
firebase
파이어베이스는 모바일 앱이나 웹을 좀더 쉽게 사용자가 쉽게 만들고 운영하게 도움을 주는 플랫폼이다.
알림, 푸쉬 알람 이런것들을 cloud messanging을 이용해서 만든다!
cloude messaging API
위 사이트에서 cloud message api테스트를 할 수 있다.
어플의 상세 기능!
1. Firebase 토큰을 확인할 수 있어야한다.
2. 일반, 확장형, 커스텀 알림을 볼 수 있어야한다.
기본 UI 구성
marginStart 와 Left의 차이점
언어들은 왼쪽에서 읽는 언어와 오른쪽에서 부터 읽는 언어가 다르기 때문에 오른쪽부터 시작되는 언어를 지원할때 left right라는 값이 아닌 start end를 사용한다.
굳이 left와 right보다 start와 end를 쓰는게 좋다!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="경고"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="HardcodedText" />
<TextView
android:id="@+id/resultTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="12dp"
android:textSize="16sp"
tools:text="결과 값입니다" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="Firebase 토큰"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="HardcodedText" />
<TextView
android:id="@+id/firebaseTokenTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="12dp"
android:text="Loading..."
android:textIsSelectable="true"
android:textSize="16sp"
tools:ignore="HardcodedText" />
</LinearLayout>
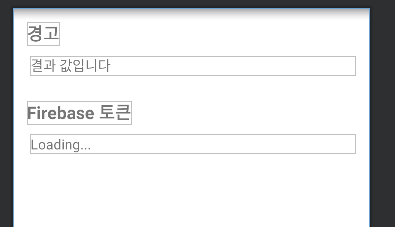
이런식으로 간단하게 구성된다.
Firebase Cloud Messaging(FCM)
무료로 메세지를 안정적으로 전송할 수 있는 교차 플랫폼 메세징 솔루션이다.

출저: 공식문서
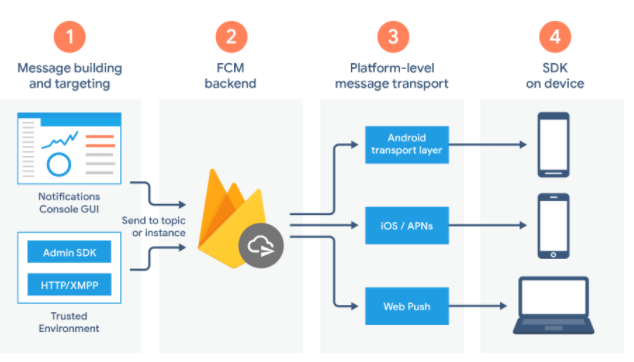
위와같은 방식으로 기기에 알림을 보낸다!
2가지 메세지 유형이 있다
- 알림 메세지 : FCM SDK에서 자동으로 처리
- 데이터 메세지 : 클라이언트 앱에서 처리
대부분 데이터 메세지를 사용한다.
서버구현없이 사용하려면 알림메세지를 쓸수도있다!
Firebase Project
일반 권장사항
한 프로젝트에 속한 모든 앱은 최종 사용자의 관점에서 동일한 애플리케이션의 플랫폼 변형 버전이어야 합니다.
즉 하나의 사용자 관점에서 동일한 앱은 하나의 프로젝트로 만드는게 좋다고 한다.
1. 콘솔창에서 새로운 프로젝트를 시작한다.
2. google analytics의 사용 유무를 정한다(여러가지 기능이있다)
3. account를 default account로 선택하고 프로젝트를 생성한다.

프로젝트가 생성되면 앱을 추가해줘야한다.

