공식문서 : https://ko.reactjs.org/docs/context.html#when-to-use-context
참조 포스팅 : https://watermelonlike.tistory.com/178
useContext는 다크모드,라이트모드 테마 변경시도 유용하게 쓰임
:https://velog.io/@aimzero9303/useContext-ContextAPI를-공부해보자
👩🏻💻 구상
회원가입과 로그인 성공,실패시, 장바구니 창에서 결제버튼 클릭시 알림을 표시하고 싶었다.
alert로 처리하기엔 UI가 투박한 것 같아 toast기능으로 처리해보고자 했다.
이 toast기능이 여러 페이지에서 사용되야 하기 때문에 전역에두고 사용하면 좋을 것 같아 useContext를 활용하였다.
하위 컴포넌트에 prop을 계속 전달해서 받지않고도 props 을 전역에 두고 바로 사용할 수 있어서 정말 유용했다!
🔶 useContext 코드 사용예시
🔆 1. AppContext.js - context 인스턴스 객체 만들기

1) createContext을 통해 context 인스턴스 객체를 만든다.
2) 이후 값의 "형태"를 인자로 넘겨준다 (실제로 값은 아니고, 값의 형태만 나타내기 위한 것임)
→ 실제 쓰이는 값은 provider가 넘겨주게 됨.
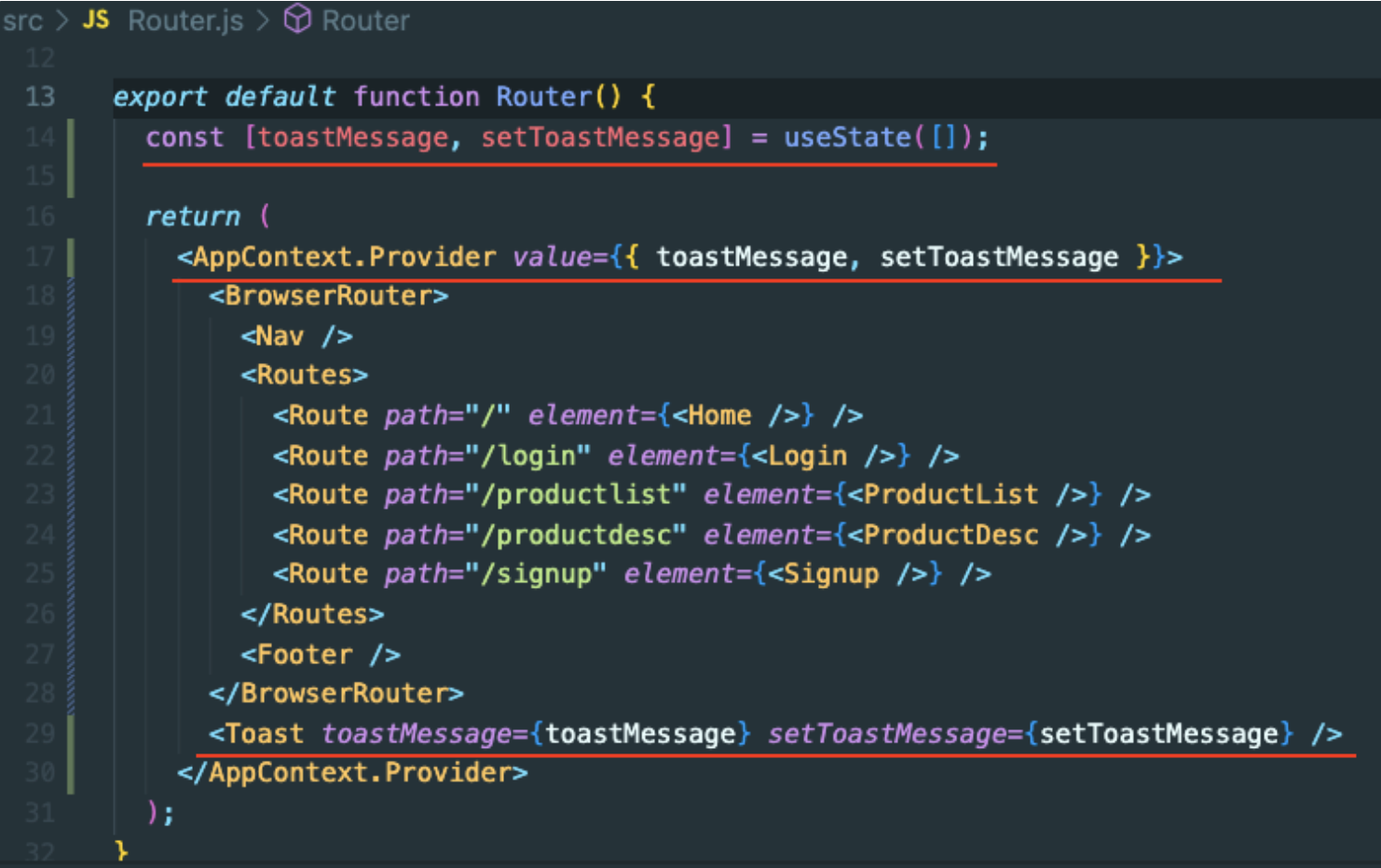
🔆 2. Router.js - AppContext 객체를 공유할 컴포넌트를 지정한다.

