remote config
앱을 업데이트 하지 않아도 활성 아용자 수 제한 없이 무료로 앱의 동작과 모델을 변경 가능!!

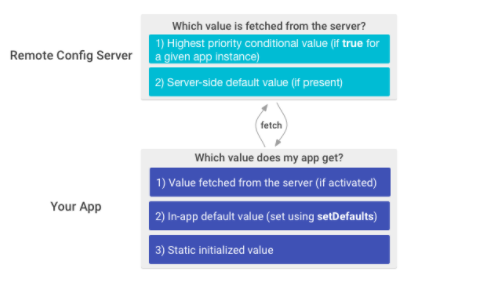
간단한 동작 구조
매개변수의 한계가 있다.
프로젝트에서 최대 2000개의 매개변수와 최대 500개의 조건을 사용할 수 있다.
키의 길이는 최대 256자 (및줄 or 영문자로 시작, 숫자 포함가능)
매개변수 값 문자열의 총 길이는 80만자를 초과할 수 없다.
가능한 작업!
1.비율 출시 매커니즘 새기능 출시
새로운 기능을 점진적으로 노출
2.프로모션 배너 정의
이미지, 홍보문자, 안내문자등을 변경
-
A/B test
다른 환경을 제공해서 그룹별로 비교 -
JSON을 활용해서 앱 항목 구성
등등의 여러 기능이있다.
로딩 전략
크게 3가지 전략이 있다.
1. 로드시 가져와 활성화 - UI 변경이 크지 않은 간단한 작업때 유용
-
로딩 화면 뒤에서 활성화 - 가장많이쓰는 전략 - 로딩화면을 통해서 fetch가 끝나면 UI를 보여주는 전략.
-
다음 시작지 새 값 로드 - 앱을 시작할시 fetch를 하지만 activate하지 않고 다음에 앱을 실행할때 바로 activate fetch하고 대기하지 않기 때문에 원할하게 앱을 시작할 수 있다.
급하게 remote config를 반영하고 싶을때는 적절하지 않다.
제한
사용자가 UI를 보고있을때 UI가 바뀌는 전략은 사용하지 말자 !!!(를 권한다)
대량으로 요청시 서버에서 block 될 수 있다.
remote config 구성하기
새로운 project를 default account로 생성한다.
gradle에 있는 applicationId 로 패키지명 확인
디버그 서명인증서는 불필요.

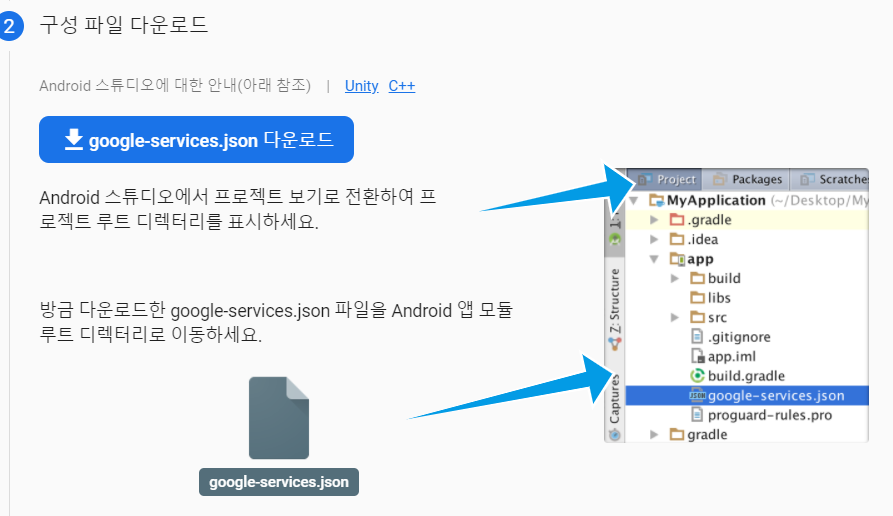
service.json파일을 프로젝트에 옮겨준다.
프로젝트 gradle dependencies에 추가
classpath "com.google.gms:google-services:4.3.10"
모듈 gradle 의 plugins에 추가
id 'com.google.gms.google-services'
dependencies에 추가
implementation platform('com.google.firebase.firebase-bom:26.5.0') implementation 'com.google.firebase:firebase-config-ktx' implementation 'com.google.firebase:firebase-analytics-ktx'
위와 같이 설정하면 firebase remote config와 firebase-analytics를 사용할 수 있다 !
Remote config 연동하기

