
align-items
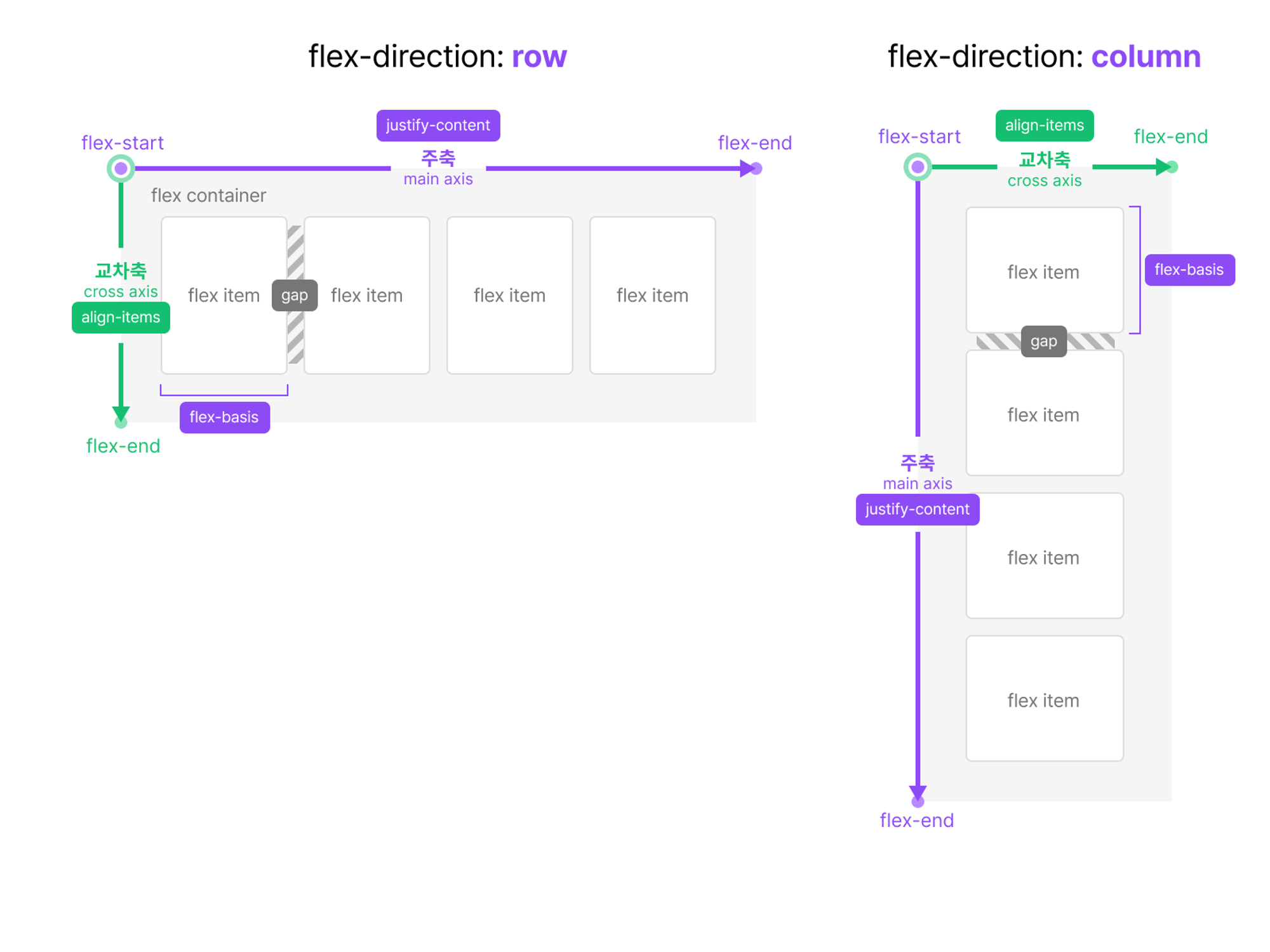
앞에서 설명했던 justify-content 는 주축을 기준으로 배열의 위치 혹은 아이템 간의 간격을 설정하는 것이고, align-items는 교차 축(주축과 교차하는 축)을 기준으로 정렬한다.
align-items: stretch: 기본값. 모든 아이템이 설정한 길이만큼 교차축 방향으로 쫙 늘어난다.align-items: center: 모든 아이템이 교차축 중심에 위치한다.align-items: flex-start: 모든 아이템이 교차축 시작점에 위치한다.align-items: flex-end: 교차축이 끝나는 지점으로 위치
align-content
flex-contatiner의 교차축의 아이템들이 여러 줄일 때(줄바꿈이 되어 있을때)만 사용 가능하다. 여러 줄의 배치를 결정하는 데에 사용한다.
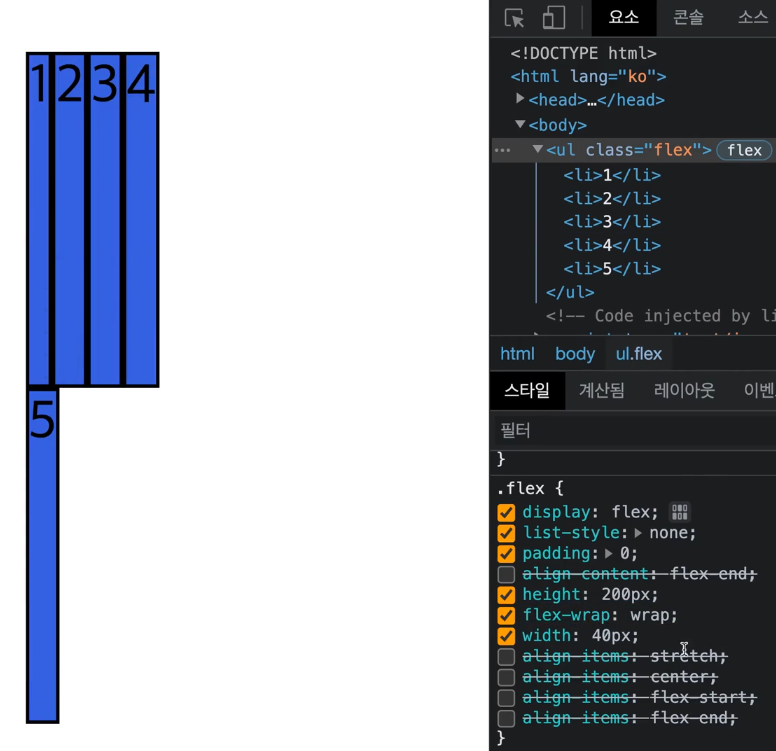
이 align-content를 적용하기 위해(아이템의 줄바꿈을 위해) flex-wrap: wrap 속성을 선언해야 한다.

