Props
props 란 컴포넌틔 속성값을 의미한다.
부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체 이다. props를 이용해서 전달하고자 하는 어떤 값이든 (변수, 함수, state값, event handler 등...) 모두 자식 컴포넌트에 전달할 수 있다.
사용
언제 props 가 필요 할까?
- 부모 컴포넌트에서의 데이터 전달

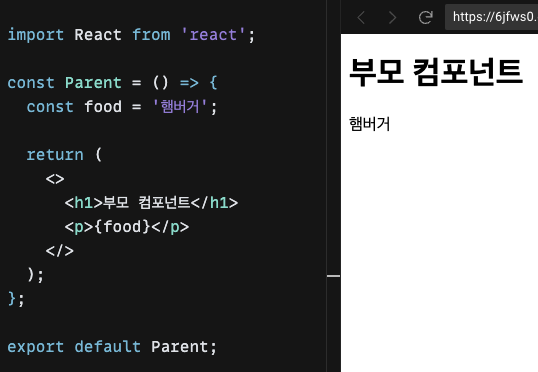
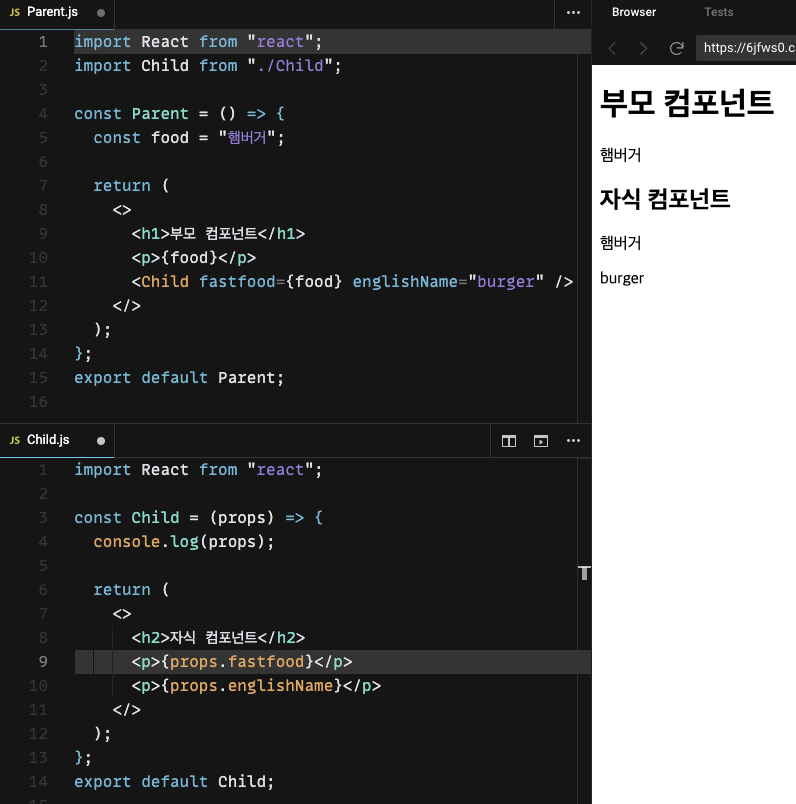
위 컴포넌트에서 '햄버거' 라는 문자열을 food 라는 변수에 담아 관리하고있다.
food 라는 변수를 사용해 화면에 표현할 수 있다. 
만약 Parent 컴포넌트의 하위 컴포넌트인 Child 컴포넌트가 있다고 가정하고, 그 컴포넌트에서도 부모 컴포넌트와 똑같이 화면에 '햄버거' 라는 문자열을 표현하고자 한다면 어떻게 해야할까?
child 컴포넌트에서 표현하고자 하는 데이터를 직접 선언하고 표현하는 방법이 있지만, 부모 컴포넌트에서 이미 선언한 부분과 중복되기 때문에 비효율 적이다.
이런 부분을 해결하기 위해 props 를 사용할 수 있다.

