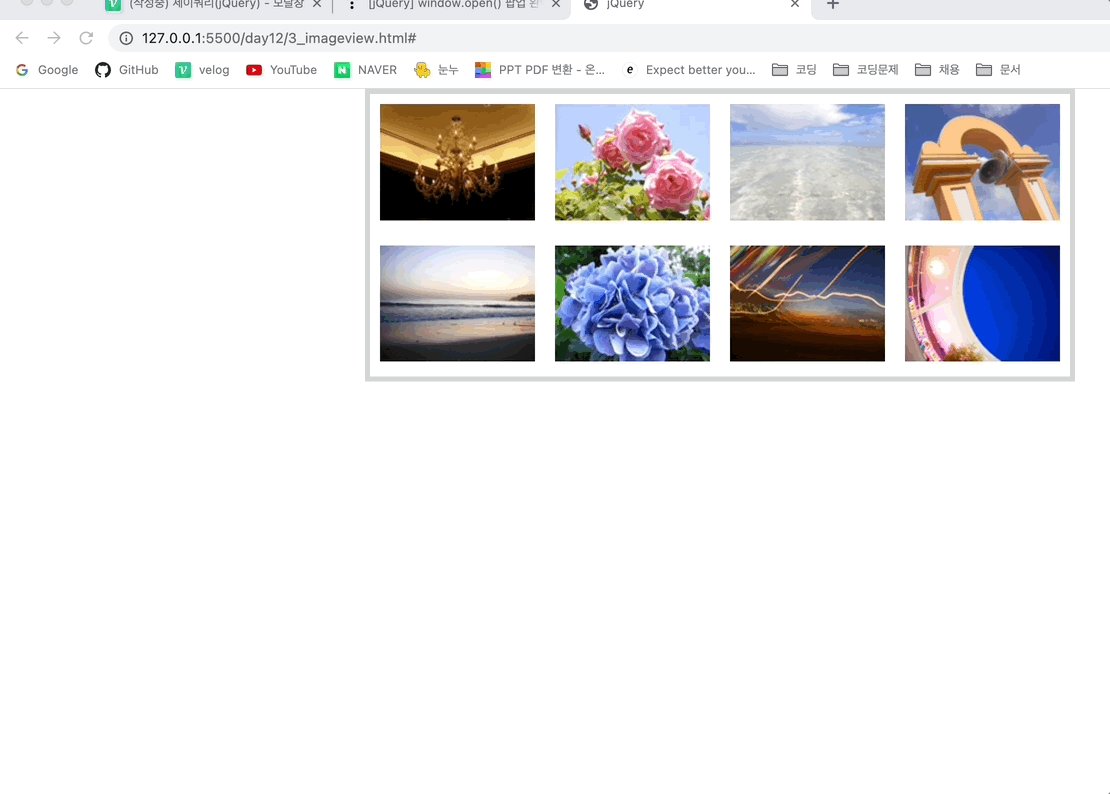
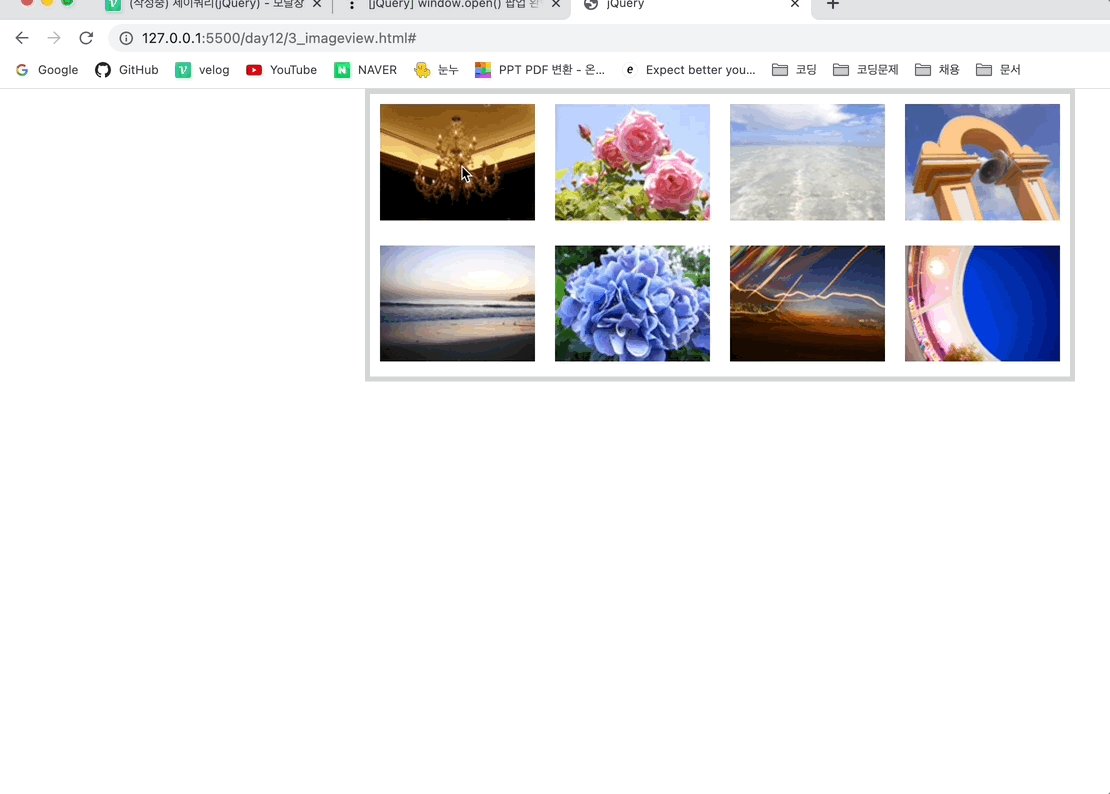
