이미지 편집
이미지 클래스 또한 앞과 마찬가지로 여러 선언을 통해 쉽게 편집이 가능하다.
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- bootstrap도 버전업이 될 때 class명이 살짝 변경이 되어왔습니다. -->
<img class="img-fluid" src="a.jpg" alt="" />
</div>
<div class="col-md-4">
<img class="img-fluid rounded" src="a.jpg" alt="" />
</div>
<div class="col-md-4">
<!-- 이미지를 정 사각형 이미지를 주시면 정원이 됩니다. -->
<img class="img-fluid rounded-circle" src="a.jpg" alt="" />
</div>
<div class="col-md-4">
<img class="img-fluid img-thumbnail" src="a.jpg" alt="" />
</div>
</div>
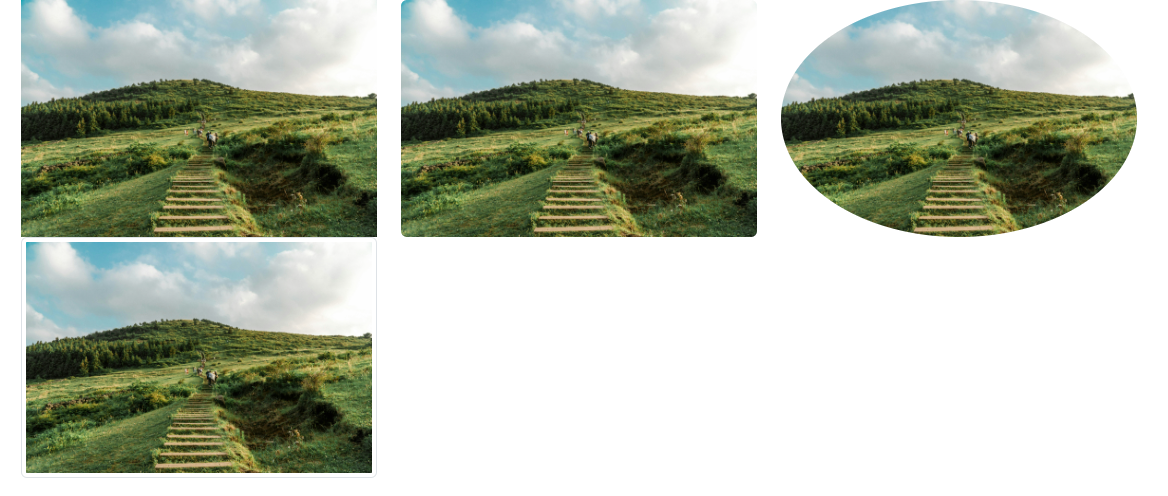
</div>위 코드는 컬럼 4줄을 차지하는 이미지 3개가 1줄에 있다. 각각의 속성값은 다음과 같다.
img-fluid: 반응형 이미지 선언img-fluid rounded: css의 border 속성과 같다. 모서리를 둥글게 만듬img-fluid rounded-circle: 테두리를 원으로 만듬img-fluid img-thumbnail: 썸네일 이미지를 사용하기 위해 미리 정의된 디자인 적용

아이콘 추가
<i class="bi bi-calendar-plus"></i>
위와 같은 아이콘을 찾아서 쉽게 추가할 수도 있다.
다양한 양식
이메일
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label"
>Email address</label
>
<input
type="email"
class="form-control"
id="exampleInputEmail1"
aria-describedby="emailHelp"
/>
<div id="emailHelp" class="form-text">
We'll never share your email with anyone else.
</div>
</div>
-
aria-describedby: 웹 접근성을 높이는데 사용하는 속성으로, 'emailhelp' 라는 ID를 가진 요소의 내용이 설명이나 보충 정보를 제공하고 있다는 뜻 -
mb3: margin-bottom 3단계
패스워드
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label"
>Password</label
>
<input
type="password"
class="form-control"
id="exampleInputPassword1"
/>
</div>
체크, 버튼
<div class="mb-3 form-check">
<input
type="checkbox"
class="form-check-input"
id="exampleCheck1"
/>
<label class="form-check-label" for="exampleCheck1"
>Check me out</label
>
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
-
class="btn btn-primary": 해당 버튼에 'btn'과 'btn-primary'라는 클래스가 적용되어 있다 -
primary: 부트스트랩에는 다양한 색상이 정의되어 있는데 이primary는 파란색을 의미
정적인 이메일
<div class="mb-3 row">
<label for="staticEmail" class="col-sm-2 col-form-label"
>Email</label
>
<div class="col-sm-10">
<input
type="text"
readonly
class="form-control-plaintext"
id="staticEmail"
value="email@example.com"
/>
</div>
</div>
form-control-plaintext: 사용자가 편집할 수 없는 텍스트 필드를 생성
패스워드2
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden"
>Password</label
>
<input
type="password"
class="form-control"
id="inputPassword2"
placeholder="Password"
/>
</div>
visually-hidden: 시각적으로 숨겨져 있지만, 스크린 리더 등에 의해 읽히기 위한 레이블
정적인 이메일2
<form class="row g-3">
<div class="col-auto">
<label for="staticEmail2" class="visually-hidden"
>Email</label
>
<input
type="text"
readonly
class="form-control-plaintext"
id="staticEmail2"
value="email@example.com"
/>
</div>
패스워드3
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden"
>Password</label
>
<input
type="password"
class="form-control"
id="inputPassword2"
placeholder="Password"
/>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-3">
Confirm identity
</button>
</div>
체크박스
<div class="form-check">
<input
class="form-check-input"
type="checkbox"
value=""
id="flexCheckDefault"
/>
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input
class="form-check-input"
type="checkbox"
value=""
id="flexCheckChecked"
checked
/>
<label class="form-check-label" for="flexCheckChecked">
Checked checkbox
</label>
</div>
<div class="form-check">
<input
class="form-check-input"
type="checkbox"
value=""
id="flexCheckIndeterminate"
/>
<label class="form-check-label" for="flexCheckIndeterminate">
Indeterminate checkbox
</label>
</div>
Indeterminate: 일반적으로 부분 선택 상태를 나타내지만, 이 코드에서는Indeterminate상태를 설정하는 JavaScript 코드가 없어 일반 체크박스와 동일하게 작동
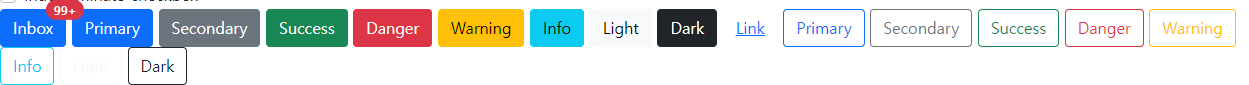
다양한 박스
<button type="button" class="btn btn-primary position-relative">
Inbox
<span
class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger"
>
99+
<span class="visually-hidden">unread messages</span>
</span>
</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">
Secondary
</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
btn-outline: 아웃라인 스타일의 버튼
툴바
<div
class="btn-toolbar"
role="toolbar"
aria-label="Toolbar with button groups"
>
<div class="btn-group me-2" role="group" aria-label="First group">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
<button type="button" class="btn btn-primary">4</button>
</div>
<div class="btn-group me-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-info">8</button>
</div>
</div>
role: 툴바 속성을 명시aria-label: 툴바의 설명 제공me-2: margin-end 2단계, 요소 오른쪽에 마진 생성
