공식 HP
ScrollView : https://reactnative.dev/docs/using-a-scrollview
List Views : https://reactnative.dev/docs/using-a-listview

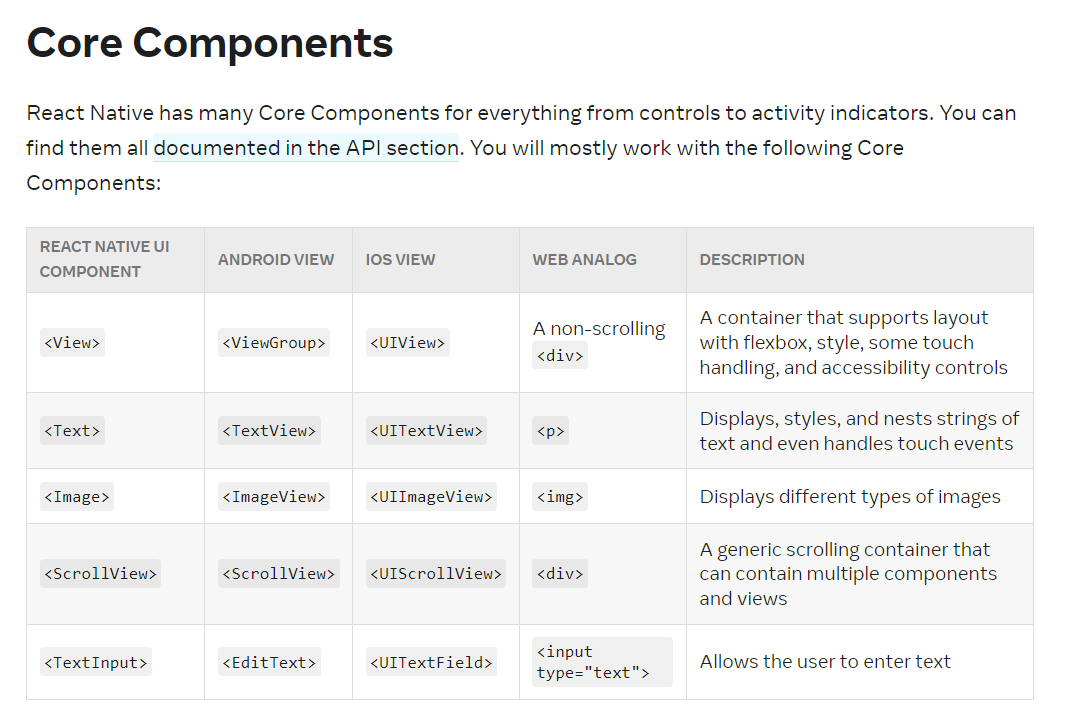
ScrollView
div와 같이 여러 가지 컴포넌트를 담을 수 있고, 수평 또는 수직으로 스크롤이 가능

iOS의 경우 zoom의 범위도 조절이 가능한가 봄

한 가지 큰 특징은,
ScrollView는 화면에 보이지 않는 영역도 렌더링을 한다고 한다.
뒤이어 소개할 List Views는 반대로 화면에 보이는 영역만 렌더링한다.
복잡한 UI일 경우, 함부로 ScrollView를 사용하면 성능이 저하될 수도 있을 듯
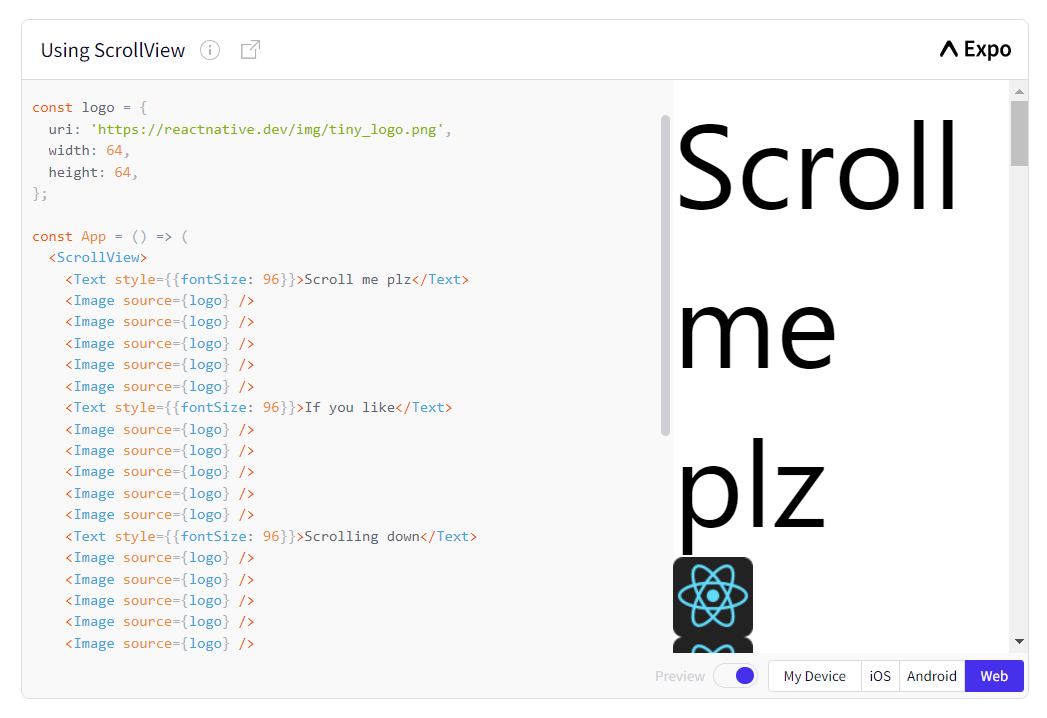
공식문서의 예시)