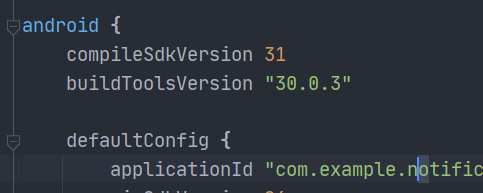
Android 패키지 이름 : gradle(app) 에서 applicationId가 패키지 명이다.
앱 닉네임 : 자기가 원하는 앱의 이름을 정한다.
디버그 서명 인증서 SHA-1 : 인증에서 동적 링크, Google 로그인, 전화번호를 지원하는 데 필요하다고 한다.(이번 강의에서는 사용하지 필요가 없어서 미기입)
4. 위의 사항들을 기입하고 앱을 등록한다
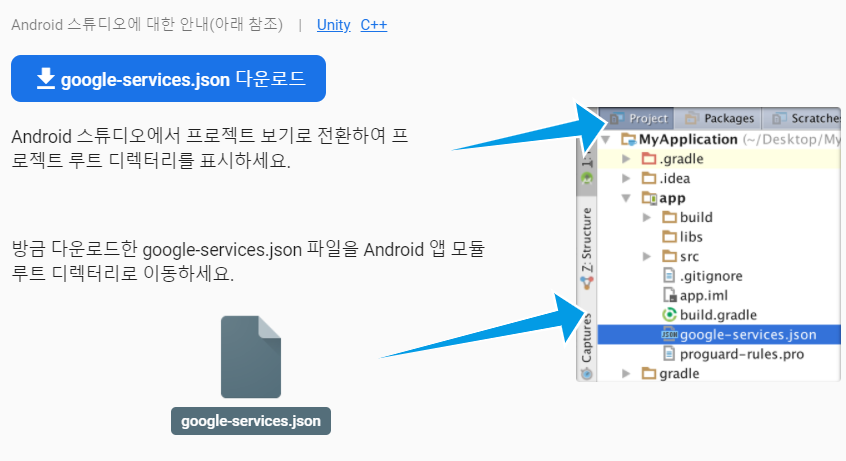
5. 구성 파일 다운로드 (goole-services.json)

위의 사진처럼 프로젝트의 앱 모듈에 넣어줘야 한다.

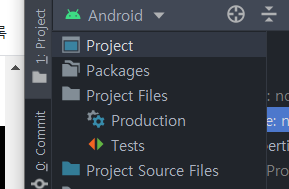
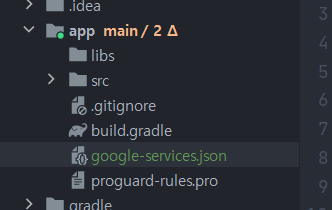
위처럼 project view로 바꿔주고 다운받은 파일을 app폴더로 옮겨준다.

옮기기 성공!
이 파일은 수정을 하지말자!
"이 파일은 깃헙에 올리지말자!!!!"
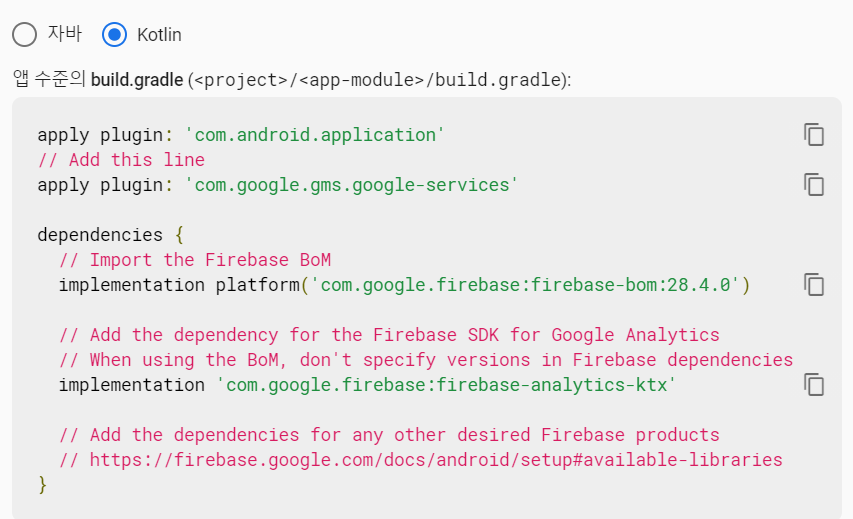
6. Firebase SDK 추가
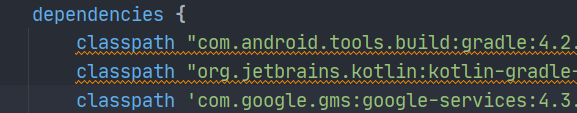
classpath 'com.google.gms:google-services:4.3.10'
gradle에 추가 !!

