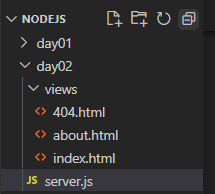
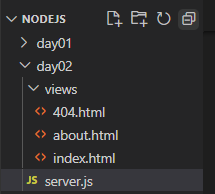
directory

Code(server.js)
const http = require("http");
const fs = require("fs");
const server = http.createServer((req, res) => {
console.log(req.url, req.method);
// set header content type
res.setHeader("Content-Type", "text/html");
let path = "./day02/views/";
switch (req.url) {
case "/":
path += "index.html";
res.statusCode = 200;
break;
case "/about":
path += "about.html";
res.statusCode = 200;
break;
case "/about-me": // about 페이지로 리다이렉트
res.statusCode = 301;
res.setHeader("Location", "/about");
res.end();
break;
default:
path += "404.html";
res.statusCode = 404;
break;
}
// send an html file
fs.readFile(path, (err, data) => {
if (err) {
console.log(err);
res.end();
} else {
// res.write(data);
// res.end();
res.end(data); // 위의 두 줄을 한 줄로 작성 가능
}
});
});
server.listen(3000, "localhost", () => {
console.log("listening for requests on port 3000");
});
참고
https://www.youtube.com/watch?v=DQD00NAUPNk&list=PL4cUxeGkcC9jsz4LDYc6kv3ymONOKxwBU&index=4