React
1.useState

React.useState(0); :결과 - 0 , setter 함수: 첫번째 요소는 state임. 초기값 0이 나옴: 두번째 요소는 state를 바꾸는 함수. → setter(prev+1) 이렇게 값을 바로 넣어주는 것 보다 set
2.props값 전달, propTypes

컴포넌트 실행하면서 여러 props를 객체로 묶어서 전달됨.전달받는 컴포넌에선 하나의 객체로 prop을 전달받음.객체안의 프로퍼티값을 각각 변수로 할당하여 편하게 사용하는 편임(구조분해할당)
3.React에서 css 적용하기

🔶 CSS Module1.Button.module.css (css파일을 모듈화 함): css파일을 module로 해서 필요한 여러곳에 갖다 쓸 수 있음.2.Button.js (필요한 컴포넌트에서 가져와 사용함) : create-react-app은 css코드를 jav
4.useEffect

첫번째 인자는 함수(실행하려는 코드), 두번째 인자(지켜보려는 것)은 배열임.state 값이 바뀔때마다 계속 컴포넌트가 리렌더 되는게 아니고, 어떤 "특정 값"이 바뀌었을 때만 리렌더 되도록 선택권을 줄 수 있게됨.빈배열을 주면 - react가 지켜볼게 아무것도 없어서
5.리스트와 Key

컴포넌트 배열을 렌더링 할 때 key를 써줘야 함.기존 Dom트리와 이후 Dom트리가 일치하는지 확인하여, 트리의 변환이 효율적으로 이뤄지기 위해.key가 없으면 기존의 Dom과 비교하는 과정에서 리스트를 하나하나 다 비교하면서 변화를 감지해야 하는 번거로움이 발생함.
6.매개변수와 함께 이벤트 전달하는 법

onClick이벤트 실행시 (매개변수 없이)onClick이벤트 실행시, 파라미터를 같이 보내는 법
7.Route , Link, useNavigate

🔶react-router-dom 페이지 새로고침 할 필요 없이, 페이지에 필요한 컴포넌트를 불러와 렌더링 하도록 도와줌.(spa)🔶BrowserRouter history API를 사용해 URL과 UI를 동기화하는 라우터🔶Routes(옛날Switch) 자식 컴포넌
8.React.memo() - 질문

컴포넌트가 React.memo()로 wrapping 되면, React는 컴포넌트를 렌더링하고 결과를 메모라이징(Memoizing)한다.그리고 다음 렌더링이 일어날 때 props가 같다면, React는 메모이징(Memoizing)된 내용을 재사용한다. 컴포넌트의 prop
9.0.create-react-app로 리액트 시작하기

node -vnode js 깔려있는지 확인npx 깔려있는지 확인3.새로운 react 폴더 생성실행npm run start 또는 npm start모든 파일은 src 폴더 안에 있어야 함.index.js 에는
10.2. html 파일에 js을 안걸어줘도 걸린것 처럼 실행되는 이유? - 질문

→ 내 생각 : ReactDOM이 리액트를 렌더하는 라이브러리 인데 cra하면 자동으로 설치되어 있어서 import ReactDOM만 하면 바로 jsx코드가 렌더링 되는것임?ReactDOM : 리액트 코드를 실제 HTML로 렌더링 하기 위해 사용하는 도구 ReactDO
11.useState 의 setState는 비동적으로 동작

