앱을 좀더 이쁘게 만들어준다!
theme
night 테마에 대해서는 따로 지정해주지 않을것이기 때문에 res/values/themes(night)를 삭제해주자.
<style name="Theme.Wisdomtalk" parent="Theme.MaterialComponents.DayNight.NoActionBar">
NoActionBar로 값을 바꾸면 ActionBar가 사라진다.
@color/white
상태바의 색깔도 흰색으로 바꿔준다.
true
상태바의 색이 흰색으로 바꼇기 때문에 아이콘에 반전을 주기위해 windowLightStatusBar 값을 true로 지정해서 추가해준다.

이처럼 깔끔하게 나온다!
text 꾸미기
android:maxLines="6" android:ellipsize="end"
명언 textView에 위의 값을 부여하면 명언이 너무 길때 6줄까지만 채워지고 그 이후값을들 ... 으로 생략된다!!!
app:layout_constraintVertical_bias="0.4"
constraintVertical_bias값을 주면 중앙에서 살짝 올란간다.
이름값도 위와 비슷하게 처리!
adapter 부분에서
quoteTextView.text = "\"${quote.quote}\""
위와같이 \" 를 사용해서 명언의 처음과 끝을 ""로 감싸줄 수 있다.
nameTextView.text = "-${quote.name}"
이름도 앞에 -를 붙여줘서 꾸며준다.

이렇게 더욱 깔끔해졌다!
로딩 인디케이터
firebase와 통신이 되어야 명언이 뜨기 때문에 혹시나(그럴일은 별로없다고 한다)
로딩이 오래 걸릴경우를 대비해서 로딩중이라는 progressBar를 만들어준다.
activity_main.xml
메인화면에
<ProgressBar
android:id="@+id/progressBar"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />ProgressBar를 하나 추가해준다.
MainActivity.kt
private val progressBar:ProgressBar by lazy {
findViewById(R.id.progressBar)
}프로그래스 바를 선언해주고 retmoteConfig에서 fetch가 끝난 시점에 progressBar의 visibility를 없에준다.
remoteConfig.fetchAndActivate().addOnCompleteListener {
progressBar.visibility = View.GONE
if (it.isSuccessful) {
val quotes = parseQuotesJson(remoteConfig.getString("quotes"))
val isNameRevealed = remoteConfig.getBoolean("is_name_revealed")
displayQuotesPager(quotes, isNameRevealed)
}
}위와같이 하면 로딩중임이 잘보인다!
viewPager 전환효과
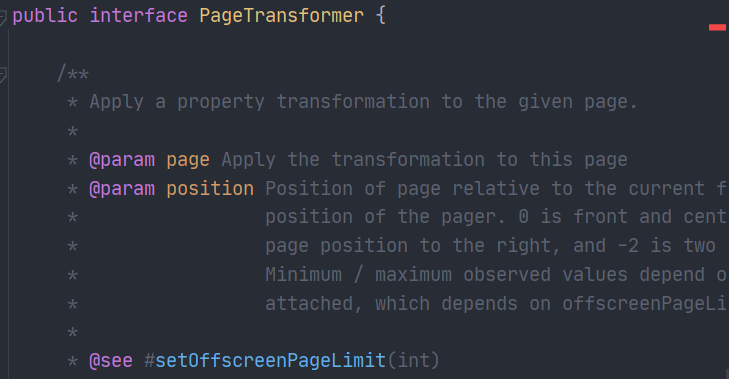
###pageTransformer

position은 float값으로 표시되는데 조금씩 스크롤 될수록 값이 변화한다.
정중앙이면 0이고 오른쪽으로 갈수록 +가 되고 왼쪽으로 갈수록 - 가 된다.
private fun initViews() {
viewPager.setPageTransformer { page, position ->
when {
position.absoluteValue >= 1F -> {
page.alpha = 0F
}
position == 0F -> {
page.alpha = 1F
}
else -> {
page.alpha = 1F - 2 * position.absoluteValue
}
}
}
}위와같이 position의 absoluteValue(절대값)을 이용해서 이값이 1이상이면 다른 page로 넘어간것이다. position이 0이면 page가 이동하지 않은것이기 때문에 alpha값을 1F로 줘서 제일 선명하게 보이게 한다.
다른 page로 넘어간것도 아닌 멈춰있는것도 아닌 즉 이동하고있을때 position값을 기준으로 alpha값을 조정한다.
위와같이 1F- 2*position.absoluteValue로 사용하면 0.5만큼 이동했을때 page가 보이지 않게 된다. 좀덜 바뀌는것을 원한다면 곱하기 2해준것을 지워주거나 값을 조정해주면 된다.
![]()
애니메이션이 잘 된다!
무한 스크롤링
어뎁터를 속여서 무한 스크롤을 구현한다.
QuotesPageAdapter.kt
override fun getItemCount() = Int.MAX_VALUE
itemCount값을 Int의 MAX_VALUE로 지정!
override fun onBindViewHolder(holder: QuoteViewHolder, position: Int) {
val actualPosition = position % quotes.size
holder.bind(quotes[actualPosition], isNameRevealed)
}bindViewHodler에 actualPosition 변수를 선언하고 position을 quotes의 size로 나눈값의 나머지로 지정한다.
그러면 5개가 있다고 치면 6번째는 6%5 = 1 다시 첫번째 page를 보여주게 된다.
하지만 바로위처럼하면 처음값이 0이기 때문에 처음시작해서 왼쪽으로 swipe하게 되면 막히게 된다.
따라서 adapter좌우에 page들이 있게 설정해줘야한다.
MainActivity.kt
private fun displayQuotesPager(quotes: List<Quote>, isNameRevealed: Boolean) {
val adapter = QuotesPageAdapter(
quotes = quotes,
isNameRevealed = isNameRevealed
)
viewPager.adapter = adapter
viewPager.setCurrentItem(adapter.itemCount / 2, false)
}위와같이 adapter를 선언하고 setCurrentItem을 adapter의 itemCount값의 절반으로 선언한다. 이렇게 하면 실행하자마자 왼쪽으로도 swipe가 잘된다!!
하지만 이방법을 사용하면 firebase에 지정되어있는 첫번째 값이 제대로 보이지는 않는다. 첫번째 값을 보여주도록 값을 지정해줘야한다.
