
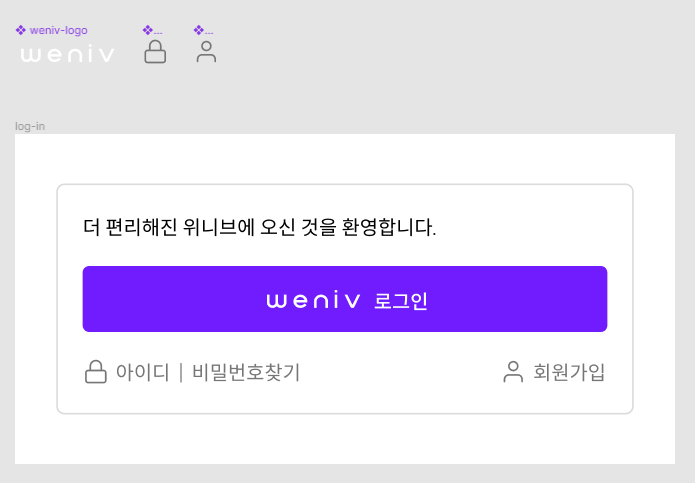
회사 로고와 자물쇠 모양, 유저 모양을 그림으로 가져와서 상단의 로그인 화면을 만들어 보았다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
<style>
/* 입맛대로 스타일 적용을 위해 초기화 */
* {
margin: 0;
padding: 0;
}
/* a, p태그(글자들) 크기 수정 */
a,
p {
font-size: 12px;
line-height: 15px;
}
/* a태그 글자 회색으로 수정 */
a {
/* 글자 아래에 선을 만들지 않음 */
text-decoration: none;
color: #767676;
}
img {
/* 모든 인라인 요소의 수직 정렬을 위해 사용 */
/* 인라인 요소 = 한줄에 여러 요소가 올 수 있음 */
/* 이미지(인라인요소)의 baseline을 부모첨자의 아래첨자의 적절한 위치로 내림 */
vertical-align: sub;
}
/* 여기서는 h1태그의 텍스트를 화면에서 가려주는 용도 */
.a11y {
/* clip을 사용하기 위해 position 속성 정의 */
/* 상위 요소에 relative가 없으면 화면상(viewport) 어디든 배치 가능 */
position: absolute;
/* 요소를 자르는 속성, clip이 없어도 안보이지만 더 철저하게 숨기기 위해 쓴다. */
clip-path: inset(50%);
/* overflow와 더불어 철저하게 제거하기 위한 속성 */
width: 1px;
height: 1px;
/* 자식이 부모를 넘어가면 가려주는 부분 */
overflow: hidden;
}
/* 위젯의 가장 바깥 박스를 그리는 부분 */
.cont-login {
width: 350px;
/* 상단 18px, 좌우 16px, 하단 17px */
/* 패딩은 요소(여기선 글자)를 감싸는 부분 */
padding: 18px 16px 17px;
/* 요소와 패딩을 감싸는 테두리 */
border: 1px solid #DBDBDB;
/* 박스에 곡률 추가 */
border-radius: 5px;
/* 박스의 크기를 테두리(border-box)기준으로 설정 */
/* border 값과 padding값은 지정한 width, height값에 포함되어 편리하다 */
box-sizing: border-box;
}
/* 로그인 블록 그리기 */
.link-login {
display: block;
padding: 14px 0px 11px 0px;
margin: 16px 0;
border-radius: 4px;
text-align: center;
background-color: #711BFF;
color: white;
}
/* 로그인 이미지와 로그인 글씨사이 간격 설정 */
.link-login img {
margin-right: 3px;
}
/* 아이디 텍스트 뒤에 바 추가 */
.link-id::after {
content: '';
display: inline-block;
height: 12px;
width: 1px;
margin-left: 5px;
background-color: #767676;
vertical-align: -2px;
}
/* 자물쇠 그림 위치 조정 */
.img-find {
vertical-align: -3px;
}
/* 회원가입 부분 위치 조정*/
.img-join {
margin-left: 99px;
}
</style>
</head>
<body>
<!-- 로그인 위젯느낌이라 아티클로 설정 -->
<article class="cont-login">
<!-- 접근성(Accessibility)의 약자, h1은 제목(목차), 문서당 1번만 사용 -->
<h1 class="a11y">위니브에 로그인하기</h1>
<!-- paragraph, 한 문단, 블록요소 -->
<p class="text-login">더 편리해진 위니브에 오신 것을 환영합니다.</p>
<!-- 다른 URL로 연결할 수 있는 하이퍼링크(href)를 만드는 태그(a) -->
<!-- #none = 아무것도 실행x, 페이지 최상단 이동x -->
<!-- # = 아무것도 실행x, 최상단 이동 -->
<a href="#none" class="link-login">
<!-- 이미지 추가, alt=그림 미출력시 출력텍스트 -->
<img src="images_login/logo-weniv.png" alt="weniv">
로그인
</a>
<!-- 자물쇠 그림 추가 -->
<img src="images_login/icon-lock.png" alt="" class="img-find">
<a href="#none" class="link-id">아이디</a>
<!-- 사이에 바(ㅣ)를 추가해야한다 -->
<a href="#none">비밀번호찾기</a>
<!-- 유저 그림 추가 -->
<img src="images_login/icon-user.png" alt="" class="img-find img-join">
<a href="#none">회원가입</a>
</article>
</body>
</html>중요한 개념
주석으로 대부분의 기능을 달아두었고 계속 기억하고자 조금 정리해 본다.
css
*선택자로 초기화 하는 부분text-decoration: 글자 아래 선 제거vertical-align: 인라인요소(이미지 등)의 baseline(기본값)을 변경해 부모 첨자 기준 위, 중앙, 아래 등에 배치하는 기능. 수직으로 정렬하는 기능이라 생각하면 된다.a11y클래스의 요소들 : 해당 태그의 텍스트를 가려주는 용도box-sizing : border-box: 박스의 border과 padding 값은 지정한 width, height값에 포함되어 편리하다.text-align : center: 글씨 가운데 정렬display : inline-block: 기본적으로 inline 요소처럼 줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치되지만, block 요소처럼 width, height, margin, padding의 지정이 가능하게 된다.
html
article: 로그인 위젯, 독립적인 기능이기에 사용h1: article 하면 따라 나오는 제목 요소p: paragraph, 한 문단, 블록 요소a: 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.img: 이미지 추가를 위한 태그