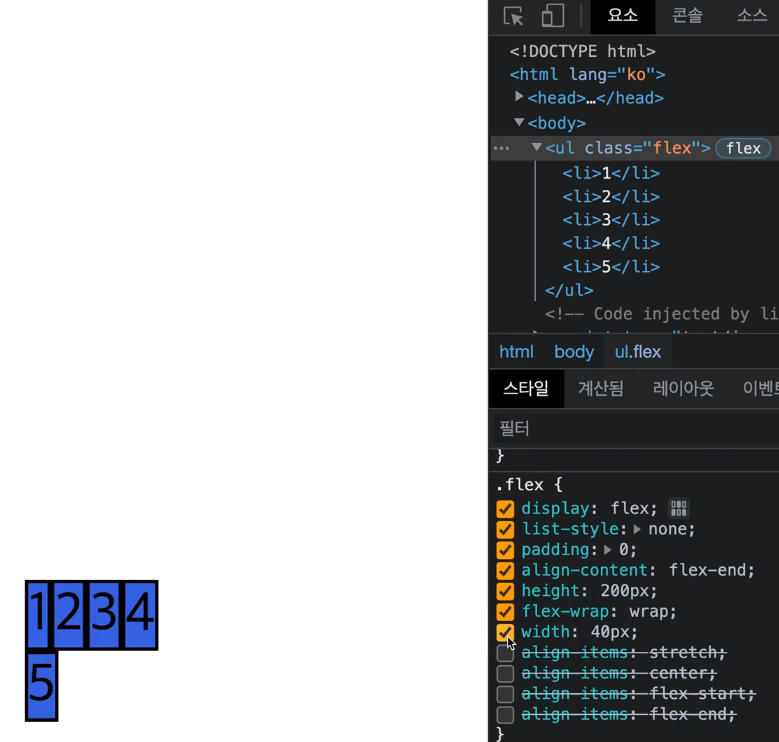
위의 그림처럼 flex-wrap 속성 때문에 아이템에 너비를 주었을 때 아이템들이 한줄에 배치되기 힘든 경우(컨테이너의 넓이가 수용하지 못하는)는 아래로 이렇게 내려간 모습을 보인다. 여기서 align-content: flex-end 속성을 주면 아래와 같이 변경된다.