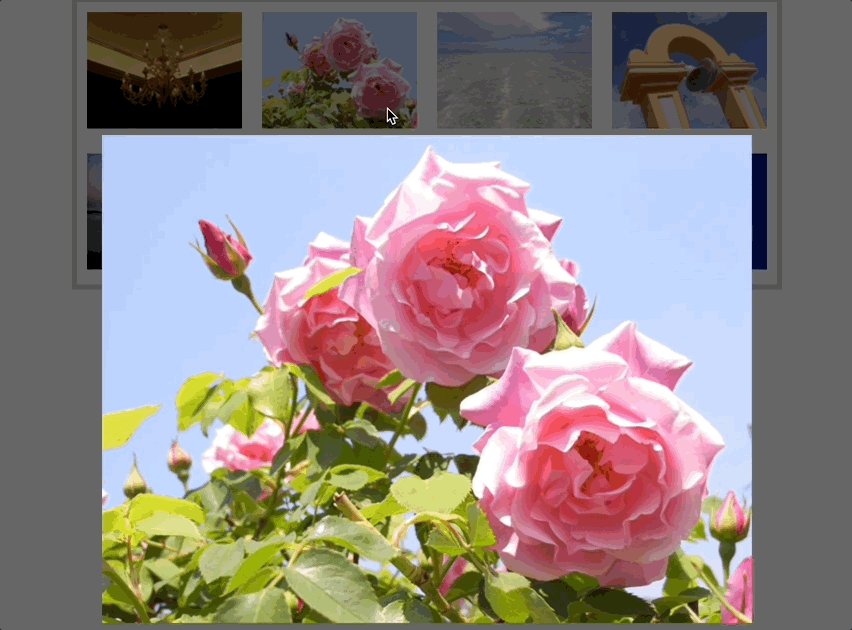
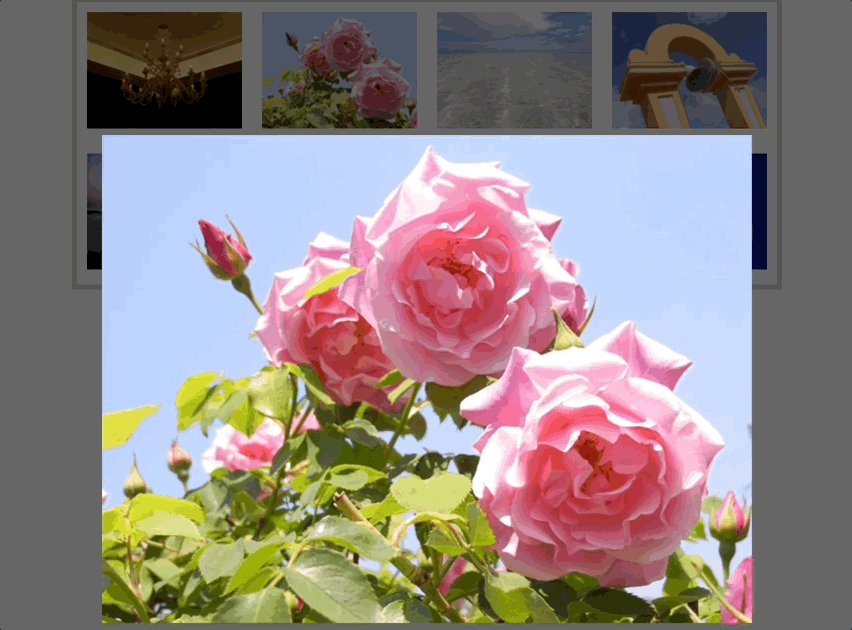
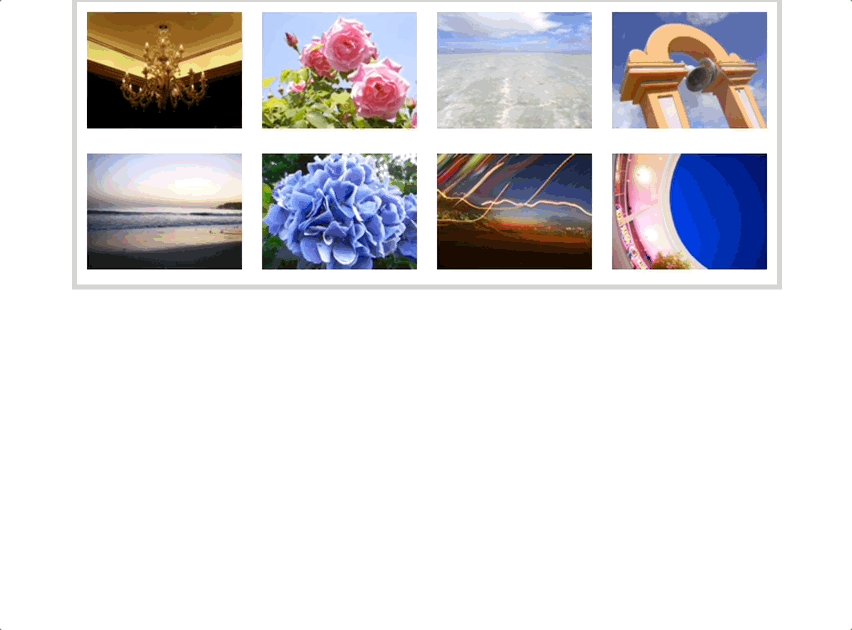