이처럼 추가해주고

plugin 에 id 'com.google.gms~~' 이런식으로 추가
얘네들도 추가해준다.
그리고 클라우드 메세징을 추가해준다.
com.google.firebase:firebase-messaging-ktx
sync 하면 설정완료!
Cloud Messaging Test
MainActivity.kt
private fun initFirebase(){
FirebaseMessaging.getInstance().token.addOnCompleteListener { task ->
if (task.isSuccessful) {
firebaseToken.text = task.result
}
}
}FirebaseMessaging.getInstance().token을 이용해서 firebase 토큰을 받아온다.
토큰을 성공적으로 받아오면 TextView에 띄워준다.
앱을 실행하면

위와같이 토큰이 잘보인다.
이토큰을 복사해둔다. (안드로이드 스튜디오에서 log를 띄워도 된다)
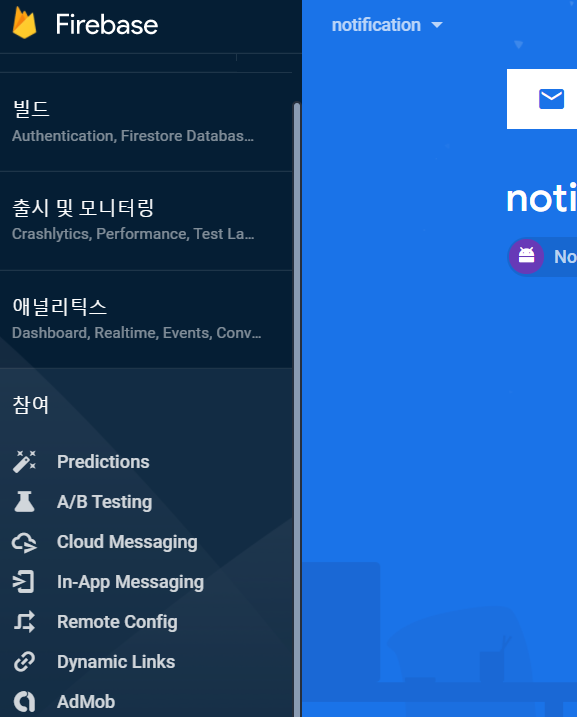
firebase 콘솔에서

왼쪽에 있는 cloud messaging 창으로 이동한다.
그리고 send your first message를 클릭!

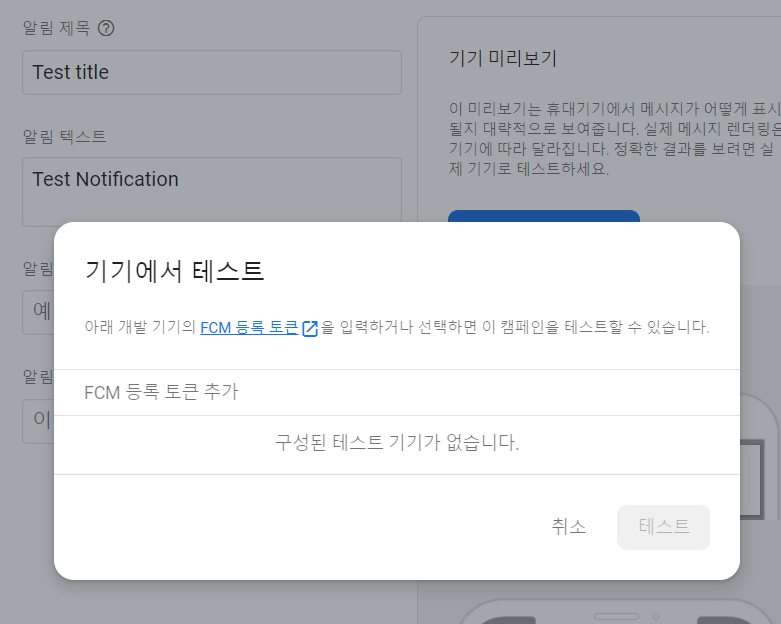
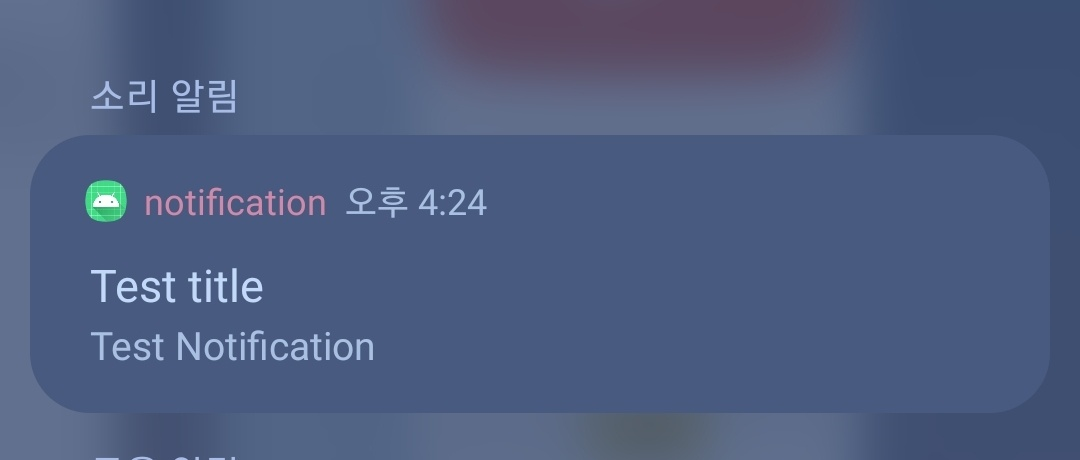
원하는 제목과 내용을 지정한다음에 복사해둔 토큰을 기입한 뒤에 테스트 메세지를 보내면!

