💻 선택자를 이용하여 주변 요소 탐색
| 메서드 이름 | 설명 |
|---|---|
| next() | 현재 요소를 기준으로 다음 요소를 리턴 |
| prev() | 현재 요소를 기준으로 이전 요소를 리턴 |
| parent() | 현재 요소의 상위 요소를 리턴 |
| children() | 현재 요소의 하위 요소를 리턴 |
| eq(n) | 현재 요소의 하위 요소 중 n번째 요소를 선택 (n은 0부터 시작) |
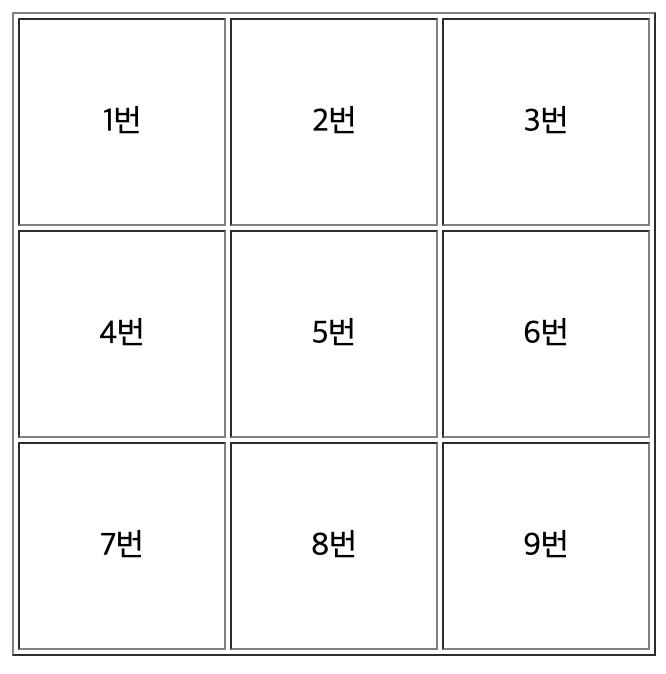
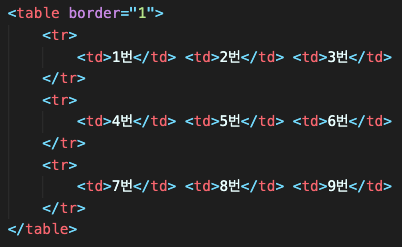
🔥 예시를 통해 살펴보자


위와 같은 테이블이 있을 때, 가운데 5번을 기준으로 잡고 선택자를 이용해서 다양한 방법으로 주변 요소를 선택할 수 있다.
$("td:eq(4)"); / $("td").eq(4); // 5번 $("td:eq(4)").prev(); // 4번 $("td").eq(4).next(); // 6번 $("td").eq(4).parent().prev(); // 1행 $("td:eq(4)").parent(); // 2행 $("td:eq(4)").parent().next(); // 3행 $("td:eq(4)").parent().next().children().eq(1); // 8번