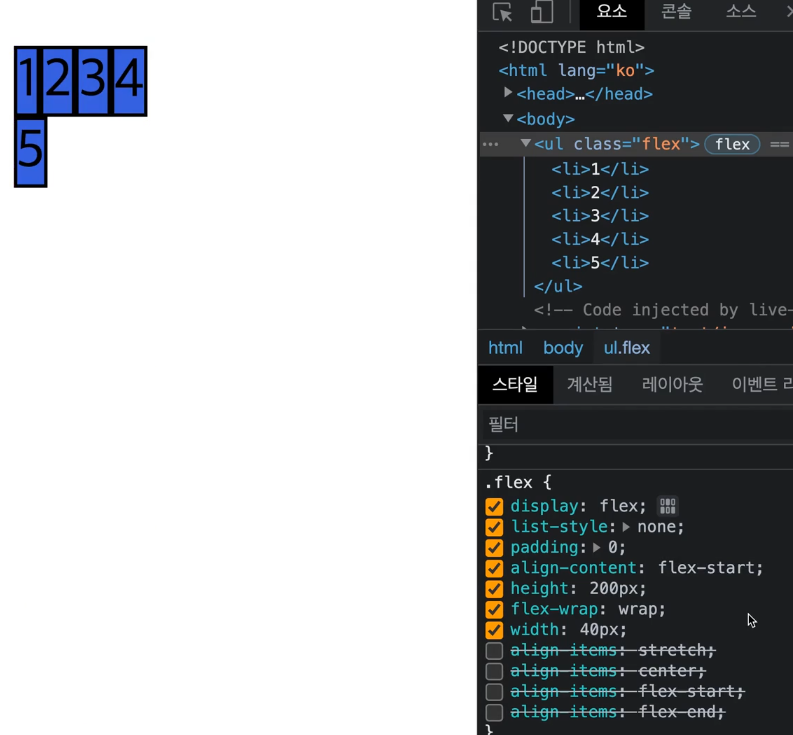
align-items와 content는 비슷한 느낌이 든다. align-content의 값으로 align-items의 값을 적용할 수 있는데 화면에 보여지는 것이 다르다.

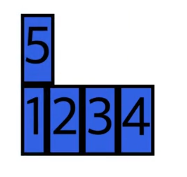
위 그림은 align-content: flex-start를 적용한 모습이다.

