flex
<section>
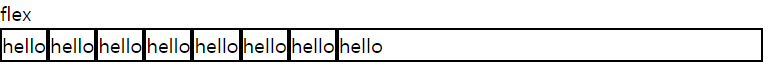
<h2>flex</h2>
<div class="flex">
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="w-1/3 border-2 border-black">hello</div>
</div>
</section>class="flex": flexbox 레이아웃(동적 크기 조절, 유연한 배치) 설정border-2: border 2px, 검은색 테두리 추가w-1/3 border-2 border-black: 부모 요소의 1/3로 너비를 설정

참고사항
justify-content: center - justify-center
justify-content: space-between - justify-between
align-items: flex-start - items-start
align-items: center - items-center
align-self: auto - self-auto
align-self: flex-start - self-start
align-self: flex-end - self-end
flex: 1 1 0% - flex-1
flex: 1 1 auto - flex-auto
flex: 0 1 auto - flex-initial
flex: none - flex-none우측은 좌측의 줄임말이다.
flexbox 요소 수직 배치
<section>
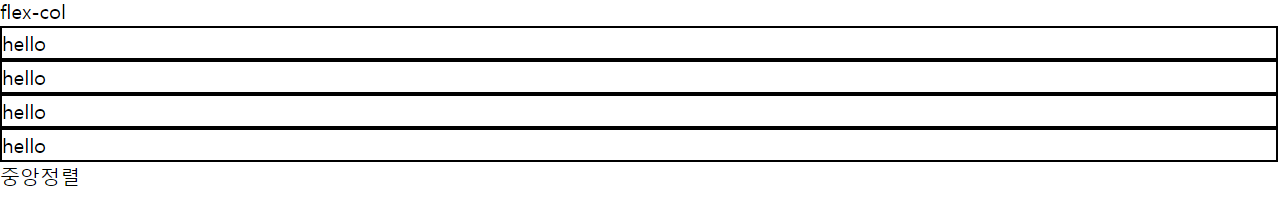
<h2>flex-col</h2>
<div class="flex flex-col">
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
</div>
</section>
중앙 정렬
<section>
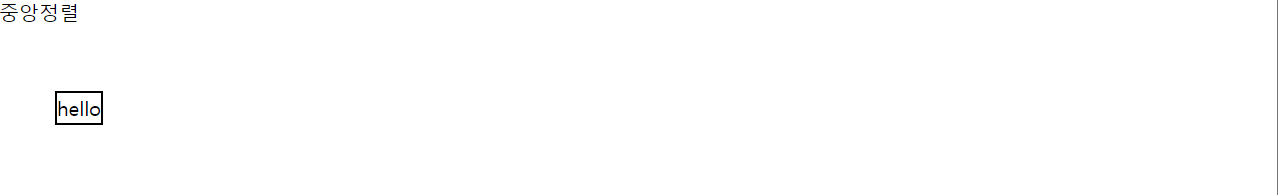
<h2>중앙정렬</h2>
<div class="flex justify-center items-center w-32 h-32">
<div class="border-2 border-black">hello</div>
</div>
</section>
갭(gap)
<h2>gap</h2>
<div class="flex gap-4 w-64 flex-wrap">
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
<div class="border-2 border-black">hello</div>
</div>gap-4: flexbox 요소들 사이에 1rem(16px)의 갭 생성w-64: width 16remflex-wrap: flexbox 요소들이 부모 요소의 너비를 초과하면 다음 줄로 넘어감

참고사항
gap-px gap: 1px;
gap-x-px column-gap: 1px;
gap-1 gap: 0.25rem; /* 4px */자주 사용하는 flex
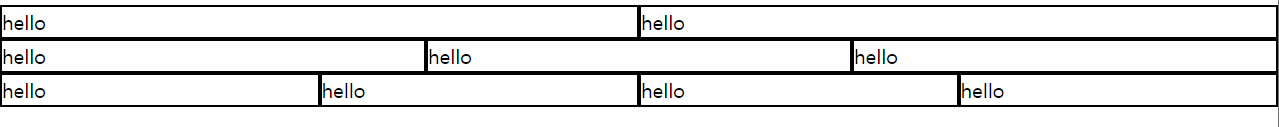
<div class="flex flex-wrap">
<div class="w-1/2 border-2 border-black">hello</div>
<div class="w-1/2 border-2 border-black">hello</div>
<div class="w-1/3 border-2 border-black">hello</div>
<div class="w-1/3 border-2 border-black">hello</div>
<div class="w-1/3 border-2 border-black">hello</div>
<div class="w-1/4 border-2 border-black">hello</div>
<div class="w-1/4 border-2 border-black">hello</div>
<div class="w-1/4 border-2 border-black">hello</div>
<div class="w-1/4 border-2 border-black">hello</div>
</div>w-1/2: 너비를 부모 요소의 1/2로 설정w-1/3: 너비를 부모 요소의 1/3로 설정w-1/4: 너비를 부모 요소의 1/4로 설정