졸프를 진행하는 중에 로그인이 성공하면 그 회원정보를 앱에 SharedPreference를 이용해서 저장해서 계속 사용하고 로그인 유지 정보 가져오기 등을 개발하려고 한다.
참고한 블로그
코드는 전부 이블로그를 참고했다!! 큰감사...
저장된 값 사용이라는 이기능은 android jetpack의 구성요소 이다!
환경설정 라이브러리에 저장된 Preference값을 저장하고 사용한다. 그때 SharedPreferences를 이용해서 값을 저장한다.
build.gradle/app
implementation 'androidx.preference:preference-ktx:1.1.1'1.PreferenceHelper.kt
import android.app.Application
import android.content.Context
import android.content.SharedPreferences
import androidx.preference.PreferenceManager
object PreferenceHelper {
fun defaultPrefs(context: Context): SharedPreferences =
PreferenceManager.getDefaultSharedPreferences(context)
private inline fun SharedPreferences.edit(operation: (SharedPreferences.Editor) -> Unit) {
val editor = this.edit()
operation(editor)
editor.apply()
}
operator fun SharedPreferences.set(key: String, value: Any?) {
when (value) {
is String? -> edit { it.putString(key, value) }
is Int -> edit { it.putInt(key, value) }
is Boolean -> edit{ it.putBoolean(key, value) }
is Float -> edit { it.putFloat(key, value) }
is Long -> edit { it.putLong(key, value) }
else -> throw UnsupportedOperationException("Error")
}
}
@Suppress("UNCHECKED_CAST")
operator fun <T> SharedPreferences.get(key: String, defaultValue: T? = null): T {
return when (defaultValue) {
is String, null -> getString(key, defaultValue as? String) as T
is Int -> getInt(key, defaultValue as? Int ?: -1) as T
is Boolean -> getBoolean(key, defaultValue as? Boolean ?: false) as T
is Float -> getFloat(key, defaultValue as? Float ?: -1f) as T
is Long -> getLong(key, defaultValue as? Long ?: -1) as T
else -> throw UnsupportedOperationException("Error")
}
}
}PrfereenceHelper object를 만들어주는데 SharedPreferences를 관리할때 쓰는 정보를 저장하는 set과 정보를 불러오는 get operation을 만들어주었다.
만든건 아니고 블로그참조
2.User.kt
data class User (
var name:String? = null,
var id:String? = null,
var password :String? = null,
var belong: String? = null,
var age: Int? = 0,
var gender :String? = null
)지금 만들고 있는건 이름,아이디, 비밀번호, 소속, 나이 , 성별만 필요로 하기 때문에 6개의 요소를 User라는 이름의 data class를 지정해주었다.
3.SharedManager.kt
import android.content.Context
import android.content.SharedPreferences
import com.example.hometrain.PreferenceHelper.set
import com.example.hometrain.PreferenceHelper.get
class SharedManager(context:Context) {
private val prefs:SharedPreferences= PreferenceHelper.defaultPrefs(context)
fun saveCurrentUser(user: User){
prefs["name"]=user.name
prefs["id"] =user.id
prefs["password"]=user.password
prefs["belong"] =user.belong
prefs["age"]=user.age
prefs["gender"]=user.gender
}
fun getCurrentUser() :User{
return User().apply {
name = prefs["name",""]
id= prefs["id",""]
password = prefs["passworkd",""]
belong = prefs["belong",""]
age = prefs["age",0]
gender= prefs["gender",""]
}
}
}ㄴsharedpreference를 활용해서 User에 data를 저장하고 불러오는 함수 선언
key- value 데이터 저장이다.
4.MainActivity.kt
private val sharedManager : SharedManager by lazy { SharedManager(this) }MainActivity에 로그인 기능을 넣어놓았는데 로그인이 성공하게 되면 jsp response로 받아온 사용자 정보를 저장하는것이다.
{
val currentUser = User().apply {
name = details[1]
id = details[2]
password = details[3]
belong = details[4]
age = details[5].toString().toInt()
gender = details[6]
}
sharedManager.saveCurrentUser(currentUser)
startActivity(Intent(this,PageActivity::class.java))
finish()
}jsp 통신으로 로그인이 성공하면 response가
이름,아이디,비밀번호,소속,나이,성별 이렇게 오는데
val details = response.split(",").toTypedArray()위의 방식으로 각각 잘라어 Array에다가 넣어주고
User data에 apply해주고 저장해준다!!!