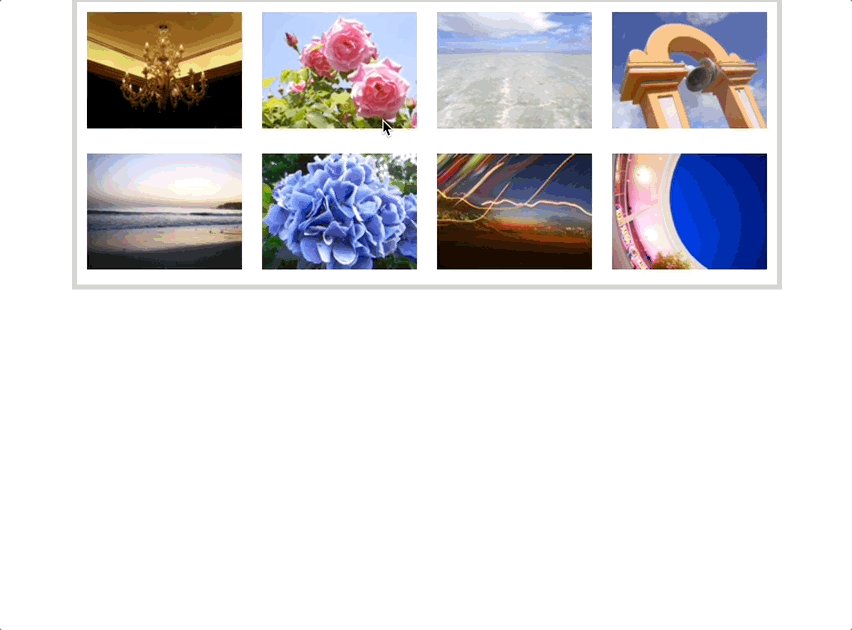
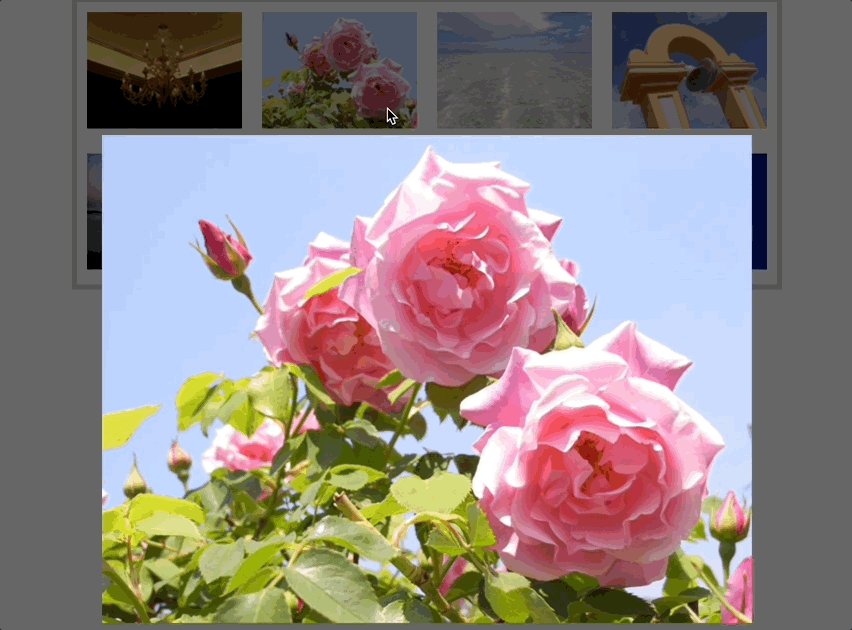
