* [ React ] *
1.[React] - Router

현재 사용하고 있는 에디터(VS 코드 , 등..) 에서 터미널을 오픈 한 다음 npm install react-router-dom 을 입력 해주면 설치 할 수 있다. (react router 설치) 설치가 되었다면 src 폴더에 index.js 파일이 위치
2.[React] - Intro

메타에서 개발한 오픈 소스 자바스크립트 라이브러리. 우리가 사용하는 사이트에는 보이는 것(UI: User Interface)과 할 수 있는 것(UX: User Experience)이 많다. 뿐만 아니라 문서 작성, 쇼핑, SNS, 게임 등의 기능을 웹 브라우저
3.[React]-side effect

React의 함수 컴포넌트의 side effect 함수 컴포넌트에서의 input 과 output 리액트에서 렌더링이란 state 랑 props를 기반으로 UI 를 그려내는 행위 이다. 리액트에서 UI 를 컴포넌트 단위로 구성하고, 그 컴포넌트는 함수 컴포넌트를 이용해서
4.[ React ] state , setState

State React 에서 'state' 란 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값을 의미하며, 해당 컴포넌트가 UI 에 보여줄 정보를 결정할 때 사용할 수 있는 상태값을 의미한다. state 는 컴포넌트 내에서 정의하고 사용하며 얼마든지 변경할 수 있다.
5.[React]- Node.js & npm

Node. js리액트 프로젝트를 시작하기 위해선 Node.js 를 설치해야 한다. 자바스크립트는 웹 브라우저에서 동작하기 위한 언어로 탄생했다. 때문에 JS의 실행환경인 각 브라우저마다 JS 를 해석하고 실핼 수 있는 엔진이 있는데, 대표적으로 구글 chrome의 v8
6.[React]- CRA

CRA리액트는 UI 기능만 제공하기 때문에 웹 애플리케이션을 만드는 데 필요한 개발환경을 직접 구축해야 하는 것들이 많다. 직접 구축 하면 성능을 최적화 시킬 수 있지만 웹 애플리케이션 구축에 필요한 패키지를 별도로 설치하고 유지보수도 해야 하는 등 신경 쓸 것이 많다
7.[React] - Hook

Hook Hook 은 클래스 컴포넌트에서만 사용할 수 있었던 state(상태) 관리와 lifecycle 관리 기능을 함수 컴포넌트에서도 사용 할 수 있도록 연동 (hook in) 해주는 함수를 의미한다. 이러한 hook 들의 모음을 Hooks 라고 한다. React 는
8.[React]- props

Propsprops 란 컴포넌틔 속성값을 의미한다. 부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체 이다. props를 이용해서 전달하고자 하는 어떤 값이든 (변수, 함수, state값, event handler 등...) 모두 자식 컴포넌트에 전달할 수 있다.
9.[React] - useEffect

useEffectuseEffect() 함수는 컴포넌트 가 렌더링 될 때마다 특정 작업(Sied effect)을 실행할 수 있도록 하는 리액트 Hook이다. Side effect는 component가 렌더링 된 이후에 비동기로 처리되어야 하는 부수적인 효과들을 뜻한다.
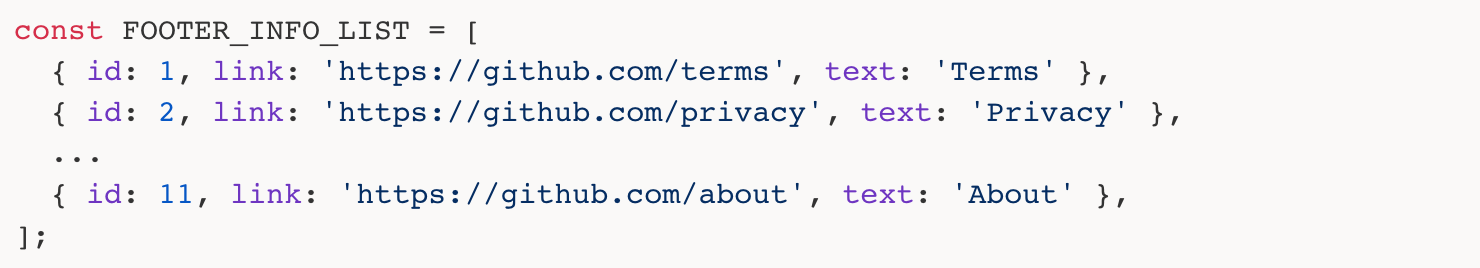
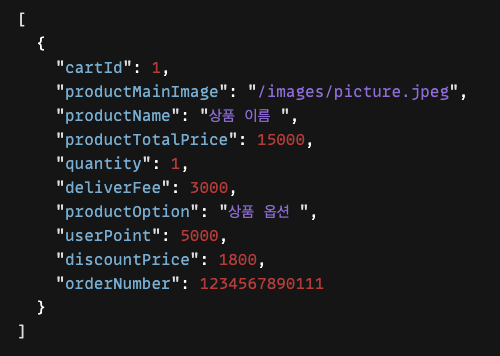
10.[React] 상수데이터

React 상수데이터 페이지를 구성하다 보면 UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API 등을 통해 가져올 필요가 없는 데이터들이 있다. 이런 데이터들을 상수 데이터로 만들어 UI 를 구성할 수 있다. 상수 데이라는 이름 그대로 변하지 않는 정적인 데이
11.[React]- mock data

mock data프론트엔드 개발을 진행하다 보면, UI 구성에 필요한 백엔드 API 가 완성되지 않은 상황에서 개발을 진행해야 할 수도 있다. 이런 경우 백엔드에서 API가 완성될 때 까지 무작정 기다리는 게 아니라, 데이터가 들어오는 상황에 대비해 의도한 대로 UI
12.[React]- Custom Hook

Custom Hook Custom Hook - 이름이 use 로 시작 하는 자바스크립트 함수 이다. custom hook 을 사용하면 지금까지 컴포넌트 내부에 한 덩이로 결합하여 사용했던 State 와 Effect 를 분리하여 사용할 수 있다. 여러 퍼즐 조각을 끼워