grid?
웹 페이지를 디자인하는 데 사용되는 2차원 레이아웃 시스템이다. 페이지를 행과 열의 그리드로 분할하고, 이 그리드 내에서 요소들을 배치하고 정렬할 수 있다.
각 요소는 하나이상의 그리드 셀을 차지할 수 있으며, 그리드 레이아웃은 요소들 사이의 간격(gap)을 일관되게 유지하는 데도 유용하다.
<section>
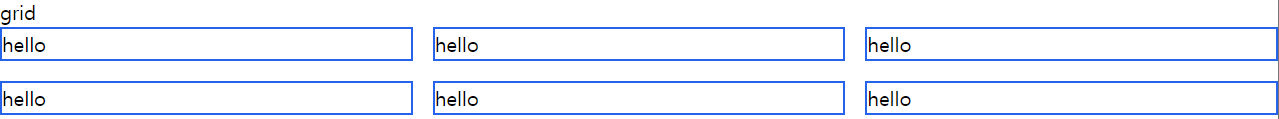
<h2>grid</h2>
<div class="grid grid-cols-3 gap-4">
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
</div>
</section>class="grid": 그리드 레이아웃 설정gird-cols-3: 3개의 열을 가진 그리드 레이아웃

반응형 grid
<section>
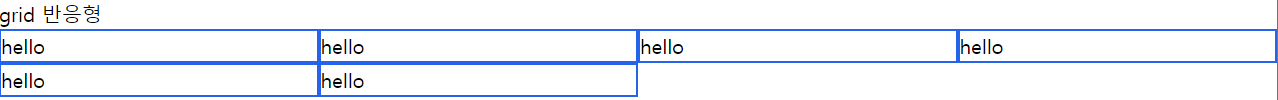
<h2>grid 반응형</h2>
<div
class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-4 lg:grid-cols-6"
>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
<div class="border-2 border-blue-600">hello</div>
</div>
</section>기본적으로 1개의 열을 가지며, 뷰포트(화면) 크기에 따라 열의 수가 변경된다.

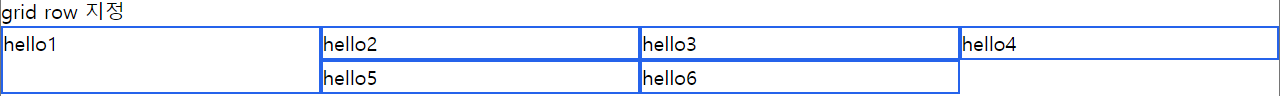
grid row(행) 지정
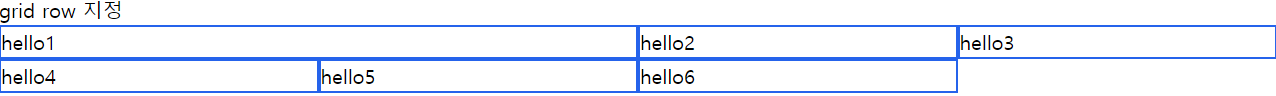
<h2>grid row 지정</h2>
<div class="grid grid-cols-4 grid-rows-2">
<div class="col-span-2 border-2 border-blue-600">hello1</div>
<div class="border-2 border-blue-600">hello2</div>
<div class="border-2 border-blue-600">hello3</div>
<div class="border-2 border-blue-600">hello4</div>
<div class="border-2 border-blue-600">hello5</div>
<div class="border-2 border-blue-600">hello6</div>
</div>4개의 열과 2개의 행을 가진 그리드 레이아웃을 설정한다.
col-span-2: 그리드 항목이 2개의 열을 차지하도록 설정

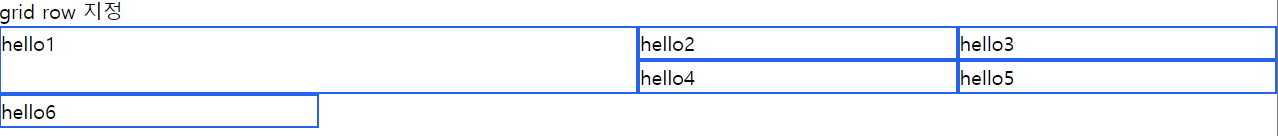
<div class="grid grid-cols-4 grid-rows-2">
<div class="row-span-2 border-2 border-blue-600">hello1</div>
<div class="border-2 border-blue-600">hello2</div>
<div class="border-2 border-blue-600">hello3</div>
<div class="border-2 border-blue-600">hello4</div>
<div class="border-2 border-blue-600">hello5</div>
<div class="border-2 border-blue-600">hello6</div>
</div>row-span-2: 그리드 항목이 2개의 행을 차지하도록 설정

<div class="grid grid-cols-4 grid-rows-2">
<div class="row-span-2 col-span-2 border-2 border-blue-600">
hello1
</div>
<div class="border-2 border-blue-600">hello2</div>
<div class="border-2 border-blue-600">hello3</div>
<div class="border-2 border-blue-600">hello4</div>
<div class="border-2 border-blue-600">hello5</div>
<div class="border-2 border-blue-600">hello6</div>
</div>row-span-2 col-span-2: 그리드 항목이 2개의 열과 2개의 행을 차지하도록 설정