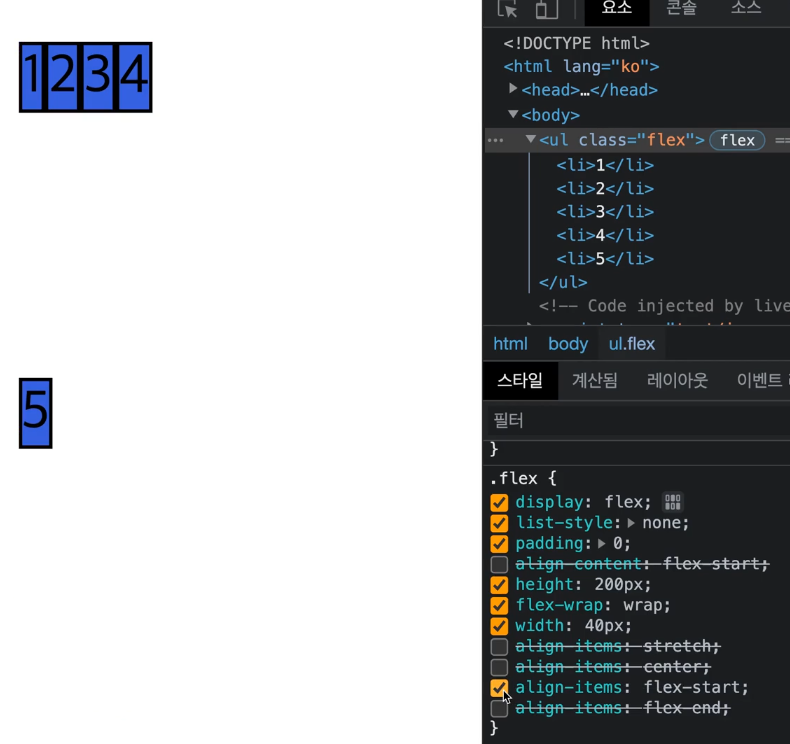
위 그림은 align-content: flex-start 대신 align-items: flex-start를 적용한 모습이다. 확실히 items는 여러줄일 경우 줄바꿈이 되면 공백이 생긴다.
flex-wrap
flex-container는 flex-item의 넓이의 합이 컨테이너보다 커도 강제로 flex-item의 넓이를 조절하지 않는다. flex-item의 넓이가 flex-container(부모)의 넓이보다 커도 그대로 출력한다는 뜻이다.
따라서, 자식들이(flex-item) 부모(flex-container)의 넓이에 따라 줄바꿈하여 부모 안에 보여지도록 하는 기능이 flex-wrap이다.
기본값은 nowrap(감싸지 않음)이다.
wrap-reverse속성으로 wrap속성의 상하를 뒤짚어 보여줄 수도 있다.

