서로 다른 폰트 스타일
- 참고사항(폰트)
https://tailwindcss.com/docs/font-family
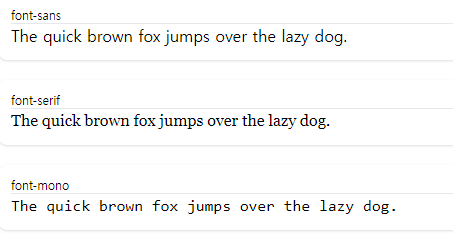
font-sans
font-serif
font-mono- 참고사항(폰트 스타일)
https://tailwindcss.com/docs/font-size
text-xs font-size: 0.75rem; /* 12px */
line-height: 1rem; /* 16px */
text-sm font-size: 0.875rem; /* 14px */
line-height: 1.25rem; /* 20px */
text-base font-size: 1rem; /* 16px */
line-height: 1.5rem; /* 24px */
text-lg font-size: 1.125rem; /* 18px */
line-height: 1.75rem; /* 28px */
text-xl font-size: 1.25rem; /* 20px */
line-height: 1.75rem; /* 28px */
text-2xl font-size: 1.5rem; /* 24px */
line-height: 2rem; /* 32px */
...1rem: 줄간격 16px
<div class="space-y-5">
<div class="p-3 bg-white shadow rounded-lg">
<h3 class="text-xs border-b">font-sans</h3>
<p class="font-sans">
The quick brown fox jumps over the lazy dog.
</p>
</div>
<div class="p-3 bg-white shadow rounded-lg">
<h3 class="text-xs border-b">font-serif</h3>
<p class="font-serif">
The quick brown fox jumps over the lazy dog.
</p>
</div>
<div class="p-3 bg-white shadow rounded-lg">
<h3 class="text-xs border-b">font-mono</h3>
<p class="font-mono">
The quick brown fox jumps over the lazy dog.
</p>
</div>
</div>p-3: 모든 방향에 3단계 패딩 적용(기본 0.25rem, 4px)border-b: border-bottom. 텍스트 하단 테두리 추가space-y-5: 자식요소에 mt-5(margin-top) 와 mb-5(margin-bottom) 설정

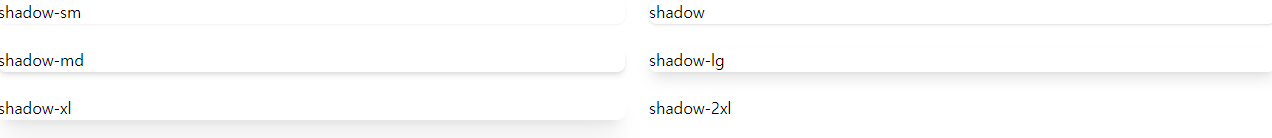
그림자 스타일
<div class="grid grid-cols-2 gap-6">
<div class="shadow-sm bg-white rounded-lg">shadow-sm</div>
<div class="shadow bg-white rounded-lg">shadow</div>
<div class="shadow-md bg-white rounded-lg">shadow-md</div>
<div class="shadow-lg bg-white rounded-lg">shadow-lg</div>
<div class="shadow-xl bg-white rounded-lg">shadow-xl</div>
<div class="shadow-2xl bg-white rounded-lg">shadow-2xl</div>
</div>shadow-: 그림자 스타일 설정

속성값 직접 적용
[]안에 CSS 값을 넣어 해당 값을 직접 적용 가능하다.
<div class="bg-[#efe4d3] w-2/5">
<div>사진</div>
<div>
<div>contact</div>
<div class="text-xs text-gray-500">hello@gmail.com</div>
<div class="text-xs text-gray-500">010-0000-0000</div>
<div class="text-xs text-gray-500">
제주특별자치도 제주시 동광로 137 대동빌딩 4층
</div>
</div>
<div>expertiese</div>
<div>references</div>
</div>
<div class="bg-[#fffaf0] w-3/5">
<div>intro</div>
<div>work experience</div>
<div>education</div>
</div>
<!-- arbitrary values -->
<div class="top-[117px]">
<!-- ... -->
</div>
<div class="top-[117px] lg:top-[344px]">
<!-- ... -->
</div>
<div class="bg-[#bada55] text-[22px] before:content-['Festivus']">
<!-- ... -->
</div>
<div class="bg-[url('/what_a_rush.png')]">
<!-- ... -->
</div>bg-[#efe4d3]: 배경색 직접 지정w-2/5: 부모 너비의 40%lg:top-[344px]: 큰 화면에서 상단 위치를 344px로 고정bg-[url('/what_a_rush.png')]: 배경 이미지 직접 지정text-[22px]: 글자 크기 22pxbefore:content-['Festivus']: before 가상 요소의 내용을 'Festivus'로 설정
