공식 HP : https://reactnative.dev/docs/handling-text-input

input 태그와 유사한 네이티브 태그인 듯
우리가 아는 이벤트 핸들러
onChange는 onChangeText,
onSubmit은 onSubmitEditing으로 사용하는 거 같다.
기타 문법은 리액트와 동일
그 밖에 defaultValue와 같이 input 태그에서 잘 보지 못했던 prop 이 많은데
아래의 공식 HP에서 확인 가능
https://reactnative.dev/docs/textinput
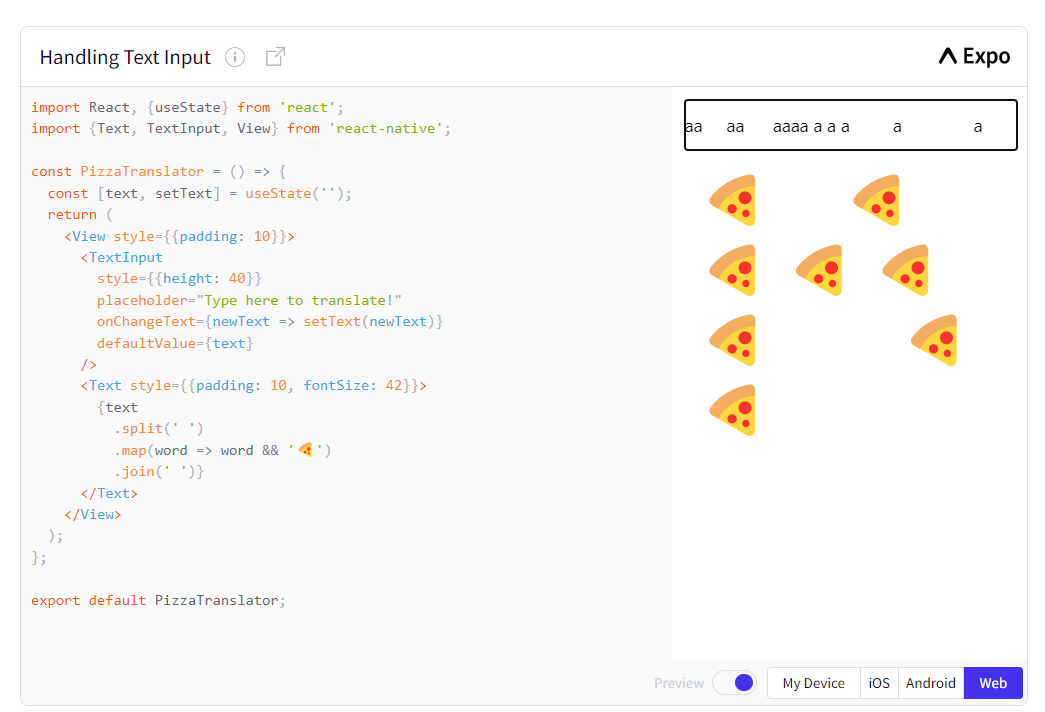
공식문서 예시)
리액트에서와 마찬가지로, 입력값이 변경될 때마다 state를 관리할 수 있다.

Java의 StringTokenizer과 유사하게
입력한 문자열에 있는 공백을 기준으로 입력 문자열을 쪼개고
쪼개진 문자열 덩어리가 공백이 아니라면 그 개수만큼
피자 모양을한 칸의 공백을 두어 출력
(띄어쓰기를 여러번하면 마지막의 join(' ') 때문에 그 만큼 공백이 출력된다.)