CRA
리액트는 UI 기능만 제공하기 때문에 웹 애플리케이션을 만드는 데 필요한 개발환경을 직접 구축해야 하는 것들이 많다. 직접 구축 하면 성능을 최적화 시킬 수 있지만 웹 애플리케이션 구축에 필요한 패키지를 별도로 설치하고 유지보수도 해야 하는 등 신경 쓸 것이 많다. 이러한 문제를 해결하기 위해서 리액트 팀에서 프로젝트를 시작할때 필요한 개발 환경을 세팅해주는 도구(toolchain) 인 CRA (Create-React-App)를 만들었다.
CRA 를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
SPA(single page application) 환경을 구축할 때는 CRA 를 통해서 리액트를 시작하도록 공식문서에서도 추천 하고 있다.
CRA 를 통한 프로젝트 구축
cd [프로젝트를 구축하고자 하는 폴더]터미널에서 프로젝트를 시작하고자 하는 폴더에 진입 한다.
npx create-react-app [프로젝트명]프로젝트를 시작하고자 하는 폴더에 있는지 확인 후, 명령어를 입력하여 리액트 프로젝트를 설치한다. 프로젝트 이름은 대문자로 작성하거나 ~'!()*^
일부 특수문자를 포함하면 에러가 생기기 때문에 소문자(kebab-case naming convention) 로 작성하여 프로젝트를 설치한다.
cd [프로젝트명]CRA 를 통해 리액트 프로젝트를 설치하면, 설치할 때 입력한 프로젝트 이름의 폴더가 생성되므로, 생성된 프로젝트 폴더에 진입한다.
npm start리액트 프로젝트의 로컬 서버를 띄우기 위해서 명령어를 입력한다.
npm start 명령어를 입력하면 http://localhost:3000 이라는 로컬 서버주소를 확인 할수 있다.

정상적으로 CRA 프로젝트가 설치되면 해당 주소에 접근해 위와 같은 화면을 확인 할 수 있다. 이후 코드를 수정함에 따라 변경되는 UI 를 해당 화면에서 확인하면서 개발을 진행 하게 된다.
초기 세팅