🔶검색창이 안됐던 이유https://bamtory29.tistory.com/entry/React-useState%EC%9D%98-%EB%B9%84%EB%8F%99%EA%B8%B0%EC%A0%81-%EB%8F%99%EC%9E%91https://velo
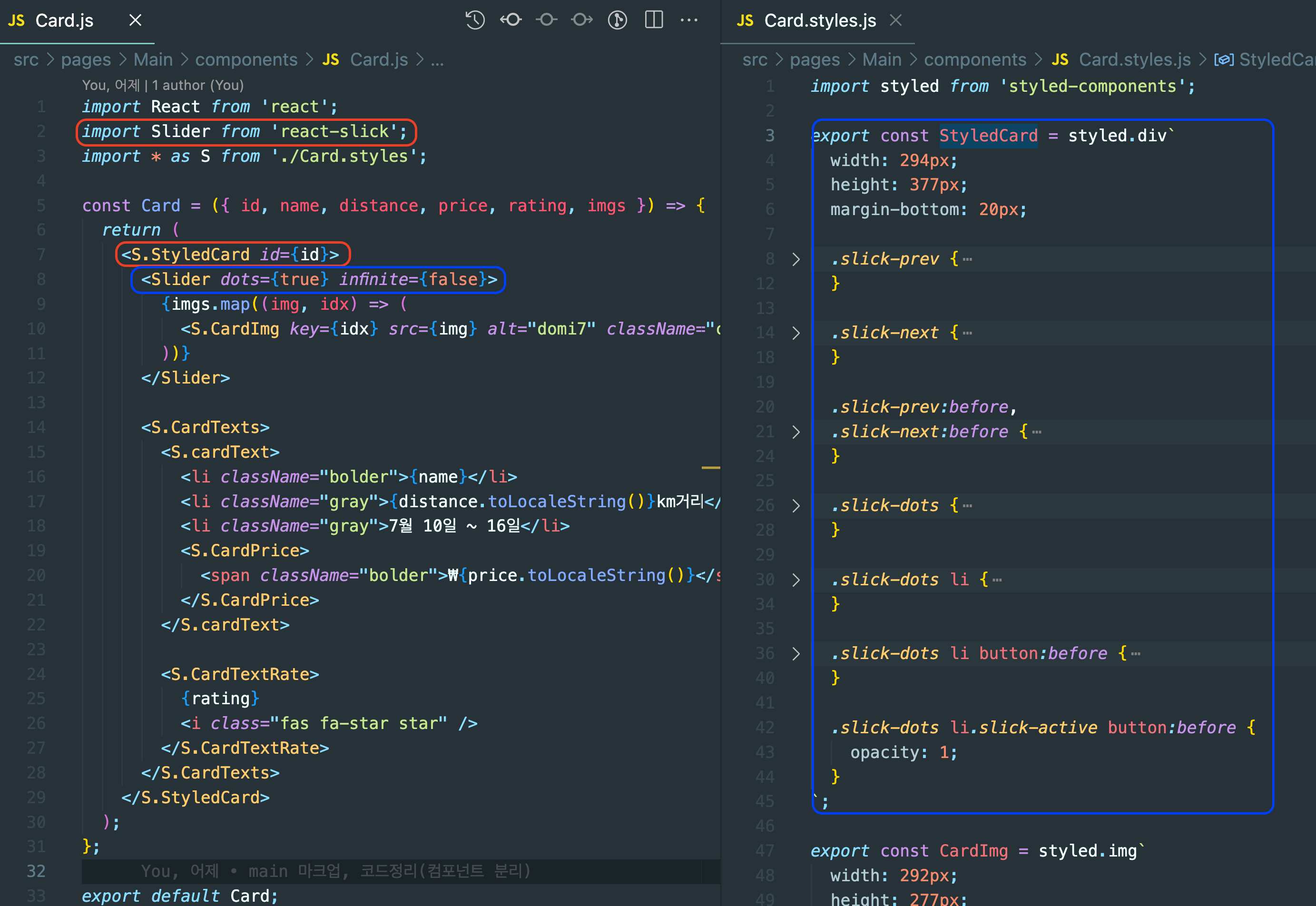
12.[Airbnb Project] styled-components에서 react slick라이브러리 적용하기(작성중)

설치해당코드 import
13.[Airbnb Project] 카카오맵에서 사용한 useRef

참고자료 https://react.vlpt.us/basic/12-variable-with-useRef.htmlhttps://react.vlpt.us/basic/10-useRef.html지도를 렌더한 후, toggle버튼을 누르면 지도의 사이즈가 커진
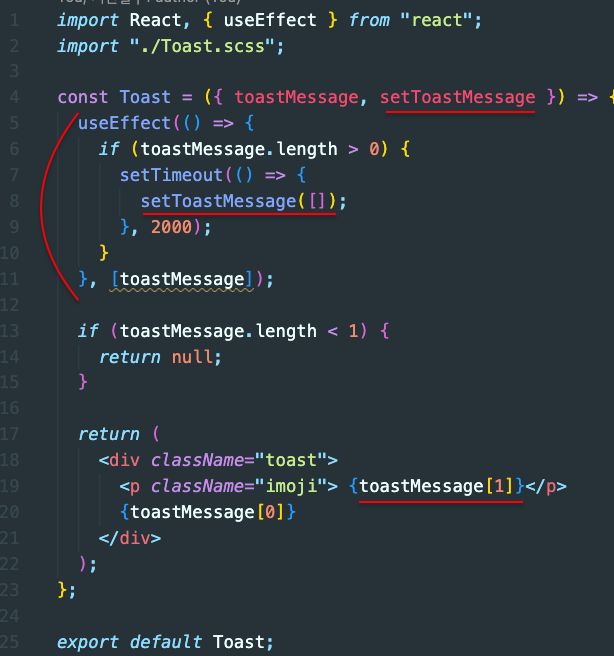
14.[Crocs Clone] Context Api를 통한 Toast기능