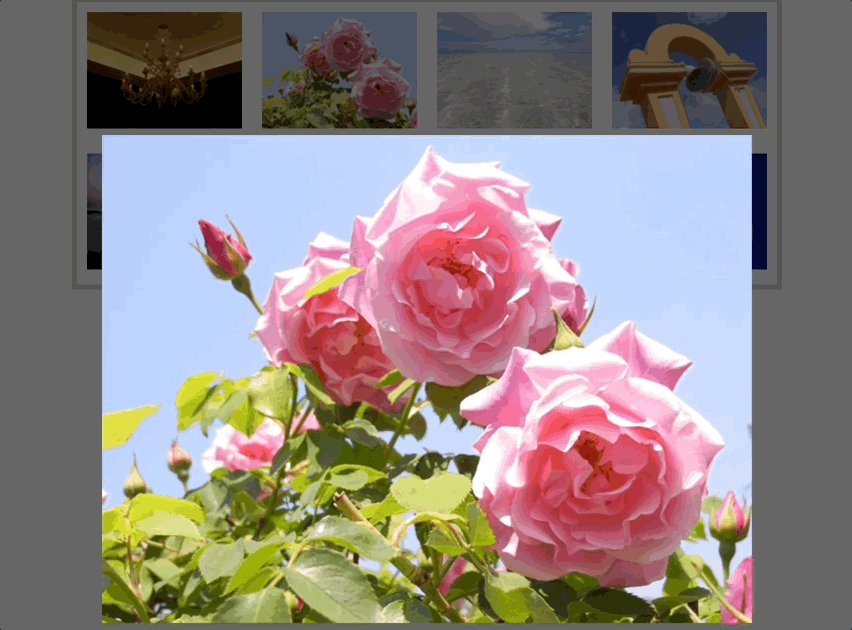
위에서 들었던 모달창의 예시이다. 8장의 사진이 있고, 각 사진을 클릭하면 해당 사진과 동일한 사진이 모달창으로 뜨고, 배경은 어둡게 변한다.

