선언
<div class="container">
<div class="row">
<div class="col-md-4">
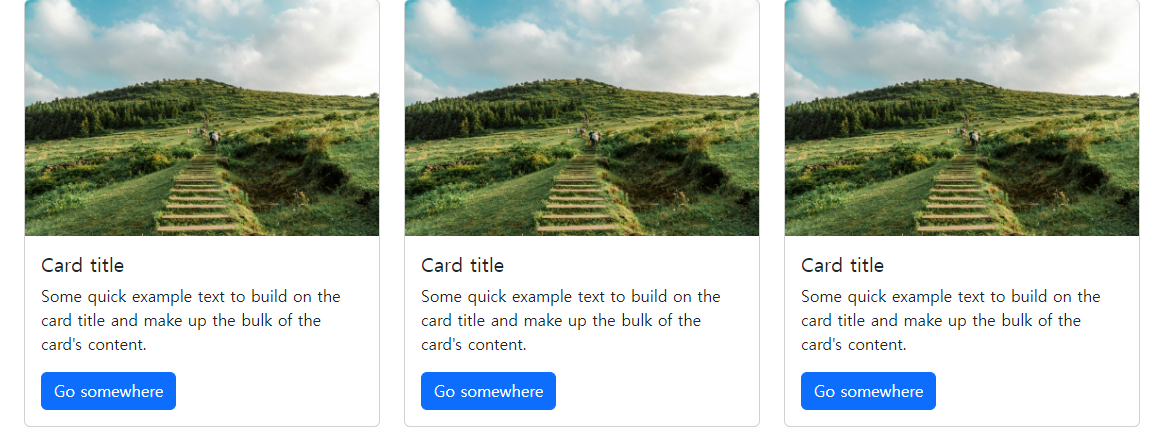
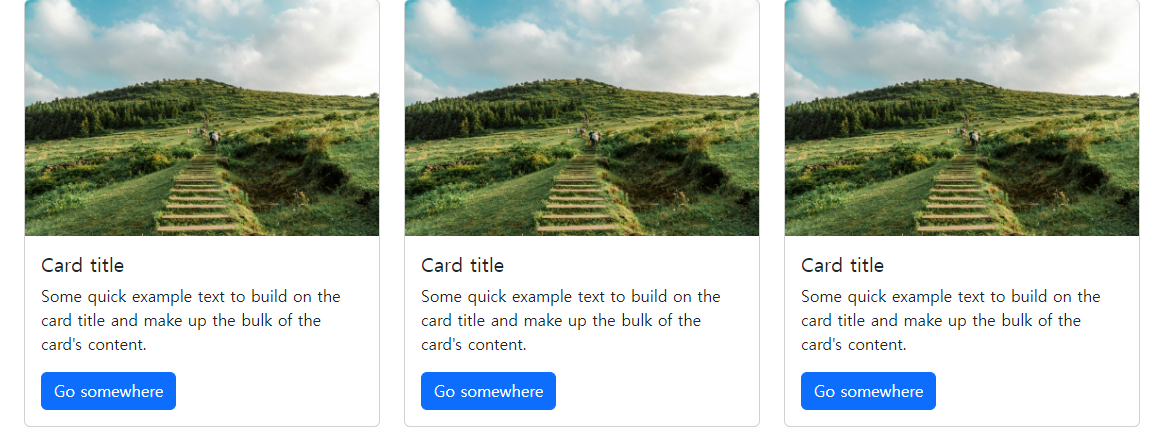
<div class="card">
<img src="a.jpg" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card
title and make up the bulk of the card's
content.
</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="a.jpg" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card
title and make up the bulk of the card's
content.
</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="a.jpg" class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card
title and make up the bulk of the card's
content.
</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
class="card" : 카드 스타일의 레이아웃 선언card-body : 카드 본문card-title : 카드 제목card-text : 본문 텍스트

