express 설치
npm install expressdirectory

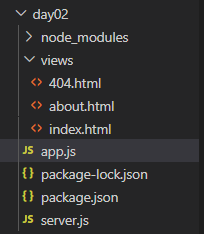
Code (app.js)
const express = require("express");
// express app
const app = express();
// listen for requests
app.listen(3000);
app.get("/", (req, res) => {
// res.send("<p>home page</p>");
res.sendFile("./views/index.html", { root: __dirname });
});
app.get("/about", (req, res) => {
// res.send("<p>about page</p>");
res.sendFile("./views/about.html", { root: __dirname });
});
// redirects
app.get("/about-us", (req, res) => {
res.redirect("/about");
});
// 404 page
app.use((req, res) => {
res.status(404).sendFile("./views/404.html", { root: __dirname });
});
-
express를 사용하여 간단하게 요청과 응답 처리 코드를 작성할 수 있다.
-
write/end 말고도 res.send를 통해 응답가능
-
use는 다른 METHOD와 달리, (url을 작성하지 않으면) 모든 요청을 거치고 미들웨어를 만들 수 있다.
-
요청 url과 일치하는 상단의 미들웨어를 먼저 실행하기 때문에, 코드 작성 순서 중요
참고
https://www.youtube.com/watch?v=Lr9WUkeYSA8