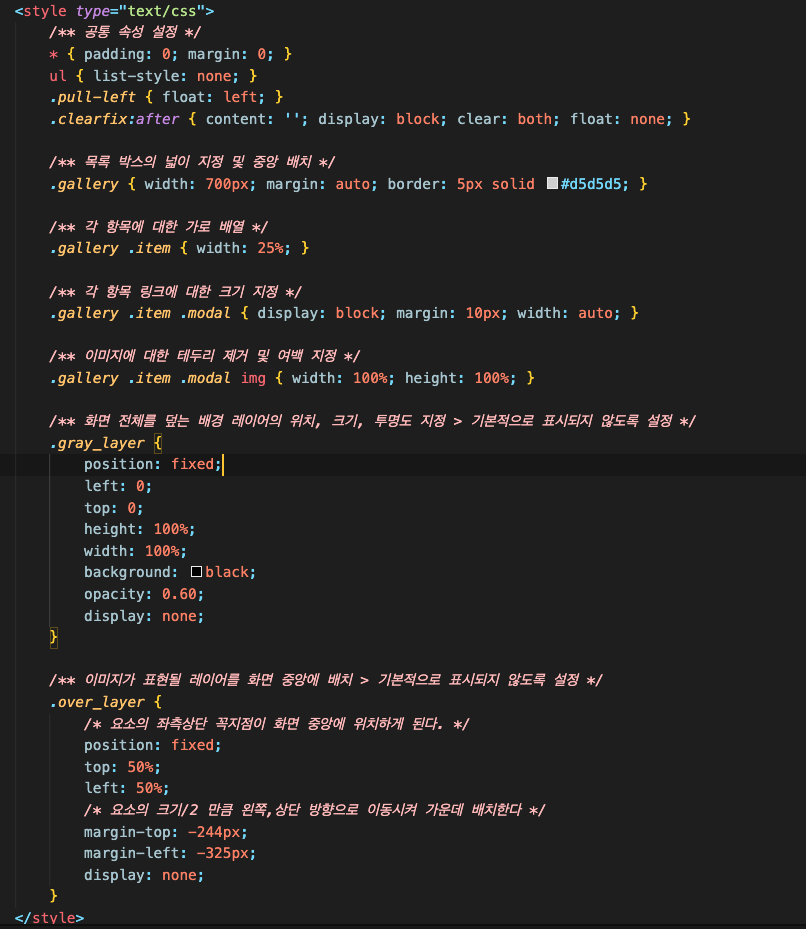
CSS 내용

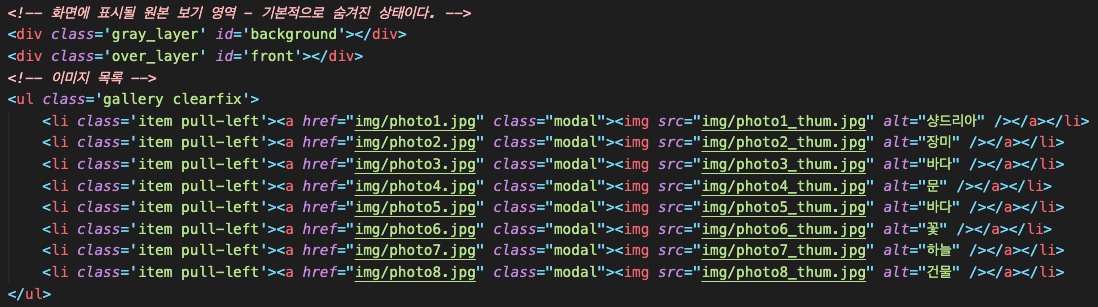
HTML 내용
간단하게 설명하자면, div로 모달 배경과 모달 이미지를 구성하고, 이는 display : none을 이용하여 숨겨놓는다. 8장의 이미지는 ul로 구성하고, 각 리스트에 이미지 썸네일과, 해당 이미지로 연결되는 a태그를 구성해놓았다. 자바스크립트를 살펴보자.
$('.modal').click(function(e){ e.preventDefault(); // 사진을 클릭하는 순간 모달창의 백과 이미지가 페이드인 됨 $('#background').fadeIn(200); $('#front').fadeIn(200); // 클릭한 이미지의 href명 즉, 이미지 이름을 target 변수에 받는다 // 모달창의 프론트에 이를 담아준다. let target = $(this).attr('href'); let img = "<img src='" + target + "'>"; $('#front).HTML(img); }); // 모달창이 떠 있는 상태에서 백그라운드를 클릭하면 모달창이 페이드아웃된다. $('#background').click(function(){ $(this).fadeOut(200); $('#background').fadeOut(200); });