flex-item 관련 속성들
앞의 내용 까지는 flex중에서도 flex-container에 관련된 속성에 대해 알아보았다. 지금부터는 flex-item의 레이아웃을 결정하는 속성에 대해 보도록 하자.
flex-basis
flex-item의 크기를 지정한다. width나 height로 30px의 값을 준다고 하면 딱 그 방향으로만 늘어나는데 flex-basis로 30px을 주면 주축을 기준으로 30px만큼 늘어난다. 더욱 유연한 배치가 가능하다! 기본값은 auto이다.
추가로 알아둘 것은 flex-item으로 아이템의 넓이가 결정되면 같이 사용한 width(주축이 row)나 height(주축이 column)는 무시가 된다.
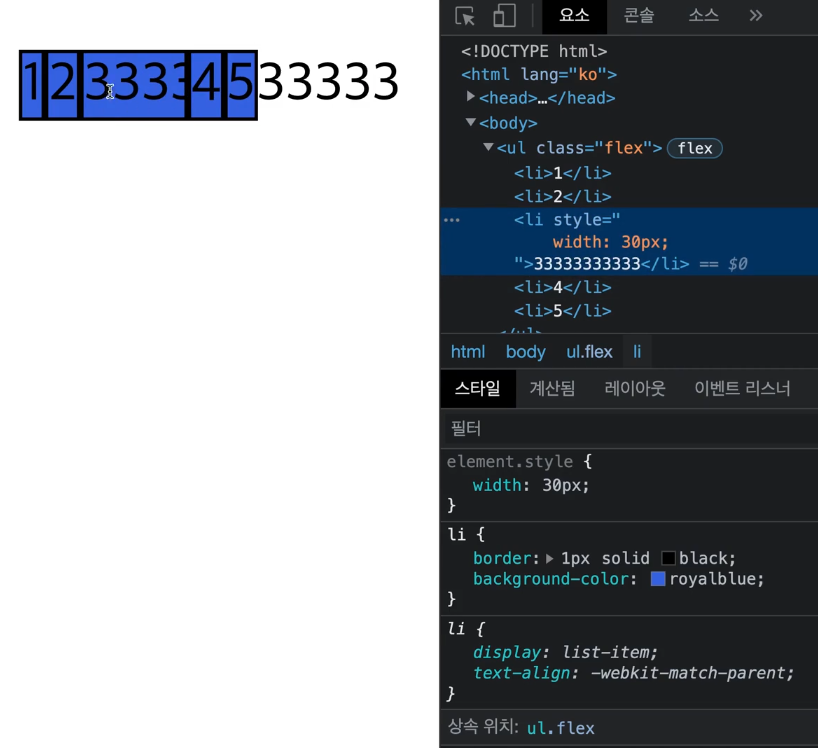
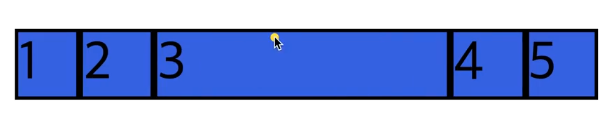
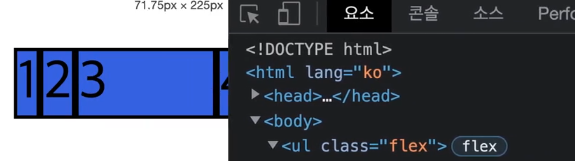
또한, width의 경우는 그 아이템의 텍스트가 아이템이 배정된 공간의 크기를 넘어서면 아래 그림처럼 아이템의 넓이는 고정되고 텍스트가 뚫고 나온다.

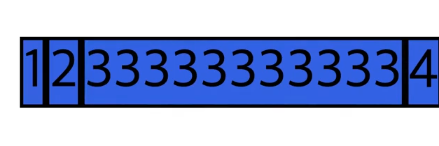
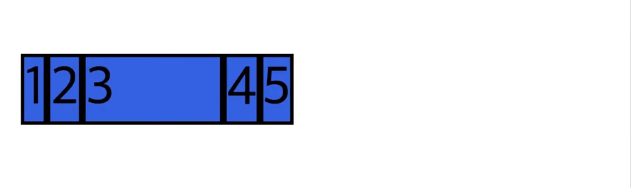
이를 flex-basis로 설정을 하면 아래와 같다.