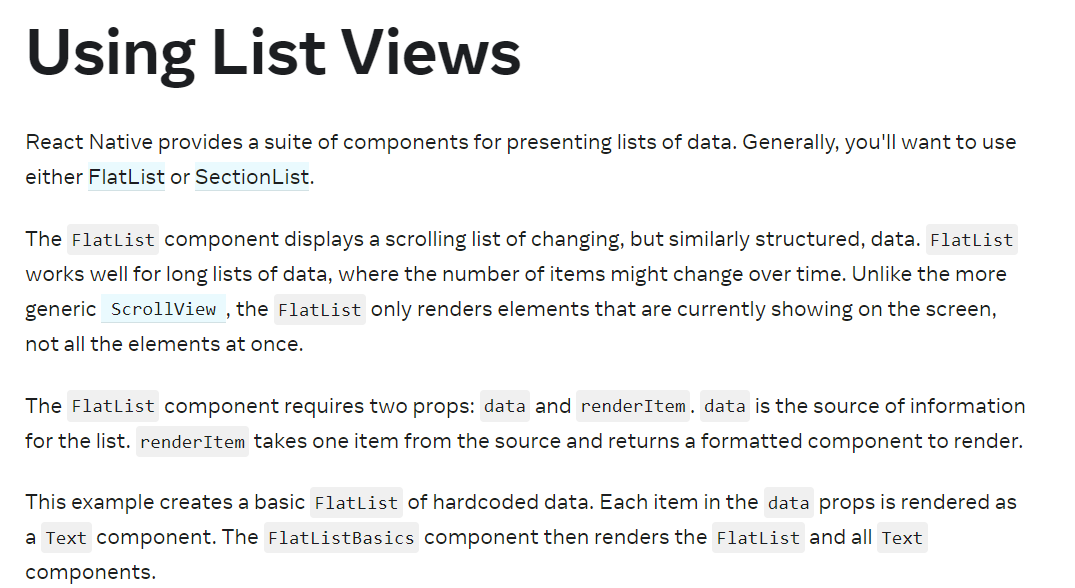
List Views - Flat List
주로 사용하는 것은 Flat List와 Section List, 두 종류가 있는 듯

