Tailwind CSS
개발자가 빠르고 편리하게 웹사이트를 디자인하도록 돕는 CSS 프레임워크이다. 부트스트랩과 다르게 세부적인 수정이 가능하다.
장점
- HTML 문서로만 웹을 만들 수 있음
- 클래스 이름 고민 x, 협업에도 문제가 없음
- 유지보수 용이성
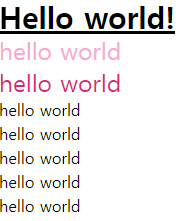
텍스트 크기, 굵기, 밑줄, 색상
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<h1 class="text-3xl font-bold underline">Hello world!</h1>
<!--
h${hello world}*6
reset이 다 되어 있는 상태입니다!
-->
<h1 class="text-2xl text-pink-300">hello world</h1>
<h1 class="text-2xl text-pink-600">hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
</body>
</html>
text-3xl: 텍스트 크기를 3단계 증가font-bold: 텍스트를 굵게 변경underline: 텍스트에 밑줄 그리기
너비, 배경색, 그림자, 모서리
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<!-- space-y-4 0.25rem * 4한 것을 top과 bottom -->
<!-- bg-red-400 bg-color이름-투명도 -->
<!-- shadow : 그림자, rounded: radius -->
<!-- w-96은 0.25rem * 96 입니다. -->
<!-- https://tailwindcss.com/docs/width -->
<div class="space-y-4">
<div class="w-96 bg-pink-300 shadow rounded">w-96</div>
<div class="w-80 bg-pink-300 shadow rounded">w-80</div>
<div class="w-72 bg-pink-300 shadow rounded">w-72</div>
<div class="w-64 bg-pink-300 shadow rounded">w-64</div>
<div class="w-60 bg-pink-300 shadow rounded">w-60</div>
<div class="w-56 bg-pink-300 shadow rounded">w-56</div>
<div class="w-52 bg-pink-300 shadow rounded">w-52</div>
<div class="w-48 bg-pink-300 shadow rounded">w-48</div>
<div class="w-1/2 bg-pink-300 shadow rounded">w-1/2</div>
<div class="w-1/3 bg-pink-600 shadow rounded">w-1/3</div>
</div>
</body>
</html>w-96: 너비를 0.25rem * 96으로 설정bg-pink-300: 배경색을 핑크색으로 설정shadow: 그림자를 추가rounded: 모서리를 둥글게 설정w-1/2: 부모 요소 너비의 절반

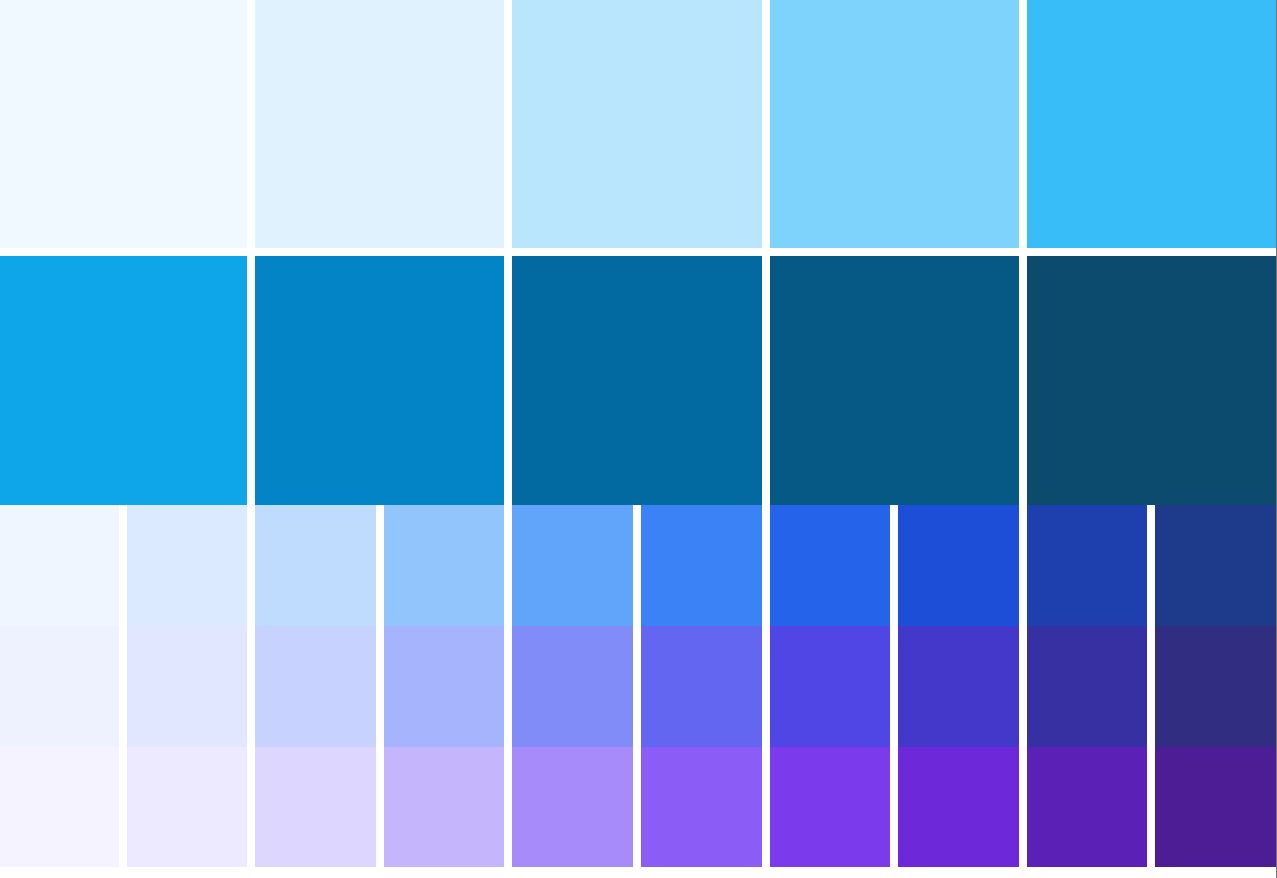
그리드
<div class="grid grid-cols-5 gap-2">
<div class="bg-sky-50 aspect-square"></div>
<div class="bg-sky-100 aspect-square"></div>
<div class="bg-sky-200 aspect-square"></div>
<div class="bg-sky-300 aspect-square"></div>
<div class="bg-sky-400 aspect-square"></div>