기본 아이템 넓이에서 텍스트의 길이만큼 유동적으로 넓어진 모습이다.
flex-grow
만약 flex-basis가 적용된 아이템의 넓이가 더 커질 수 있다면 얼마나 더 커질지 결정하는 속성이 flex-grow이다. 기본값은 0이다.
1이라고 설정하면 이 아이템이 커질 수 있는 만큼 쫙 늘린다.
만약, 컨테이너 안의 모든 아이템을 flex-grow: 1로 준다면 이 아이템들은 모두 동일한 크기의 공간을 할당받는다.
컨테이나 안의 특정 아이템을 flex-grow: 2로 준다면 그 아이템은 일단 모두 동일한 크기의 공간을 나누고 그 나눠진 공간의 2배만큼 더 큰 공간을 가지게 된다. 1과 마찬가지로 모든 아이템을 2로 주면 동일한 크기의 공간을 할당받는다.
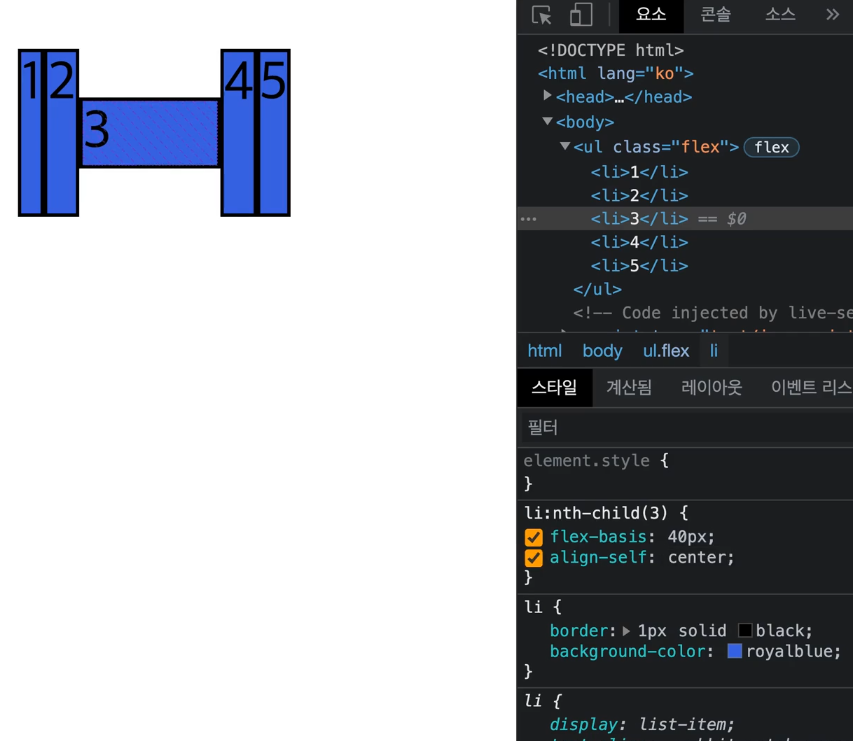
만약, 특정 요소(3번이라 가정)에 flex-basis: 40px를 적용하고 flex-grow: 4 속성을 주는 이런 경우는 주의할 필요가 있다.
이 3번은 flex-basis값인 40px + (부모의 전체 공간 - 40px)를flex-grow로 각 아이템들을 동등하게 나눈 공간의 4배만큼의 공간을 추가로 가지게 된다.
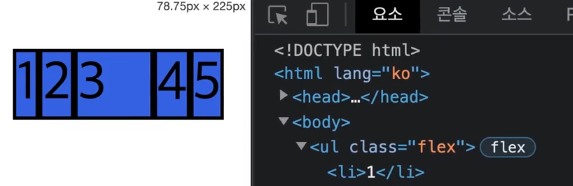
아래 그림은 basis가 할당되지 않았으므로 4배의 공간을 가진다.

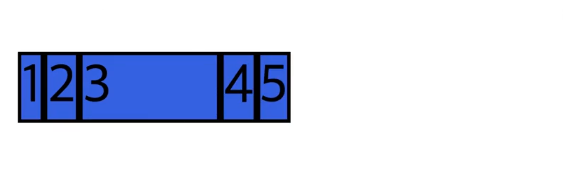
아래 그림은 basis를 추가로 40px로 할당한 모습이다.

무조건 그 숫자의 배수만큼의 공간을 할당하는 것은 아님!!
flex-shrink
grow는 자라는 모습이고 shrink는 줄어드는 모습으로 grow의 반대 개념이다.
기본값은 1이고 1이 적용되어 있으면 viewport(전체 화면)을 줄여서 해당 아이템이 flex-basis로 설정한 크기보다 더 줄어들어도 된다라는 의미이다. 실제로 viewport 크기를 줄여보면 아이템도 같이 줄어드는 모습을 볼 수 있다.


case 1) 0이라고 설정하면 viewport를 줄여도 flex-basis로 설정한 크기보다 해당 아이템이 줄어들지 않는다.


case 2) 모든 요소에 shrink 1을 주면 전부다 줄어들고 모든 요소에 grow 1을 주면 전부다 늘어난다.
case 3) 다른 요소들은 shrink 1인데 특정 요소만 0으로 선언하면 그 요소는 basis크기에서 더 줄어들지 않고 다른 요소만 계속 줄어든다.
결론적으로 다른 아이템의 크기는 줄어들어도 특정 아이템의 크기는 유지하고 싶을 때 사용한다.
align-self
어떤 특정한 flex 아이템의 속성만 바꾸고 싶을때 사용한다.