위와같이 cloud message가 잘 온다!
어플이 foreground에있으면 뜨지 않으니깐 background로 보낸다음에 보내자!
Cloud Messaging 연동
onMessageRecevied 콜벡을 처리하는 코드를 작성해야된다고 한다.
onMessageReceived가 제공된 모든 메시지는 수신된 지 20초(Android Marshmallow의 경우 10초) 이내에 처리되어야 합니다.
MyFirebaseMessagingService.kt
새로운 FirebaseMessagingService()를 상속받는 kotlin class를 추가한다.
토큰은 계속 갱신될 수 있기때문에 실제 라이브 서비스에서는 onNewToken을 override해서 서버에서 새로운 토큰이 갱신될때 마다 서버에 해당토큰을 갱신해주는 처리를 해줘야한다!
class MyFirebaseMessagingService :FirebaseMessagingService(){
override fun onNewToken(p0: String) {
super.onNewToken(p0)
}
override fun onMessageReceived(message: RemoteMessage) {
super.onMessageReceived(message)
}
}Manifest 등록
어플리케이션 안에 service를 등록해줘야한다.
intent filter란 - 앱에서 이 필터에 해당되는 intent를 수신하겠다고 선언하는 것이다.
<service android:name=".MyFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>이철머 추가해주면 firebase cloud 와 연동이 끝났다!!
api 사용
Cloude message send에 api를 구현하지 않아도 api를 호출할 수 있다.
공식 문서

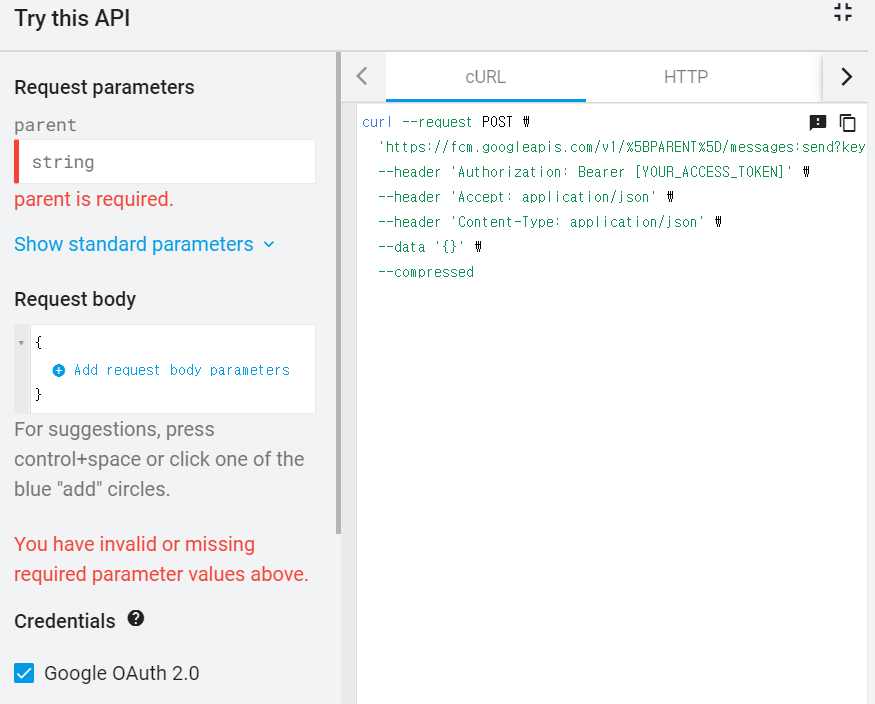
parent : google-sevice.json에 있는 project id를
projects/프로젝트아이디
위와같이 기입한다.
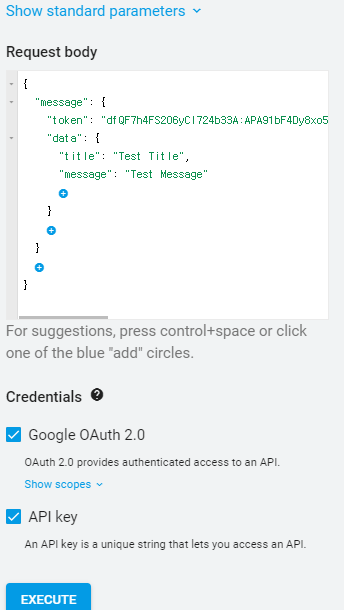
Request body: 실제 보낼 message를 정한다.
body에는 token과 2개의 data message를 전달한다.
token은 앱을 실행했을때 나오는 token를 복사해서 사용!