1) Appcontext.Provider에 prop으로 초기값 설정함.
- Provider는 컴포넌트다.
- 따라서 Appcontext.Provider에 prop으로 초기값을 넣고 AppContext인스턴스로 넘겨준다.
- 이때 초기값은 useState의 두 인자다. (그래야 state가 바뀌면, 이 값이 쓰인 곳 모두가 자동으로 리렌더링 되니까)
2) 어느 컴포넌트에서 이 값을 쓰일지 위치를 설정해 줌.
- Appcontext를 공유하고 싶은 컨텍스트의 최상단에 Provider 컴포넌트를 쓴다.
- Provider로 하위 컴포넌트를 감싸주면, 그 하위의 모든 컴포넌트들이 Appcontext에 있는 전역 데이터에 접근할 수 있다.
: 현재 이 코드는 nav~footer~Toast 까지 전역에서 props 전달없이, toastMessage라는 값을 바로 쓰도록 설정한 것임.
: 모든 곳에서 useContext로 toastMessage값을 가져와 바로 쓸 수 있게됨.
3) value값(toastMessage)가 바뀔때 마다 Provider의 하위에 있는 모든 컴포넌트 들이 모두 리렌더링 된다.
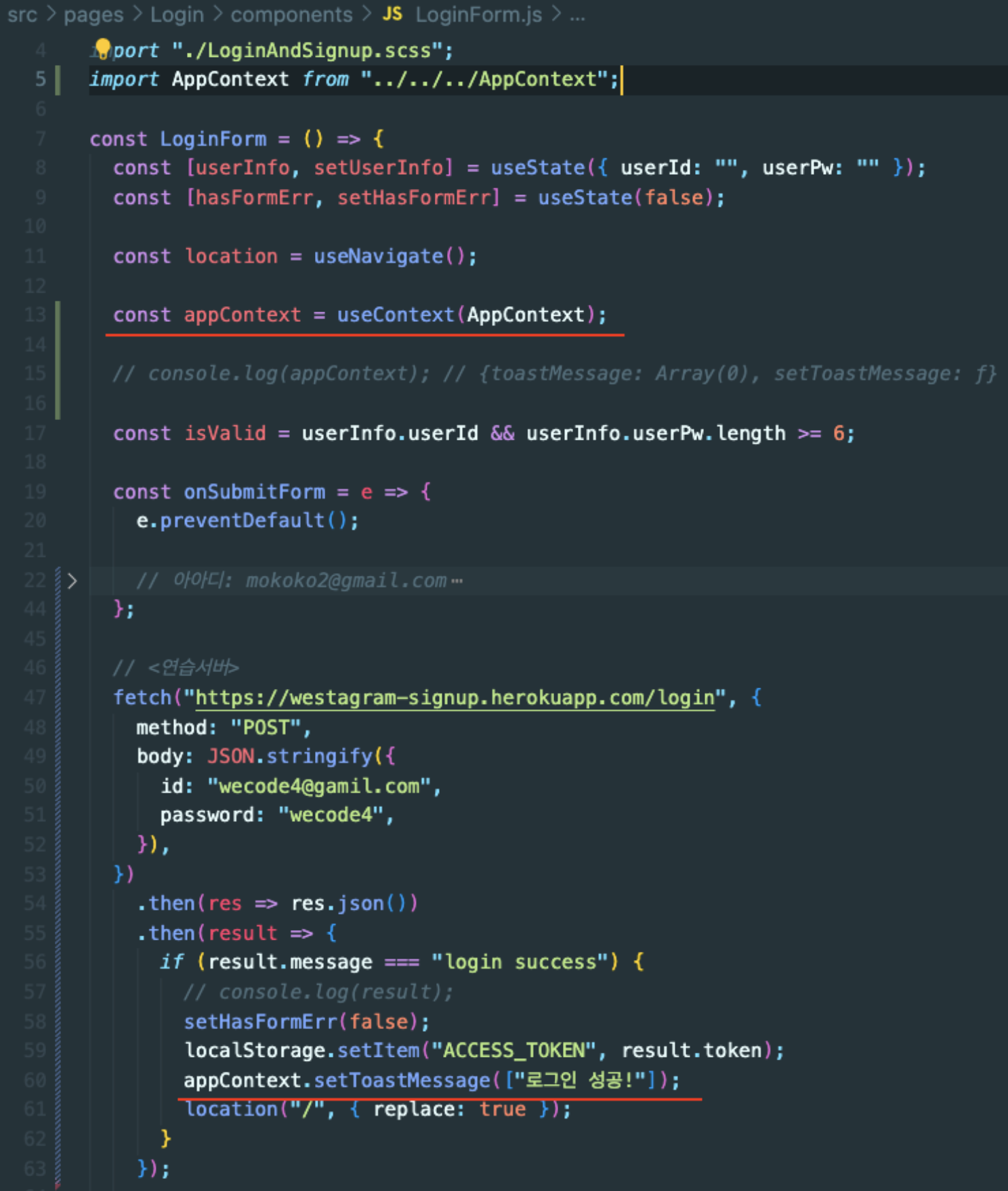
🔆 3. LoginForm.js - Appcontext 값을 사용함.