firebase 콘솔의 remote config로 이동!
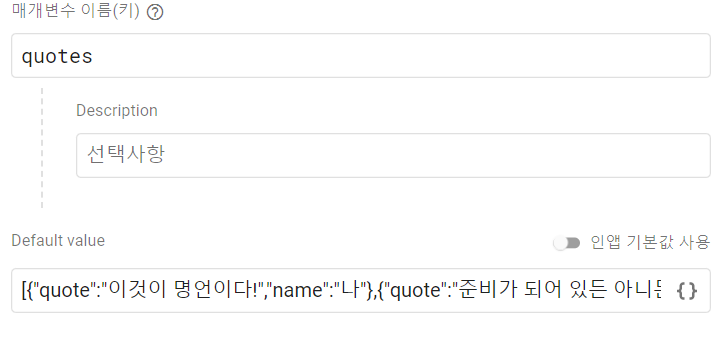
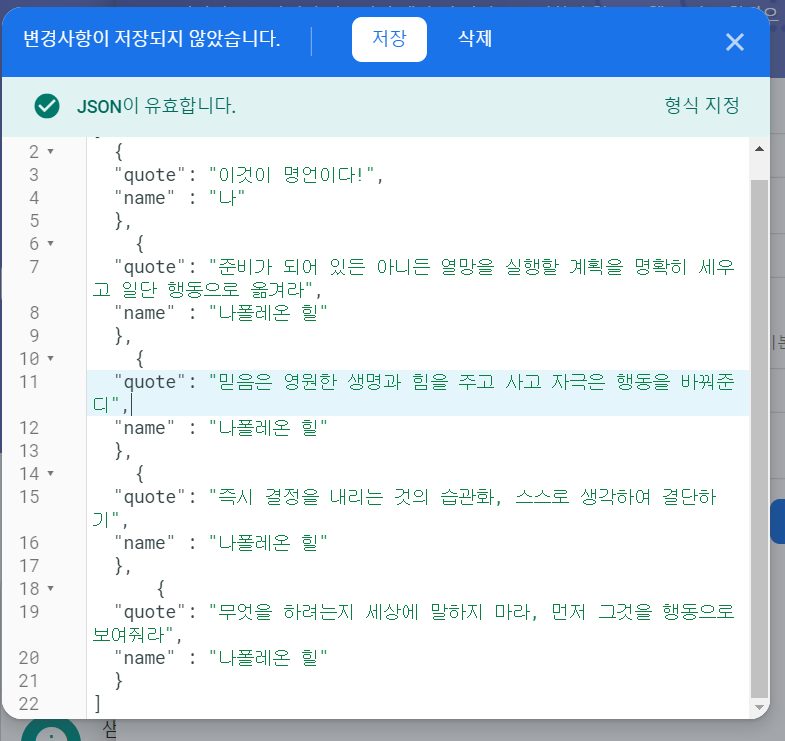
JSON 형태를 사용
구성 만들기를 클릭해서 매개변수를 만든다.


위와같이 JSON으로 명언들을 작성해주고 저장해준다. 그럼 파라미터가 하나 생긴것이다!
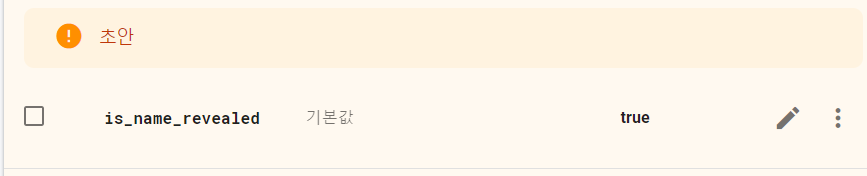
이름을 보여줄지 말지를 정하는 파라미터의 기본값을 true로 설정해서 파라미터를 만들어준다.