이 정보는 따로 덮어쓰거나 삭제하지 않으면 어플리케이션을 지우기 전까지 남아있는다.
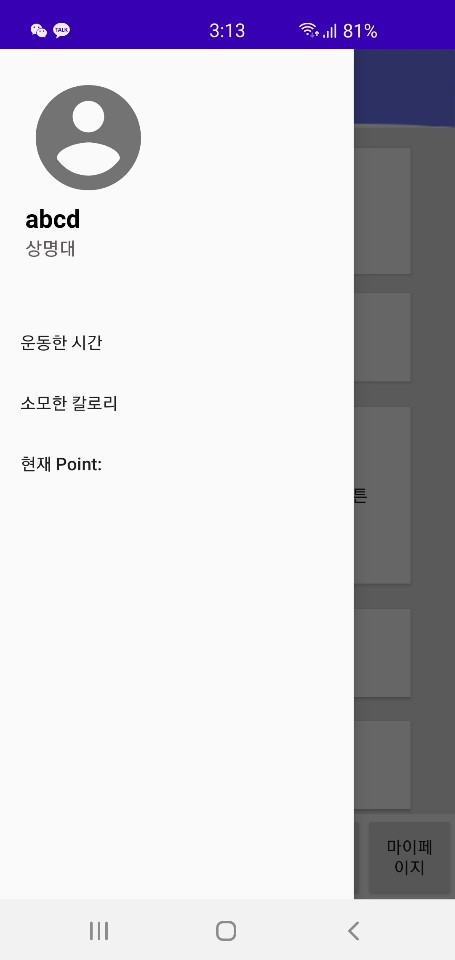
5. 사이드바에 유저정보 보이게 하기
navigation을 이용해서 메뉴만들기 블로그
사이드바 만든는 법은 이곳을 ..참조!!
현재는 저장된 정보를 제대로 활용해보고자 사이드바 메뉴에 이름과 소속을 보여줄려고한다.
사이드바의 header 부분의 코드다
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/login_layout"
android:layout_width="match_parent"
android:layout_height="200dp"
android:padding="20dp"
android:orientation="vertical">
<ImageView
android:id="@+id/header_icon"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/profile"/>
<TextView
android:id="@+id/info_user_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textStyle="bold"
android:textColor="#000000"
/>
<TextView
android:id="@+id/info_user_belong"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15dp"
android:textColor="#EB554C4C"
/>
</LinearLayout>사이드바 부분에 info_user_id textView와 info_user_belong textView두개를 만들어두었고
Drawer가 열리면 정보를 불러와서 저 textView두개에 넣어주려고 했다.
PageActivity(메인페이지 액티비티)
private val sharedManager: SharedManager by lazy { SharedManager(this) }
override fun onClick(v: View) {
val currentUser = sharedManager.getCurrentUser()
when (v.id) {
R.id.btn_drawer -> {
info_user_id.setText("${currentUser.id}")
info_user_belong.setText("${currentUser.belong}")
main_drawer_layout.openDrawer(GravityCompat.START)
}
}
}sharedManager을 선언해준고 onClick 함수에 getCurrentUser()를 이용해서 현재 로그인된 유저정보를 가지고온다. 버튼이 눌리면 textView의 text를 가지고온 유저정보를 넣어준다.

위와같이 로그인한뒤 Drawer를 열면 앱에 저장된 회원정보를 가지고와 출력을 할수 있게 되었다!
이 기능을 이용해서 로그아웃 자동로그인 기능등을 만들려고 한다. 장고나 이런 곳에서는 토큰을 이용한 Auth가 있지만 우리가 할수 있는 방법으로 구현해보려고 한다!!!
나만의 방식으로 무턱대고 어플을 만들어보려고 하니 뭔가 어긋난 방식도 많은거 같다... 하다보면 더 좋은 방법이 있을거같은데 시행착오도 과정중 일부라고 생각한다!!!
