Client-Server Concept
- Client-Server Architecture
- HTTP를 이용한 Client-Server 통신
- API
브라우저의 작동 원리
- 보이지 않는 곳의 통신
- URL과 URI
- IP 주소와 PORT
- DNS와 IP 주소의 관계
- 크롬 브라우저의 에러 메시지
- 보이는 곳의 통신
- AJAX
- SSR과 CSR
HTTP messages
- HTTP messges 형식
- HTTP request methods
- HTTP response status codes
- Stateless
클라이언트 - 서버
클라이언트 - 서버 아키텍쳐
리소스를 사용하는 앱과 리소스가 존재하는 곳을 분리시킨 것을 2티어 아키텍처 혹은 클라이언트-서버 아키텍처라고 한다. 리소스를 사용하는 앱은 클라이언트(client), 리소스를 제공하는 곳은 서버(server)다.
일반적으로 서버는 리소스를 전달해주는 역할만 담당한다. 리소스를 저장하는 공간을 별도로 마련해 두는데, 이 공간을 데이터베이스라고 부른다. 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부른다.
데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
HTTP 를 이용한 클라이언트-서버 통신과 API
클라이언트 - 서버 아키텍쳐에서 클라이언트의 요청이 있어야만 서버의 응답이 온다. 서버 마음대로 클라이언트에 리소스를 전달하지 않는다.
Protocol - 통신 규약. 통신을 위해 지켜야 하는 약속.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP 라는 프로토콜을 이용해서 대화를 나눈다. HTTP 를 이용해 주고받는 메시지는 HTTP 메시지라고 부른다.
HTTP : HyperText Transfer Protocol
프로토콜의 종류
OSI 7 Layers
1) 물리
2) 데이터 링크
3) 네트워크 계층
4) 전송 계층
| 프로토콜 이름 | 설명 |
|---|---|
| TCP | HTTP, FTP 통신의 근간이 되는 인터넷 프로토콜 |
| UDP | (양방향의 TCP 와는 다르게) 단방향으로 작동하는 훨씬 더 단순하고 빠르지만, 신뢰성이 낮은 인터넷 프로토콜 |
5) 세션 계층
6) 표현 계층
7) 응용 계층
| 프로토콜 이름 | 설명 |
|---|---|
| HTTP | 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜 |
| HTTPS | HTTP 에서 보안이 강화된 프로토콜 |
| FTP | 파일 전송 프로토콜 |
| SMTP | 메일을 전송하기 위한 프로토콜 |
| SSH | CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜 |
| RDP | Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜 |
| WebSocket | 실시간 통신, Push 등을 지원하는 프로토콜 |
API
Application Programming Interface
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(의사소통이 가능하도록 만들어진 접점)을 제공해야 한다. (메뉴판과 비슷)
보통 인터넷에 있는 데이터를 요청할 때는 HTTP 라는 프로토콜을 사용하며, 주소 (URL, URI)를 통해 접근할 수 있다.
HTTP API 디자인
HTTP API 디자인이는 Best Practice 가 존재한다.
- HTTP method 의 종류
| Request | Appropriate method |
|---|---|
| 조회 | GET |
| 추가 | POST |
| 갱신 | PUT 또는 PATCH |
| 삭제 | DELETE |
HTTP 메소드는 리소스를 이용해 하려는 행동에 맞게 적절하게 써야 한다. 만약에 GET 요청을 했는데 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없다.
브라우저의 작동 원리 (보이는 곳)
URL 과 URI

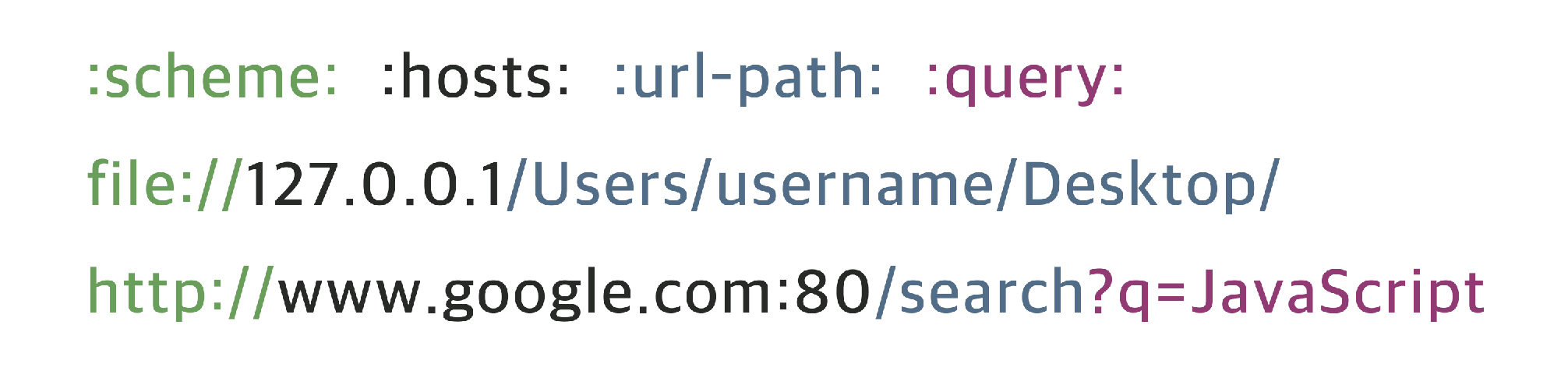
URL 은 Uniform Resource Locator로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL 은 scheme, hosts, url-path, query 로 구분할 수 있다.