위의 그림은 3번 요소에만 align-self값을 center로 주어 속성을 바꾼 모습이다.
참고사항
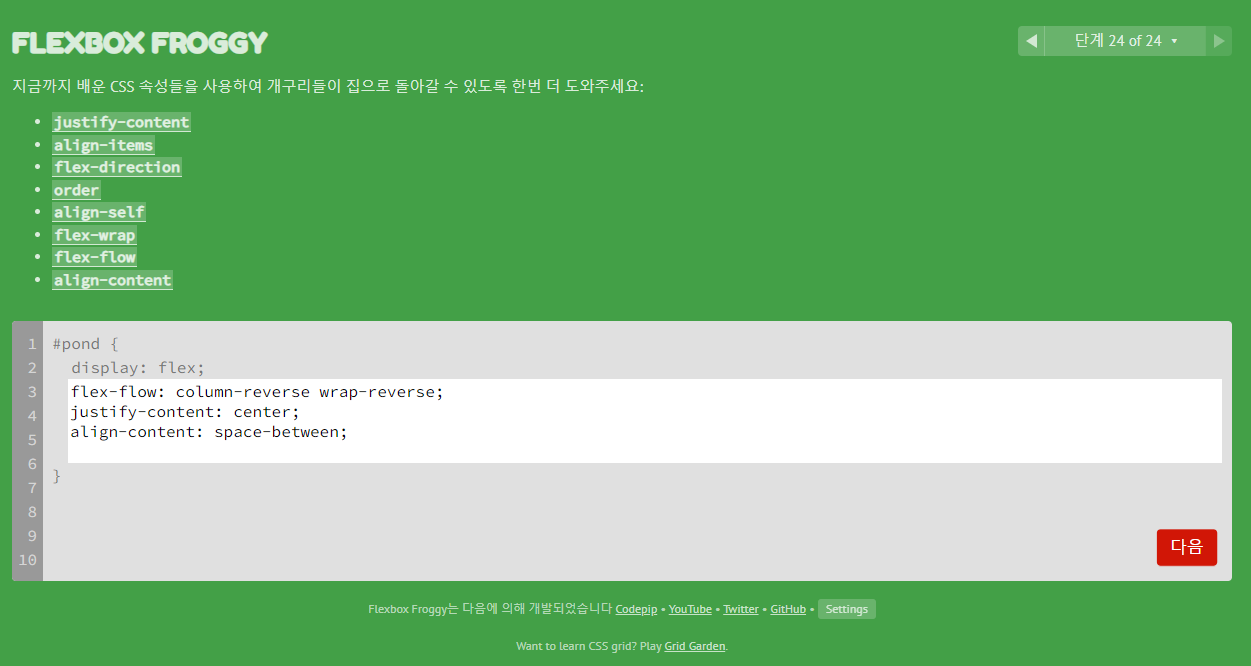
flex를 게임으로 배워볼 수 있는 사이트이다.
https://flexboxfroggy.com/#ko

완료.
피드백
html/css 들어와서 많은 개념들을 배우고 있다. 안그래도 디자인 감각 이 없는데 그걸 프로그래밍 한다니 정말 쉽지 않다. 그렇지만 계속 나아간다. 훌륭한 개발자가 되고 싶다. 사실 훌륭한이라고 하기에는 애매한 느낌이 있는데 그냥 누군가에게 떳떳하게 지금 하는 일을 말할 수 있기만 해도 좋을 것 같다.