공식문서 : \[https://ko.reactjs.org/docs/context.html 참조 포스팅 : https://watermelonlike.tistory.com/178 useContext는 다크모드,라이트모드 테마 변경시도 유용하게 쓰임:ht
15.[Crocs Clone] Hook은 무조건 한번은 실행되야 한다.

로그인 성공시 toastMessage 값이 바뀌면 Toast 컴포넌트가 리렌더링 된다.이때 toastMessage의 배열에 값이 없으면 Toast 컴포넌트를 리턴하여 끝내고,배열에 값이 있다면 jsx가 렌더된다.이후 1초 뒤에 toastMessage배열에 값을 없애주어
16.[Crocs Clone] 예외처리

참조자료 : https://webclub.tistory.com/71: 401번 오류, 에러응답만 있고 데이터가 없음 : 따라서 로그인 실패시는 응답객체의 ok가 false 이니까 → throw catch로 에러처리: 400오류, {message: "Email
17.리액트의 불변성

리액트에서는 참조값을 아예 바꿔야 상태가 업데이트 되기 때문에, 배열이나 객체를 새로 생성해서 새로운 참조값을 만들어서 상태를 업데이트해줘야 한다.새로운 배열안에 spread 연산자를 활용해 값을 다 나열한다.배열을 반환하는 메서드를 이용한다.
18.[Crocs Clone] 장바구니 - 디바운스 구현

장바구니 수량변경 또는 삭제 버튼 클릭시마다 post 요청을 한다면, 수량변경을 연속으로 할 때마다 불필요하게 많은 api호출이 일어날 것이다.따라서 setTimeout을 이용해, 최종 변경된 데이터만 post요청하게 처리했다.1\. 수량변경 버튼 또는 삭제버튼을 누르
19.[Crocs Clone] 천단위 구분 - toLocaleString()

toLocaleString 메서드를 이용하여 상품 가격에 천단위 콤마를 나타내기: 인수로 전달한 로걸을 기준으로 Date 객체의 날짜와 시간을 표현한 문자열을 반환함.통화날짜
20.[Airbnb Project] react에서 카카오맵 연결하기

카카오맵 렌더지도 드래그시, 지도의 남서, 북동 좌표 알아내기지도의 남서쪽, 북동쪽 영역좌표는 ((33.43079026736523, 126.55194156221434), (33.46473562225903, 126.60783339590107))입니다.해당 좌표가 드래그
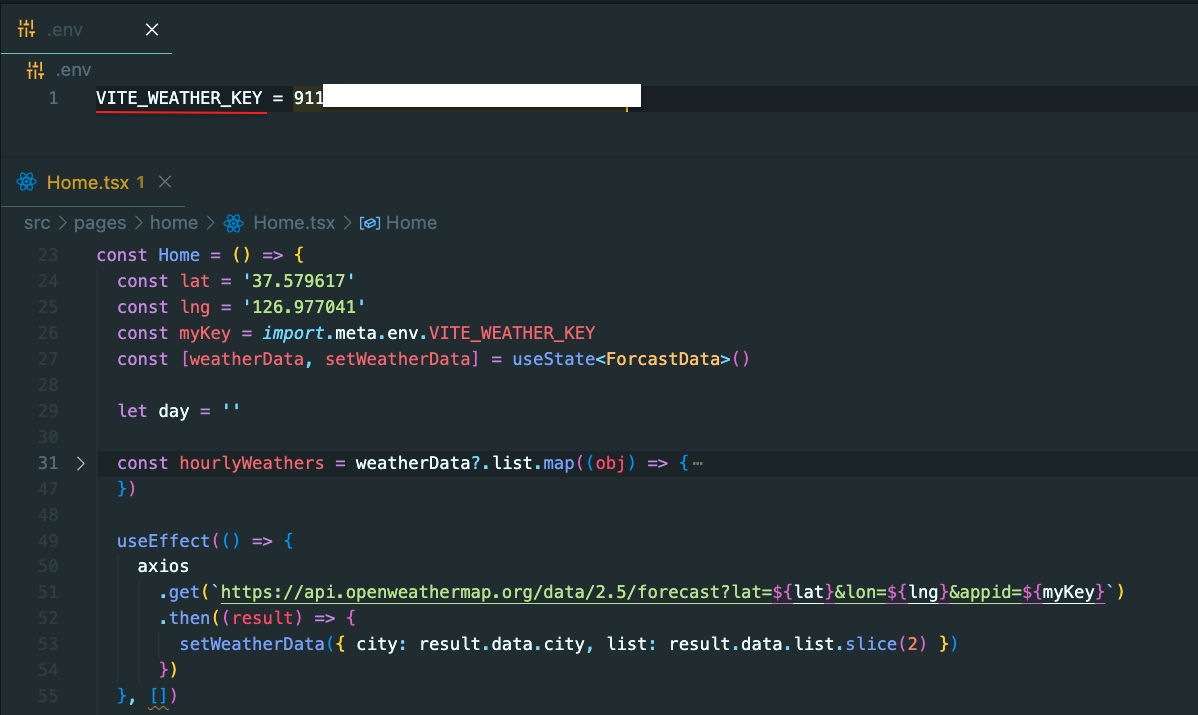
21.[Airbnb Project] React에서 .env 파일에 민감한 정보 관리하기