위처럼 작성하고 excute를 누르면 메세지가 전송되는데 현재는 앱에서 받는 처리를 따로 하지 않았기 때문에 아무것도 뜨지 않을것이다.
따라서 확인할려면 break point를 걸고 debug를 해야된다

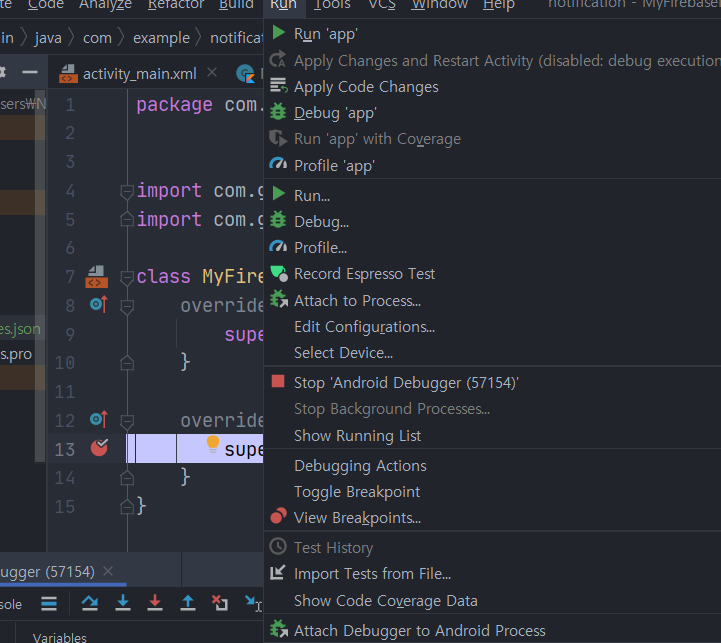
onMessageReceived에 breakpoint를 걸고!
run의 attach Debugg to android Process를 실행하면 debug모드로 앱을 실행하지 않아도 확인할 수 있다.

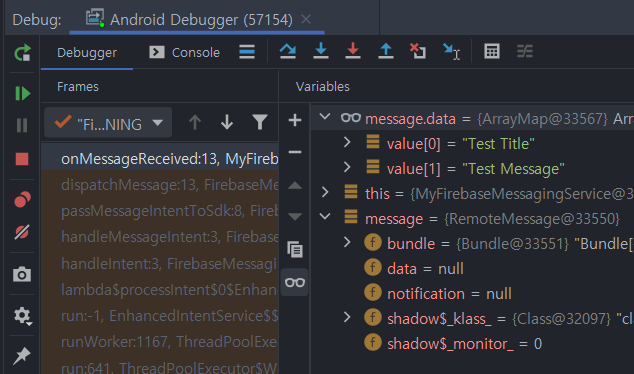
excute를 하면 다음과 같이 debugger에서 메세지가 호출된다.
debugger 사용법은..?
다음 강의에는 이어서 이 api 메세지를 처리하는 것을 한다!!
새로 배운것
FCM
알림 메세지와 데이터 메세지로 2개의 메세지 방식이 있다.
거의 대부분 데이터 메세지를 사용한다.
Firebase project
프로젝트를 만들고 앱을 추가하는 법을 배웠다.
Cloude messaging
FirebaseMessaing.getInstance().token을 이용하여 토큰을 받아올수 있다.
이 토큰을 이용해서 사용자에게 cloud message를 보낼수있다.
api
firebase cloud에서 지원하는 api를 사용해서 따로 메세지를 보낼수 이있다.
debugger
앱을 디버그 모드로 실행하지 않아도 stop point를 지정해놓고 debugger를 통해 확인할 수 있다. 사실 처음 써보는 거라 제대로된 사용법은 잘 모르겠다.
다음에 다시 공부해야할듯
다음에 이어서 !