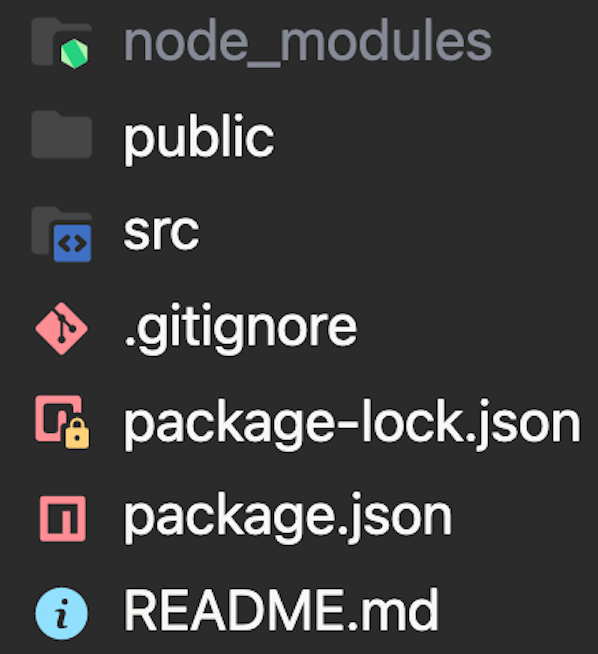
CRA 를 통해 프로젝트를 설치하면 데모를 위한 기본 파일이 존재한다. Public 폴더의 index.html, src 폴더의 index.js, pckage.json 를 제외한 파일은 데모를 위한 파일이므로 삭제가 가능하며 이외에 폴더 및 파일은 프로젝트의 기획에 맞게 새롭게 구성할 수 있다.
node_modulesnpm 으로 다운받은 패키지들의 소스 코드가 존재하는 폴더 이다. CRA에서는 기본 세팅 때 개발 환경에 필요한 패키지를 설치해주기 때문에 이미 여러 가지 패키지 폴더가 존재한다. 추가로 패키지를 설치할 때의 실제코드는 node_modules 폴더 하위에 생성된다.
.gitignore.gitignore 파일에는 용량, 보안 등 여러가지 문제로 Gihub에 올리지 않아야 하는 파일을 추가할 수 있다. .gitignore 파일에 추가 된 폴더와 파일은 Git으로 추적하지 않는다.
package.jsonCRA 기본 패키지 외에 추가로 설치된 라이브러리 혹은 패키지 종류, 버전등의 정보가 기록되는 파일이다. 모든 프로젝트마다 package.json파일은 하나씩 존재한다.또한, 새로운 라이브러리 혹은 패키지를 설치한다는 것은 누군가가 만든 소스코드를 다운받는 것을 뜻한다. npm 으로 설치하면, package.json 의 dependencies 에 라이브러리 혹은 패키지의 정보가 자동으로 추가된다.
- dependencies
- npm 을 통해서 설치한 모든 패키지 리스트와 버전 확인이 가능하다. 관련된 패키지의 실제 코드는 node_modules 폴더에 존재한다. - scripts
- 리액트 프로젝트를 실행하기 위해서 사용할 수 있는 명령어를 관리한다. 예를 들어 로컬 서버를 띄우기 위해서 npm(run)start 명령어를 사용하는데, start라는 개발 모드를 실행하기 위한 명령어를 통해서 개발 서버를 열게 해주기 때문이다. build 는 배포 모드를 실행하기 위한 명령어로 npm(run) build 명령어로 프로젝트 폴더 안에 배포를 위한 파일을 생성할 수 있다. - package-lock.json
-npm 을 사용해서 패키지를 설치하거나 업데이트하면 자동으로 생성되거나 수정되는 파일. 이파일 안에는 설치된 패키지의 정확한 버전이 명시되어 있다.
패키지를 node_modules 와 package.json에서 이중으로 관리하는 이유는 프로젝트를 진행할 때 Git과 Github 을 통해서 협업을 진행하고 관리한다. CRA를 통해 프로젝트를 설치하게 되면 node_modules는 개발환경에 필요한 여러 가지 패키지로 구성되어 있다. node_modules 는 모든 패키지의 소스 코드가 들어있는 만큼 많은 용량을 차지한다.
반면 개인이 설치한 패키지에 관한 정보는 package.json에 기록되어 있기 때문에 package.json의 패키지 정보를 통해 npm install 명령어로 패키지의 이름과 버전 정보를 확인하여 필요한 패키지를 자동으로 설치할 수 있다. 그래서 많은 용량을 차지하는 node_modules 는 .gitignore에 추가하여 Git 과 Github 을 통해 관리하지 않는다.
public 폴더 웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려두는 것이다. 서버와 연결된 특정 URL 로 접근하면 해당 폴더의 파일을 요청할 수 있고, 뒤에 따로 추가적인 URL 을 붙이지 않으면 index.html을 요청한다는 의미가 된다. 예를 들어, https://naver.com 으로 접근하면 naver.com 에 연결되어있는 서버 컴퓨터의 폴더에 저금해서 index.html 을 가져오는 것이다. CRA를 배포했을때 실제 서버에 배포되는 폴더가 public 폴더 이다. 우리 서버 주소로 접근하면 (개발 서버의 경우는 https://localhost:3000) public 포더에 들어 가는 것과 같다고 생각하면 된다. 그래서 public 에 특정 디렉토리, 파일을 만들어두면 서버 URL을 통해서 접근이 가능한 것 이다.
public / index.html리액트는 SPA (single page application) 로 하나의 inde.html이 존재하고, 이 는 웹브라우저에 보여지는 파일이다.리액트에서는 index.html 파일을 직접 수정하는 것이 아니라, index.js파일을 통해 index.html 파일의 id 가 root 인 div 내부에 코드를 추가하여 화면에 그려지게 된다.
src 폴더 개발에 사용되는 소스 파일을 모아두는 폴더 이다.
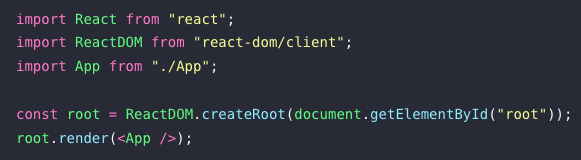
src / index.js 리액트의 시작 (Entry Point) 이 되는 파일 이다.

index.js 에서는 document.getElemenById 로 index.html 안에 id 가 root 인 요소에 접근한다. 그리고 html 요소, 또는 리액트 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 rendering 이라고 하는데 index.js 에서 render( ) 안에 컴포넌트가 랜더링 된다.
초기 세팅 때의 컴포넌트인 을 대신하여 html 요소 또는 리액트 요소를 추가하여 화면에 그릴 수도 있다.
App.jsCRA 설치 후 웹 애플리케이션의 첫 화면에 그려지고 있는 파일이며 데모를 위한 초기 컴포넌트 이다.
README.md프로젝트에 대한 정보를 나타내기 위해 작성하는 파일이다. 프로젝트에 관한 지침서라고 생각하면 된다.
README 는 markdown 방식으로 작성하며 고정된 양식은 없으므로 프로젝트의 개요, 기간 등 프로젝트에 관한 내용을 자유롭게 기술할 수 있다.
README 를 작성함으로써 어떤 프로젝트인지 알기 쉽고, 어떻게 사용하는지 여러 가지 메타정보를 문서화하여 사용자에게 정보를 제공 할 수 있다.
정리
- 리액트 프로젝트를 시작하는 데 필요한 개발 환경을 세팅해주는 도구인 CRA로 프로젝트를 구축 한다.
- npx create-react-app[프로젝트명] 명령어를 통해 프로젝트를 구축할 수 있다.
- CRA를 통해 프로젝트를 설치하게 되면 데모를 위해 초기 폴더와 파일이 구성되어 있다.
- public 폴더의 index.html, src 폴더의 inex.js, package.json 를 제외한 파일은 삭제가 가능하며 폴더 및 파일은 프로젝트의 기획에 맞게 새롭게 구성하여 프로젝트를 진행할 수 있다.