이런 외부 API key들을 그대로 코드상에 노출하면 보안에 위협이 될 수 있습니다.이런 코드상에 유출되면 안되는 정보들은 환경변수를 통해서 관리해주는게 좋습니다CRA는 .env 파일을 통해서 편하게 환경변수를 설정할 수 있습니다..env 파일을 통해서 환경변수 관리해
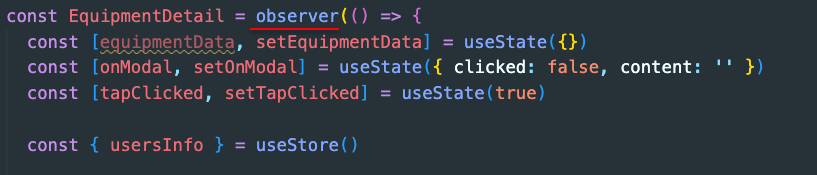
22.mobx

관찰하려는 값을 객체에 만든다.사용시 useObserver()안에 넣는다.2에서 사용한 값을 다른 곳에서도 같은 값을 사용했다면, 자동으로 여기의 값도 바껴야한다.
23.props.children

: 컴포넌트 사이의 내용을 prop으로 받아 사용할 수 있는 것임.로그인 , 회원가입 페이지의 UI는 비슷하고 안의 내용만 다른 상황.공통의 컴포넌트를 만든 후 props.children을 통해 안의 내용만 갈아끼워주기※→ 리팩토링 : 비구조화 할당을 통해 Props
24.React - Class형 VS 함수형