URI 는 Uniform Resource Identifier 로, 일반적으로 URL 의 기본 요소인 scheme, hosts, url-path, query 에 더해 bookmark 를 포함한다.
URI 가 상위 개념이다.
| 명칭 | 부분 | 설명 |
|---|---|---|
| scheme | file://, http:// | 통신 프로토콜 |
| hosts | 127.0.0.1, www.google.com | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| port | :80 | 웹 서버에 접속하기 위한 통로 |
| url-path | Users/username/Desktop, /search | 웹 서버의 root directory 로부터 웹 페이지, 이미지, 동영상 등의 파일 위치까지의 경로 |
| query | q=JavaScript | 웹 서버에 전달하는 추가 질문 |
IP 와 포트
IP 는 Internet Protocol 로, 인터넷상에서 사용되는 주소체계이다. 네트워크에 연결된 특정 PC 의 주소를 나타내는 체계를 IP address (Internet Protocol address, IP 주소) 라고 한다.
인터넷에 연결된 모든 PC 는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다. 네 덩이 숫자로 구분된 IP 주소체계를 IPv4 라고 한다. IPv4는 IP version 4 의 줄임말로, IP 주소체계의 네 번째 버전을 뜻한다. IPv4는 각 덩어리마다 0 부터 255 까지 나타낼 수 있으며, 각 자리당 개 (약 43억)개의 IP 주소를 표현할 수 있다. 그 중 몇 가지는 이미 용도가 정해져 있다. (localhost, boradcast address)
| IP address | 용도 |
|---|---|
| localhost, 127.0.0.1 | 현재 사용 중인 로컬 PC |
| 0.0.0.0, 255.255.255.255 | "broadcast address". 로컬 네트워크에 접속된 모든 장치와 소통하는 주소다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있다. |
IPv6는 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되자 새로 등장했다. 한 덩이당 16진수 4자리로 개 (65,536 개) 를 표현할 수 있으며 총 8덩이 이므로 총 개의 IP 주소를 표현할 수 있다.
Port 는 IP 주소가 가리키는 PC 에 접속할 수 있는 통로를 의미한다. 예를 들어 터미널에서 리액트를 실행하면 나타나는 화면에는
http://localhost:3000
와 같은 주소가 뜬다.
즉 리엑트가 로컬 PC 의 IP 주소로 접근하여 3000번 통로를 이용하여 실행하는 것이다.
포트 번호는 0 ~ 65535(개) 까지 사용할 수 있는데, 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다. 그중에서 반드시 알아야 하는 잘 알려진 포트 번호는 다음과 같다.
SSH(22), HTTP(80), HTTPS(443)
그외 - List of TCP and UDP port numbers | Wikipedia
이미 정해진 포트라도 필요에 따라 자유롭게 사용할 수 있다. 잘 알려진 포트의 경우 URI 등에 명시하지 않지만, 그 외에 잘 알려지지 않은 포트(:3000과 같은 임시 포트)는 반드시 포함해야 한다.
도메인과 DNS
Domain 은 IP 주소에 이름을 붙인 것이다. 터미널에서 IP 주소를 확인하는 명령어 nslookup 을 사용하여 도메인의 주소를 확인할 수 있다.
- 서울시청 - 서울 중구 세종대로 110
- google.com - 172.217.161.78
주소창에 IP 주소를 입력하면 구글로 이동할 수 있다.
DNS 는 Domain Name System 으로, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다. 브라우저에서 google.com 을 입력하면, 이 요청은 DNS 에서 google.com 과 매칭되는 IP 주소를 찾는다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
크롬 브라우저 에러 읽기
chrome://network-errors/
브라우저의 작동 원리 (보이는 곳)
AJAX
AJAX 는 Asynchronous JavaScript And XML (비동기식 자바스크립트와 XML)이다.
Ajax 이전에는 유저가 웹 페이지의 링크나 버튼을 클릭할 때마다 페이지 전체를 다시 불러왔고, 그 때마다 기다려야 했다. Ajax 기술을 이용하면 기다릴 필요 없이 JavaScript 로 DOM의 일부분만 수정하여 화면의 일부만 업데이트 할 수 있고, 클릭을 하면 새로운 내용만 화면 위에 나타나거나 사라진다.