그 이후에 '변경사항 게시'를 눌러야 저장이된다.
액티비티에서 config사용하기
initData()
개발용으로 시간을 단축시키는 설정을 적용한다.
remoteConfig.setConfigSettingsAsync() 로 비동기 셋팅을 한다.
private fun initData() {
val remoteConfig = Firebase.remoteConfig
remoteConfig.setConfigSettingsAsync(
remoteConfigSettings {
minimumFetchIntervalInSeconds = 0
}
)
//fetch자체가 비동기
remoteConfig.fetchAndActivate().addOnCompleteListener {
if (it.isSuccessful) {
val quotes = parseQuotesJson(remoteConfig.getString("quotes"))
val isNameRevealed = remoteConfig.getBoolean("is_name_revealed")
displayQuotesPager(quotes,isNameRevealed)
}
}
}minimumFectIntervalInSeconds 값을 0으로 줘서 delay없이 바로 fetch해 오는 것으로 설정한다.
parseQuotesJson()
private fun parseQuotesJson(json: String): List<Quote> {
val jsonArray = JSONArray(json)
var jsonList = emptyList<JSONObject>()
for (index in 0 until jsonArray.length()) {
val jsonObject = jsonArray.getJSONObject(index)
jsonObject?.let {
jsonList = jsonList + it
}
}
return jsonList.map {
Quote(it.getString("quote"), it.getString("name"))
}
}jsonArray를 생성하고 jsonArray값들을 JSONObject list에 하나씩 추가해준다.
그리고 jsonList에 quote값과 name값을 합쳐서 return 해준다.
displayQuotesPager()
private fun displayQuotesPager(quotes:List<Quote>, isNameRevealed: Boolean){
viewPager.adapter = QuotesPageAdapter(
quotes = quotes,
isNameRevealed = isNameRevealed
)
}위의 initView를 삭제하고 adapter에 quotes를 넣어주는 함수를 만들어준다.
현재 QuotesPagerAdapter에 isNameRevelead가 반영이안되어 있기때문에 추가해준다..
QuotesPagerAdapter.kt
class QuotesPageAdapter(
private val quotes: List<Quote>,
private val isNameRevealed: Boolean
) :
RecyclerView.Adapter<QuotesPageAdapter.QuoteViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int) =
QuoteViewHolder(
LayoutInflater.from(parent.context).inflate(R.layout.item_quote, parent, false)
)
override fun onBindViewHolder(holder: QuoteViewHolder, position: Int) {
holder.bind(quotes[position],isNameRevealed)
}
override fun getItemCount() = quotes.size
class QuoteViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val quoteTextView: TextView = itemView.findViewById(R.id.txt_quote)
private val nameTextView: TextView = itemView.findViewById(R.id.txt_name)
fun bind(quote: Quote,isNameRevealed: Boolean) {
quoteTextView.text = quote.quote
if(isNameRevealed){
nameTextView.text = quote.name
nameTextView.visibility =View.VISIBLE
}else{
nameTextView.visibility = View.GONE
}
}
}
어댑터 클레스 인자에 isNameReveealed값을 추가해준다. 그리고 bind에도 추가해주고 bind함수에 isNameRevealed가 참이면 이름값을 보여주는 것이기 때문에 nameTextView에 name값을 지정해주고 View.VISIBLE를 이용해서 view을 보여주고
false면 View.GONE를 이용해서 View가 보이지 않게 한다.

위와같이 잘나온다! 그리고 firebase에서 nameRevealed값을 false로 주면 이름이 보이지 않게 된다.