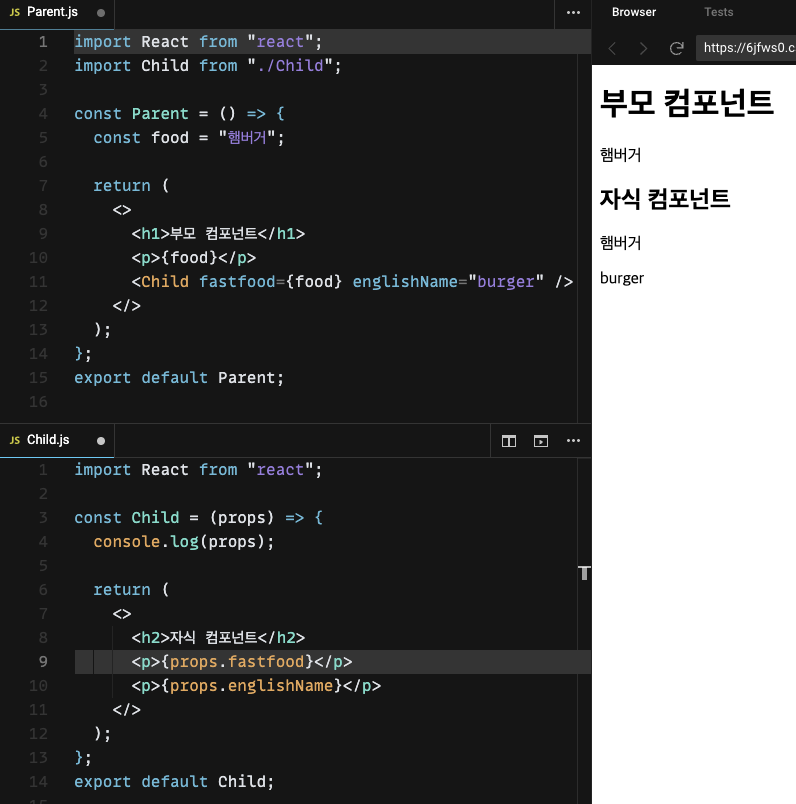
먼저 Child 컴포넌트를 만들고 import 한다. child 컴포넌트를 return 문 내에 넣어준다. 여기서 집중해야 할 것은 " 어떤 데이터를 자식 컴포넌트로 보내주어야 하는가" 이다.
위 사진에서 부모 컴포넌트에는 이미 선언되어 있고, 자식 컴포넌트 에서도 필요로 하는 데이터는 바로 food 라는 변수 이다.
보내주고자 하는 데이터가 파악되었다면, tag 에 속성을 주입하든
fastfood={food} 와 같이 자식 컴포넌트에 속성 값을 추가 해준다.
여기서 fastfood 는 '자식 컴포넌트에서 데이터를 받을때 사용되는 인식표' 라고 생각하면 된다.
'햄버거' 라는 데이터가 food 라는 그릇에 담겨 있듯 부모 컴포넌트에서 선언된 food 라는 변수를 자식 컴포넌트에 넘겨줄 때 fastfood 라는 그릇에 담아 보내주는 것이다.
(위 예시처럼 변수(fastfood)를 넘겨줄 수도 있고, 직접 값을 할당(’burger’)해서 넘겨줄 수도 있다. 또한 넘겨줄 수 있는 데이터 타입은 문자열뿐 아니라 모든 데이터 타입을 넘겨줄 수 있다(문자열, 정수, 배열, 객체, null 등). 만약 넘겨주고자 하는 값이 둘 이상이라면 위 예시와 같이 넘겨주고자 하는 값 사이를 띄워줌으로써 구분을 해주고 원하는 만큼 추가하면 된다.)

- 자식 컴포넌트인 Child에서 재사용할 수 있는 데이터가 있기에, 부모 컴포넌트인 Parent는 fastfood 라는 그릇에 변수 food를 , englishName이라는 그릇에 문자열 ‘burger’를 담아서 보내 주었다. 그렇다면 자식 컴포넌트에서는 어떻게 props를 활용하여 이 데이터를 받아올 수 있을까
함수에서 인자를 받아서 사용하듯, 함수 컴포넌트 또한
const Child =(parameter)=>{ } 와 같이 부모 컴포넌트에서 보내준 데이터를 받아서 사용할 수 있다.
부모 컴포넌트가 전달해 준 props 는 하나의 객체로 합쳐져서 함수 컴포넌트에 전달된다. 함수와 마찬가지로 함수 컴포넌트의 매개변수(prameter) 이름을 마음대로 지을 수 있지만 부모 컴포넌트로 부터 받은 props 를 표현한다는 것을 명시적으로 나타내기 위해 const Child = (props) => {} 라고 매개변수 이름을 짓는 것이 convention 이다.
props 라는 이름으로 부모 컴포넌트가 전달해 준 값을 받기로 했다면, 이제 사용만 하면된다. 객체로 받아온 값을 적용 시키는 것이다. 객체의 접근 방법을 사용하여 보여주고자 하는 곳에 사용해주면 된다. (props.fastfood,props['englishName'])
정리
- props 란 부모 컴포넌트로 부터 전달받은 데이터를 지닌 객체를 의미 한다.
- 부모 컴포넌트에서는 tag 에 속성을 주입하듯 자식 컴포넌트에 전달하고자 하는 데이터를 추가한다.
- < child fastfood={food} englishName="burger"/> - 모든 타입의 데이터와 함수 까지도 props 로 전달 가능 하다.
- 넘겨주고자 하는 값이 둘 이상이라면 넘겨주고자 하는 값 사이를 띄어줌으로써 구분을 해주고 원하는 만큼 추가하면 된다.