FlatList는 현재 화면에 보이는 컴포넌트만 렌더링

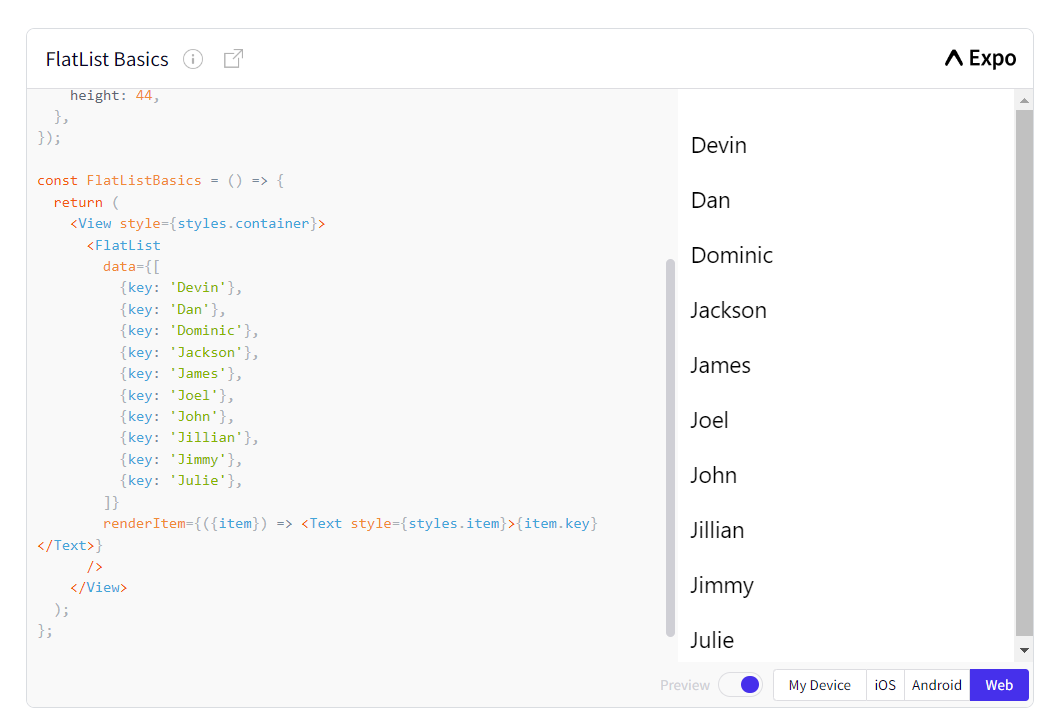
data와 renderItem 두 가지 prop가 필요한데,
renderItem은 data를 이용해 각각의 컴포넌트를 어떻게 랜더링할지 정한다고 함
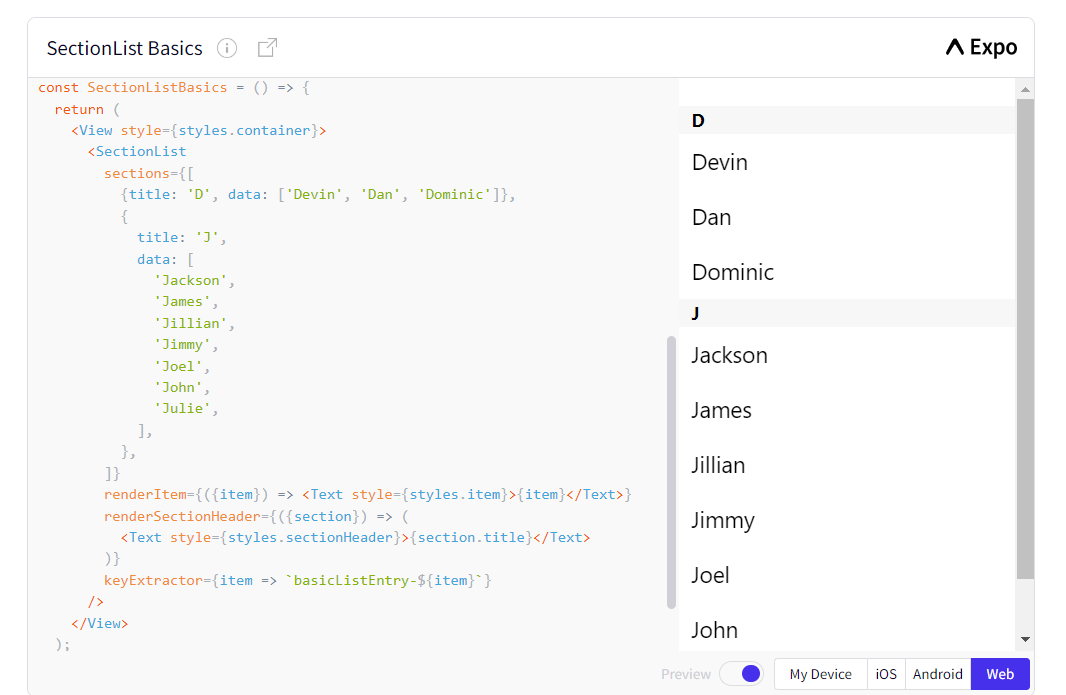
List Views - Section List
데이터 리스트를 구분 짓고 싶다면 Section List를 사용하는 것이 편한 듯

공식문서 예시)

Flat List와 비교했을 때, renderSecdtionHeader라는 prop이 보이는데
이것이 데이터 리스트를 구분짓는 header 역할인 듯
그리고 section의 prop인 title은 명칭을 변경해도 괜찮지만
data는 변경하면 안되는 듯하다(에러 발생)
keyExtractor는 리스트의 key 또는 인덱스를 정할 수 있는 듯
(map 함수 등 리액트에서랑 비슷한 개념인 것같다)
참고 :