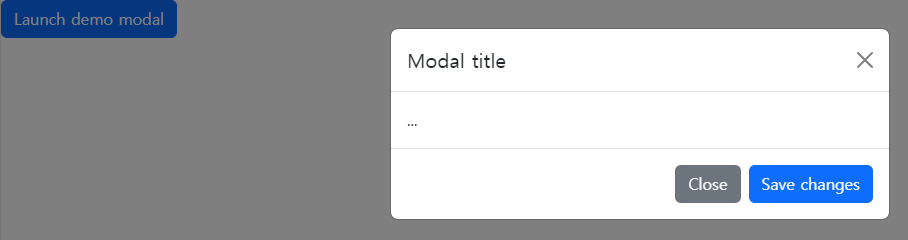
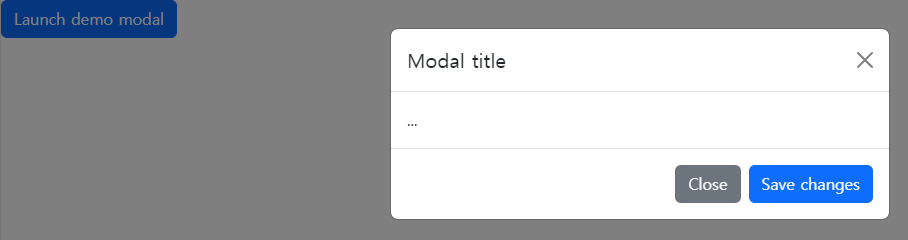
모달
<button
type="button"
class="btn btn-primary"
data-bs-toggle="modal"
data-bs-target="#exampleModal"
>
Launch demo modal
</button>
<div
class="modal fade"
id="exampleModal"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">
Modal title
</h1>
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">...</div>
<div class="modal-footer">
<button
type="button"
class="btn btn-secondary"
data-bs-dismiss="modal"
>
Close
</button>
<button type="button" class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
data-bs-toggle : 모달 속성 선언data-bs-target : 버튼을 클릭하면 해당 아이디를 가진 모달이 나타나도록 설정fade : 모달이 나타나거나 사라질 때 페이드 인/아웃 효과modal-dialog : 모달의 내용을 감쌈modal-content : 모달의 내용을 담음

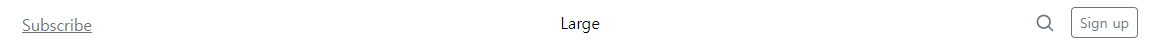
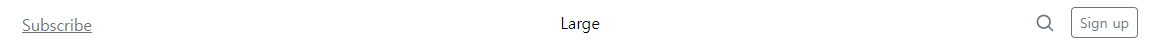
헤더, 네비게이션 바
<header class="border-bottom lh-1 py-3">
<div
class="row flex-nowrap justify-content-between align-items-center"
>
<div class="col-4 pt-1">
<a class="link-secondary" href="#">Subscribe</a>
</div>
<div class="col-4 text-center">
<a
class="blog-header-logo text-body-emphasis text-decoration-none"
href="#"
>Large</a
>
</div>
<div
class="col-4 d-flex justify-content-end align-items-center"
>
<a class="link-secondary" href="#" aria-label="Search">
<svg
xmlns="http://www.w3.org/2000/svg"
width="20"
height="20"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
class="mx-3"
role="img"
viewBox="0 0 24 24"
>
<title>Search</title>
<circle cx="10.5" cy="10.5" r="7.5"></circle>
<path d="M21 21l-5.2-5.2"></path>
</svg>
</a>
<a class="btn btn-sm btn-outline-secondary" href="#"
>Sign up</a
>
</div>
</div>
</header>
lh-1 : line-height 1pxpy-3 : padding-top, padding-bottom 3단계(기본 공간 단위의 3배). 부트스트랩의 패딩은 1~5사이

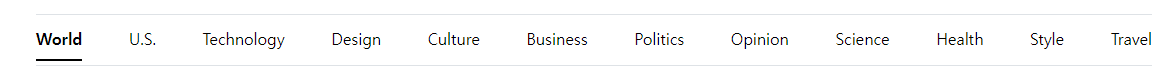
<div class="nav-scroller py-1 mb-3 border-bottom">
<nav class="nav nav-underline justify-content-between">
<a
class="nav-item nav-link link-body-emphasis active"
href="#"
>World</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>U.S.</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Technology</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Design</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Culture</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Business</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Politics</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Opinion</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Science</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Health</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Style</a
>
<a class="nav-item nav-link link-body-emphasis" href="#"
>Travel</a
>
</nav>
</div>