: useContext함수를 이용해서 Appcontext의 값을 바로 가져와 쓸 수 있다.
(로그인 성공시 toastMessage의 값을 바꿔주기 위해 이곳에서 활용됨.)

-
AppContext를 사용하기 위해 useContext()를 호출한다.
: useContext함수 인자로, createContext 함수를 실행한 결과(AppContext)를 그대로 파라미터로 넘겨줘야 함. -
그럼 AppContext의 값을 쓸 수 있게 된다.
console.log(appContext); // {toastMessage: Array(0), setToastMessage: ƒ} -
setState로 toastMessage 값을 바꿔준다.
-
그럼 toastMessage 값이 바뀌고, 이 값이 쓰인 모든곳은 리렌더링 된다.
( → Toast컴포넌트가 리렌더링 됨.)
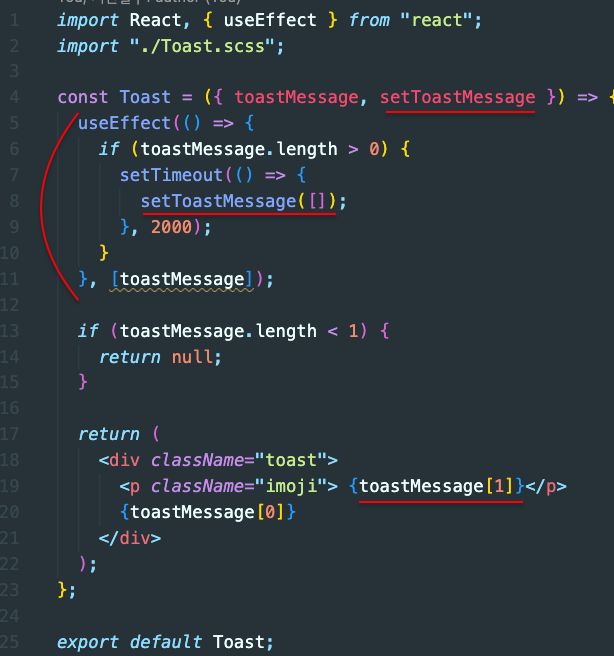
🔆 4. Toast.js - LoginForm에서 바꾼 값을 그려주는 역활

-
LoginForm에서 값을 바꾸면 router에 걸린 Toast컴포넌트가 바뀐 값으로 재실행된다.
-
여기서 바뀐값으로 팝업창이 뜨고, 1초후에 다시 값을 빈배열로 리셋해주어 사라지게 한다.
주의! - hook은 무조건 한번은 실행되야 한다.