Gmail 을 예를 들면, Gmail 등장 전에는 메일 보내기를 누르면 메일 전송이 완료될 때 까지 기다린 후 페이지 리로드가 되었는데, Gmail 은 AJAX 기술을 활용하여 메일 전송을 누르고 다른 작업을 할 수 있고, 메일 전송이 완료되면 완료되었다는 메세지가 뜬다.
https://sungmooncho.com/2012/12/04/gmail-and-ajax/
코드 변천사
XMLHttpRequest -> jQuery(get) -> fetch
SSR 과 CSR
SSR 은 Server Side Rendering 이다. 서버가 데이터와 자바스크립트를 활용해 최종 html 파일을 만들어서 (렌더링해서) 브라우저로 전송하면 브라우저는 그 파일을 띄우기만 하는 것이다. 사용자가 이동하게 되면 서버는 다시 작업을 수행한다.
CSR 은 Client Side Rendering 이다. 서버가 단일 페이지, 데이터, 자바스크립트 파일을 보내면 브라우저는 그에 맞게 렌더링하여 띄운다. 한번에 다 다운받기 때문에 사용자가 이동을 해도 서버로부터 다시 다운받지 않는다.
| SSR | CSR | |
|---|---|---|
| SEO | 유리 | |
| 첫 화면 렌더링 | 빠름 | |
| 상호작용 | 빠른 라우팅 | |
| 웹 애플리케이션 | 빠른 동적 렌더링 |
HTTP Messages
HTTP 는 HyperText Transfer Protocol 로, HTML 과 같은 문서를 전송하기 위한 Application Layer 규약이다. HTTP 는 웹 브라우저와 웹 서버의 소통을 위해 만들어졌다. HTTP 규약에 따른 요청과 응답을 HTTP message 라고 한다. 클라이언트가 HTTP message 양식을 맞춰 요청을 보내면 서버도 HTTP message 양식에 맞춰 응답한다.
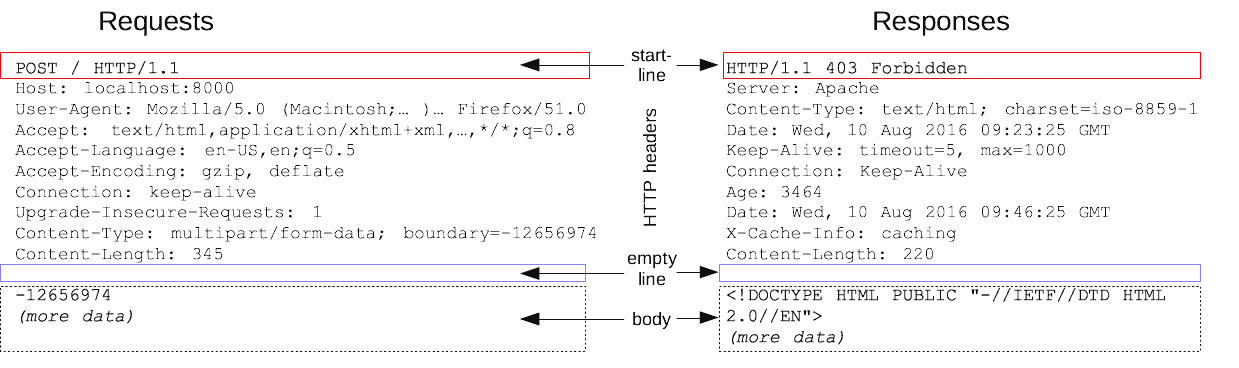
HTTP는 요청(request)와 응답(response)가 있고, 몇 줄의 텍스트로 구성된다.

| 이름 | 역할 |
|---|---|
| start line status line | Request - start line, Response - status line 항상 첫 번째 줄에 위치하며 요청이나 응답의 상태를 나타낸다. |
| HTTP headers | 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다. |
| empty line | head 와 body 를 구분하는 빈 줄이다. |
| body (payload) | 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. payload : 전송되는 데이터라는 뜻 |
HTTP request methods
GET, POST, PUT, PATCH, DELETE 등
HTTP response status codes
- Informational responses (100~)
- Successful responses (200~)
- Redirects (300~)
- Client errors (400~)
- Server errors (500~)
HTTP response status codes | MDN
MIME types
Stateless (무상태성)
Stateless 는 상태를 가지지 않는다는 뜻이다. HTTP는 상태를 가지지 않는다. HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서 HTTP 가 클라이언트나 서버의 상태를 확인하지는 않는다.
예를 들어 개인정보 요청을 HTTP 로 보낼 때 HTTP 가 지금 유저가 로그인 상태인지 아닌지를 체크하지는 않는다. 필요에 따라 다른 방법(쿠키, 세션, API 등) 을 통해 상태를 확인할 수 있다.
