웹에서 입력을 위해 자주 사용하는 input처럼
react native에서는 TextInput을 사용하는데
역할이나 상태 관리면에서 개념은 비슷하지만, 세세한 특징들은 약간 다른 듯
App.js
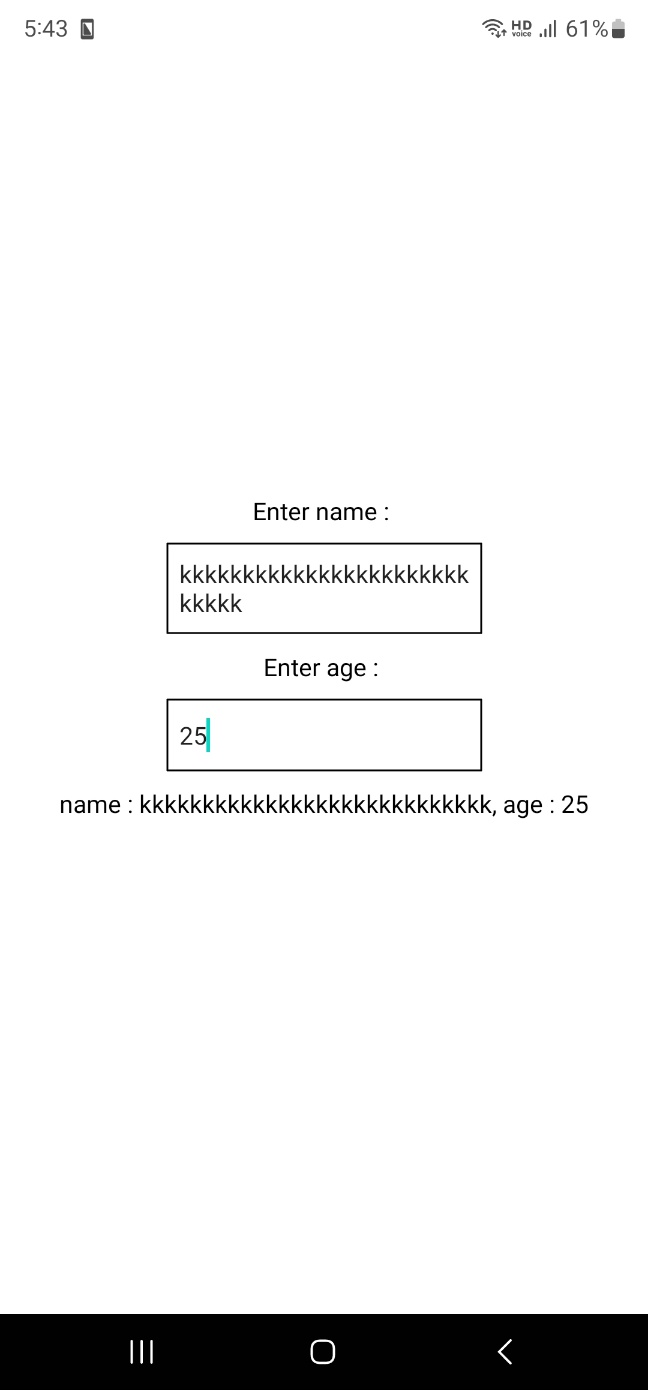
이름과 숫자의 상태를 관리하여 하단에 입력된 정보를 출력함
React에서 하던 setState와 onChange 이벤트를 통한 input태그 상태관리와 비슷한데
React Native에서는 event 파라미터를 받지 않아 e.target.value 등은 사용못하는 듯
대신 입력된 값을 파라미터로 바로 사용할 수 있다고 한다.