함수형 컴포넌트의 단점은 state , 라이프사이클 API 사용이 불가능 하다.그러나 Hooks가 도입되면서 이 단점이 해결되었고 리액트 공식 사이트에서도 함수형 컴포넌트 + Hooks 를 사용하도록 권장하고 있다.1\. 클래스형2\. 함수형
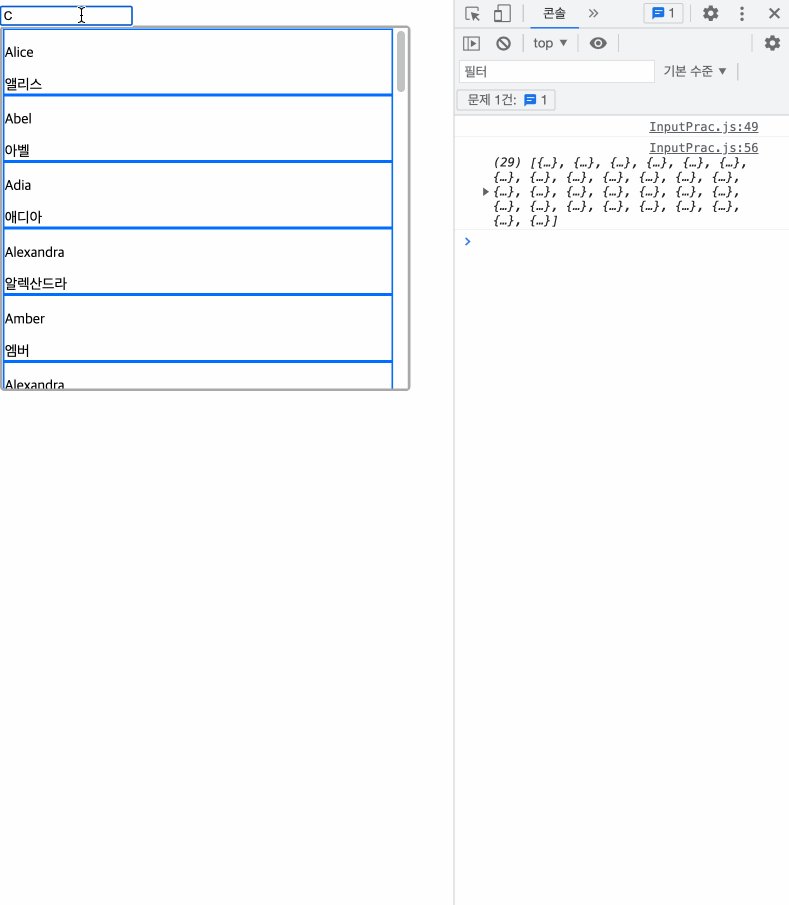
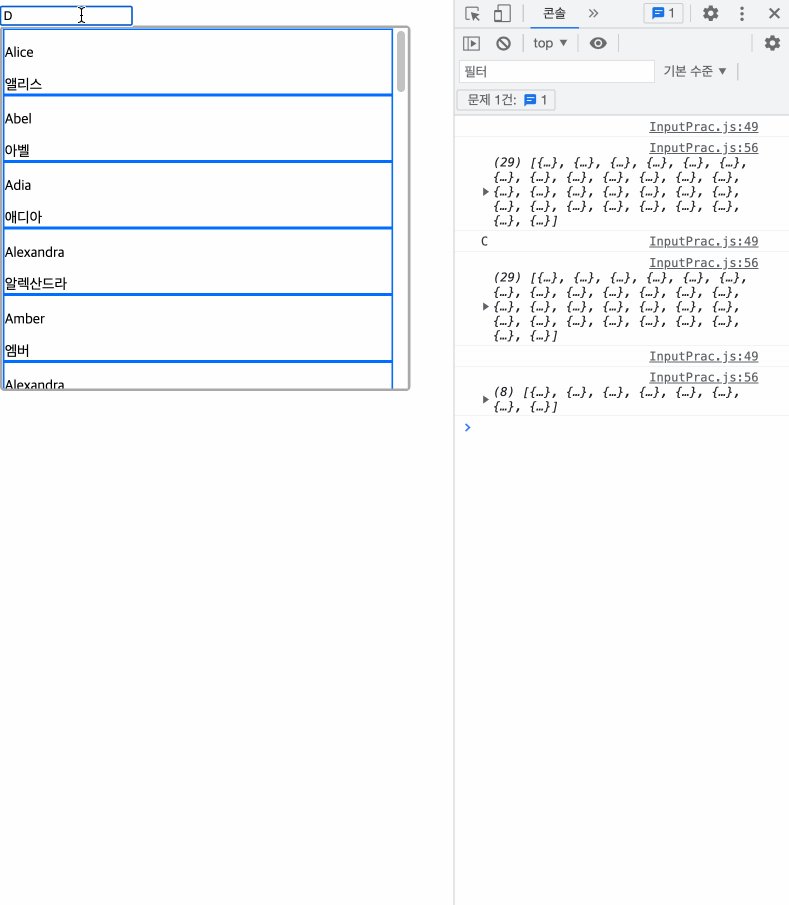
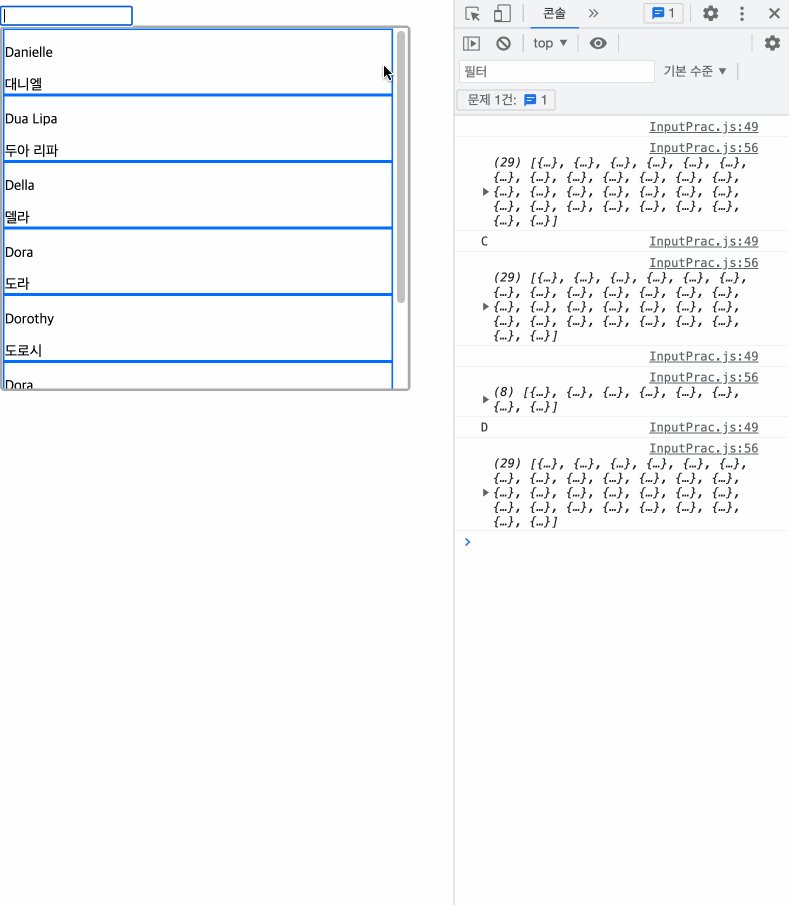
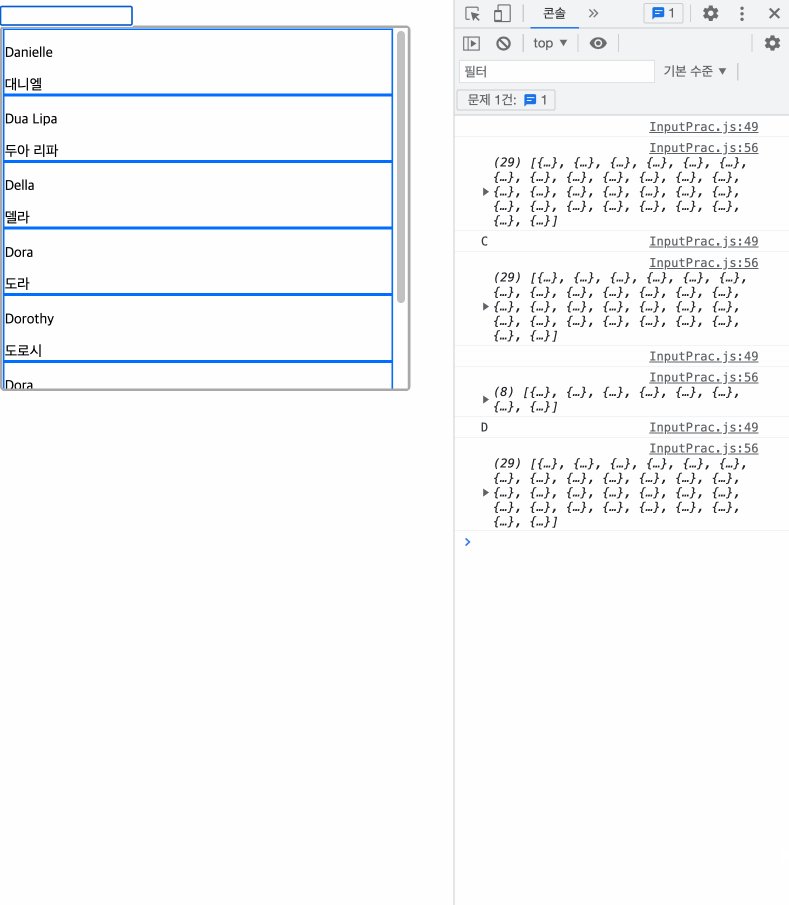
25.[React] input요소에 value와 defaultValue의 차이점

https://reactjs-kr.firebaseapp.com/docs/uncontrolled-components.htmlhttps://blog.logrocket.com/controlled-vs-uncontrolled-components-in-reac
26.[Crocs Clone] 장바구니 - 디바운스 구현

수량변경 버튼을 연속해서 눌러도 한번에 POST요청하기 🔆 setTimeout과 clearTimeout을 이용하여 마지막 post 요청만 실행되게 됨. 장바구니 수량변경 또는 삭제 버튼 클릭시마다 post 요청을 한다면, 수량변경을 연속으로 할 때마다 불필요하게 많