<div class="bg-sky-500 aspect-square"></div>
<div class="bg-sky-600 aspect-square"></div>
<div class="bg-sky-700 aspect-square"></div>
<div class="bg-sky-800 aspect-square"></div>
<div class="bg-sky-900 aspect-square"></div>
</div>
<div class="grid grid-cols-10 gap-2">
<div class="bg-blue-50 aspect-square"></div>
<div class="bg-blue-100 aspect-square"></div>
<div class="bg-blue-200 aspect-square"></div>
<div class="bg-blue-300 aspect-square"></div>
<div class="bg-blue-400 aspect-square"></div>
<div class="bg-blue-500 aspect-square"></div>
<div class="bg-blue-600 aspect-square"></div>
<div class="bg-blue-700 aspect-square"></div>
<div class="bg-blue-800 aspect-square"></div>
<div class="bg-blue-900 aspect-square"></div>
</div>
<div class="grid grid-cols-10 gap-2">
<div class="bg-indigo-50 aspect-square"></div>
<div class="bg-indigo-100 aspect-square"></div>
<div class="bg-indigo-200 aspect-square"></div>
<div class="bg-indigo-300 aspect-square"></div>
<div class="bg-indigo-400 aspect-square"></div>
<div class="bg-indigo-500 aspect-square"></div>
<div class="bg-indigo-600 aspect-square"></div>
<div class="bg-indigo-700 aspect-square"></div>
<div class="bg-indigo-800 aspect-square"></div>
<div class="bg-indigo-900 aspect-square"></div>
</div>
<div class="grid grid-cols-10 gap-2">
<div class="bg-violet-50 aspect-square"></div>
<div class="bg-violet-100 aspect-square"></div>
<div class="bg-violet-200 aspect-square"></div>
<div class="bg-violet-300 aspect-square"></div>
<div class="bg-violet-400 aspect-square"></div>
<div class="bg-violet-500 aspect-square"></div>
<div class="bg-violet-600 aspect-square"></div>
<div class="bg-violet-700 aspect-square"></div>
<div class="bg-violet-800 aspect-square"></div>
<div class="bg-violet-900 aspect-square"></div>
</div>
grid-cols-5: col(열)을 5개로 구성gap-2: 그리드 항목 사이의 간격 설정bg-: 배경색 설정aspect-square: 그리드 항목의 가로세로 비율을 1:1로 유지