import { StyleSheet, Text, View, TextInput } from "react-native";
import React, { useState } from "react";
export default function App() {
const [name, setName] = useState("Jack");
const [age, setAge] = useState(30);
return (
<View style={styles.container}>
<Text>Enter name : </Text>
<TextInput
multiline
style={styles.input}
placeholder="e.g. John Smith"
// react native에서는 e.target.value 안씀(evnet 파라미터가 없는 듯)
// onChangeText는 text를 바로 사용가능
onChangeText={(val) => setName(val)}
/>
<Text>Enter age : </Text>
<TextInput
keyboardType="numeric"
style={styles.input}
placeholder="e.g. 33"
// react native에서는 e.target.value 안씀(evnet 파라미터가 없는 듯)
// onChangeText는 text를 바로 사용가능
onChangeText={(val) => setAge(val)}
/>
<Text>
name : {name}, age : {age}
</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
input: {
borderWidth: 1,
borferColor: "#777",
padding: 8,
margin: 10,
width: 200,
},
});
- multiline을 설정하면, 입력값이 길어질 때 개행하여 보여준다.

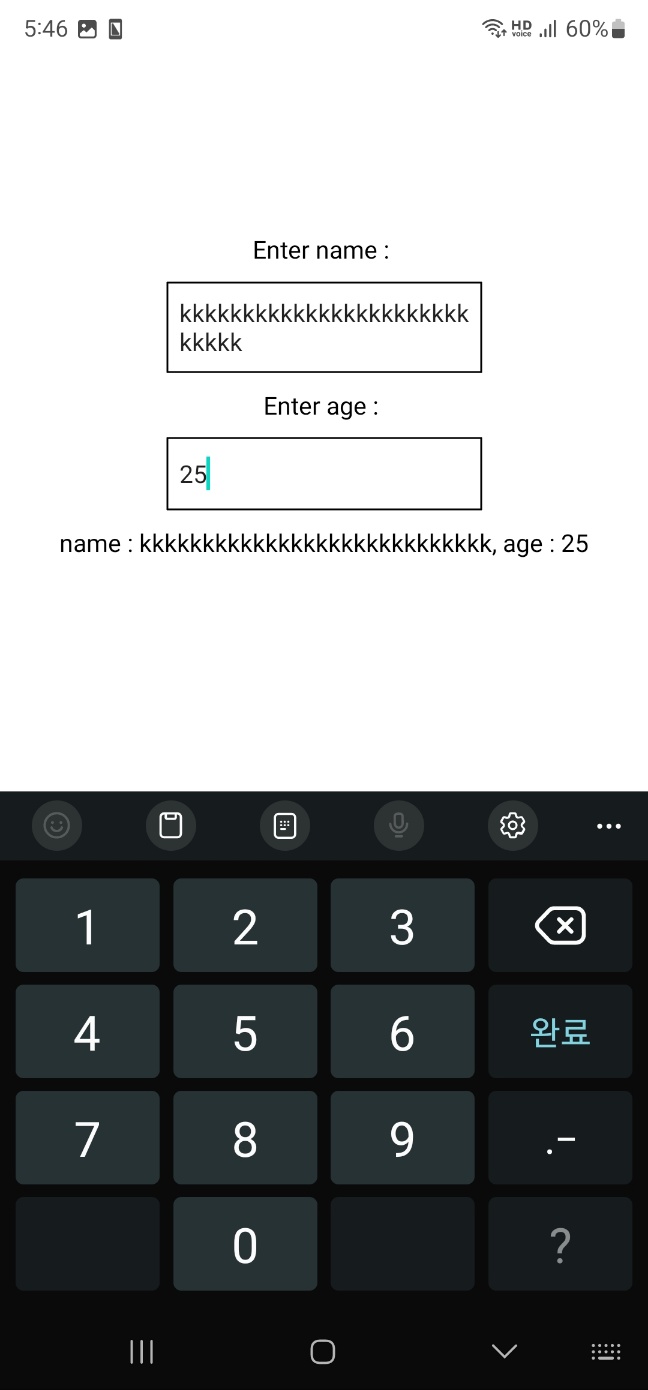
- keyboardType="numeric" 을 설정하면,
예를 들어 생일이나 전화번호 등 숫자를 입력해야하는 상황일 때
휴대폰의 숫자 타자판이 나온다.

그 외, TextInput의 여러 prop들이 공식 HP에 정리 되어 있다.
( 공식 HP : https://reactnative.dev/docs/textinput )