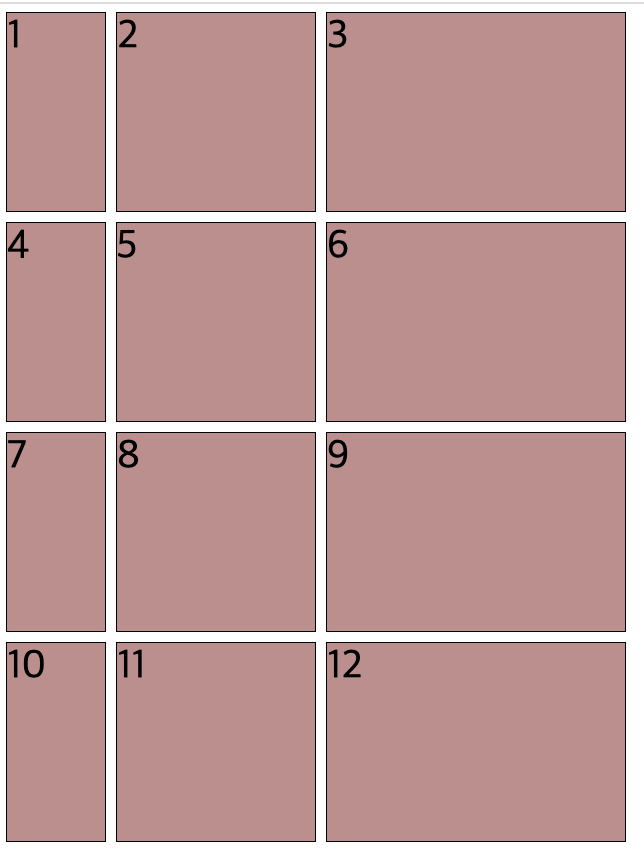
🔶 grid 기본사용

/*HTML*/
<div class="container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
<div class="box">11</div>
<div class="box">12</div>
</div>
/*css*/
.container {
display: grid;
grid-template-columns: 100px 200px 300px;
grid-template-rows: 200px 200px 200px 200px;
column-gap: 10px;
row-gap: 10px;
}
.box {
font-size: 40px;
background-color: rosybrown;
border: 1px solid black;
}1. display : grid;
- 부모요소에서 지정해야 함.
2. grid-template-columns
- 열의 크기를 지정함. 만들고 싶은 열의 갯수대로 지정하면 됨.
- grid-template-columns : 100px 3em 40%;
: 이런식으로 백분율 같은 값뿐만 아니라, 픽셀 및 em과 같은 길이 단위도 허용함.
3. grid-template-rows
- 행의 크기를 지정함. 행의 갯수대로 지정하면 됨.
- 지정하지 않으면 컨텐츠 크기대로 자동 설정됨.
(컨텐츠가 없으면 높이가 없어 안나옴.)
※ fr(fraction)
: 사용가능한 공간을, 비율로 나눈다.
: 크기를 특정 사이즈로 지정하는게 아니라, fr로 설정하여 사용가능한 공간 중 그 비율로 길이를 갖게됨.
.container {
display: grid;
gap: 10px;
* grid-template-columns: 100px 200px 300px;
=> 대체 : grid-template-columns: 1fr 2fr 3fr;
* grid-template-rows: 200px 200px 200px 200px;
=> 대체 : grid-template-rows: 1fr 1fr 1fr 1fr;
}※ repeat(행,열의 갯수 , 지정할 크기)
grid-template-columns: 100px 100px 100px 100px;
=>대체: grid-template-columns : repeat(4, 100px);
grid-template-rows: 200px 200px 200px 200px;
=>대체: grid-template-rows : repeat(4, 200px);4. 요소 사이에 간격 설정
1) column-gap: 10px; - 열과 열 사이의 간격
2) row-gap: 10px; - 행과 행 사이의 간격
3) gap: 10px; - 열과열, 행과행 사이의 간격 한번에 설정
🔶 line번호로 지정하기
방법1. grid-column-start / grid-column-end / grid-row-start / grid-row-end
- 자식요소인 각 item에 명시한다
- 양수일 경우 (라인시작: 1 2 3 4 5 :라인끝 )
음수로 지정할 수도 있음.(라인시작 : -5 -4 -3 -2 -1 : 라인끝)
방법2. grid-column, grid-row : start / end;
- grid-column: start / end;
- grid-row: start / end;
방법3. grid-column, grid-row : 시작 라인번호 / span cell수
- grid-column : start / span cell 수 ( 시작점과 끝점을 적는걸 대신함)
- grid-row : start / span cell 수 (시작점과 끝점을 적는걸 대신함)
- span은 양수만 가능함.
방법4. grid-area
-
grid-column와 grid-row 모두를 입력하는게 너무 많은경우, 이 속성을 이용하여 줄일 수 있습니다.
-
사용형식
grid-area: grid-row-start / grid-column-start /
grid-row-end / grid-column-end;* 방법1,2,3,4 사용코드
/*html*/
<div id="gridContainer">
<div class="header">header</div>
<div class="content">content</div>
<div class="nav">nav</div>
<div class="footer">footer</div>
</div>
/*css*/
#gridContainer {
display: grid;
grid-template-columns: repeat(4, 200px);
grid-template-rows: repeat(4, 200px);
}
.header {
background-color: brown;
/* <방법1. grid-column-start, grid-column-end > */
grid-column-start: 1;
grid-column-end: 5;
/* <방법2-1. grid-column: start / end > 양수번호 사용 */
grid-column: 1 / 5;
/* <방법2-2. grid-column: start / end > 음수번호 사용*/
grid-column: 1 / -1;
/* <방법3 grid-column: 시작 라인번호 / span cell수 > */
grid-column: span 4;
/* <방법4 grid-area > */
grid-area: 1 / 1 / 2 / -1;
}
.content {
background-color: yellow;
/* <방법1. grid-column-start, grid-column-end > */
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
/* <방법2-1. grid-column: start / end > 양수번호 사용 */
grid-column: 1/3;
grid-row: 2/4;
/* <방법2-2. grid-column: start / end > 음수번호 사용*/
grid-column: 1/-3;
grid-row: 2/-2;
/* <방법3 grid-column: 시작 라인번호 / span cell수 > */
grid-column: span 2;
grid-row: span 2;
/* <방법4 grid-area > */
grid-area: 2 / 1 / 4 / -3;
}
.nav {
background-color: green;
/* <방법1. grid-column-start, grid-column-end > */
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 2;
grid-row-end: 4;
/* <방법2-1. grid-column: start / end > 양수번호 사용 */
grid-row: 2/4;
grid-column: 4/5;
/* <방법2-2 grid-column: start / end > 음수번호 사용*/
grid-row: 2/-2;
grid-column: 4/-1;
/* <방법3 grid-column: 시작 라인번호 / span cell수 > */
grid-column: 4 / span 1;
grid-row: 2 / span 2;
/* <방법4 grid-area > */
grid-area: 2 / -1 / 4 / -2;
}
.footer {
background-color: darkblue;
/* <방법1. grid-column-start, grid-column-end > */
grid-column-start: 1;
grid-column-end: 5;
/* <방법2-1. grid-column: start / end > 양수번호 사용 */
grid-column: 1/5;
/* <방법2-2. grid-column: start / end > 음수번호 사용*/
grid-column: 1/-1;
/* <방법3 grid-column: 시작 라인번호 / span cell수 > */
grid-column: span 4;
/* <방법4 grid-area > */
grid-area: -1 / 1 / -2 / -1;
}
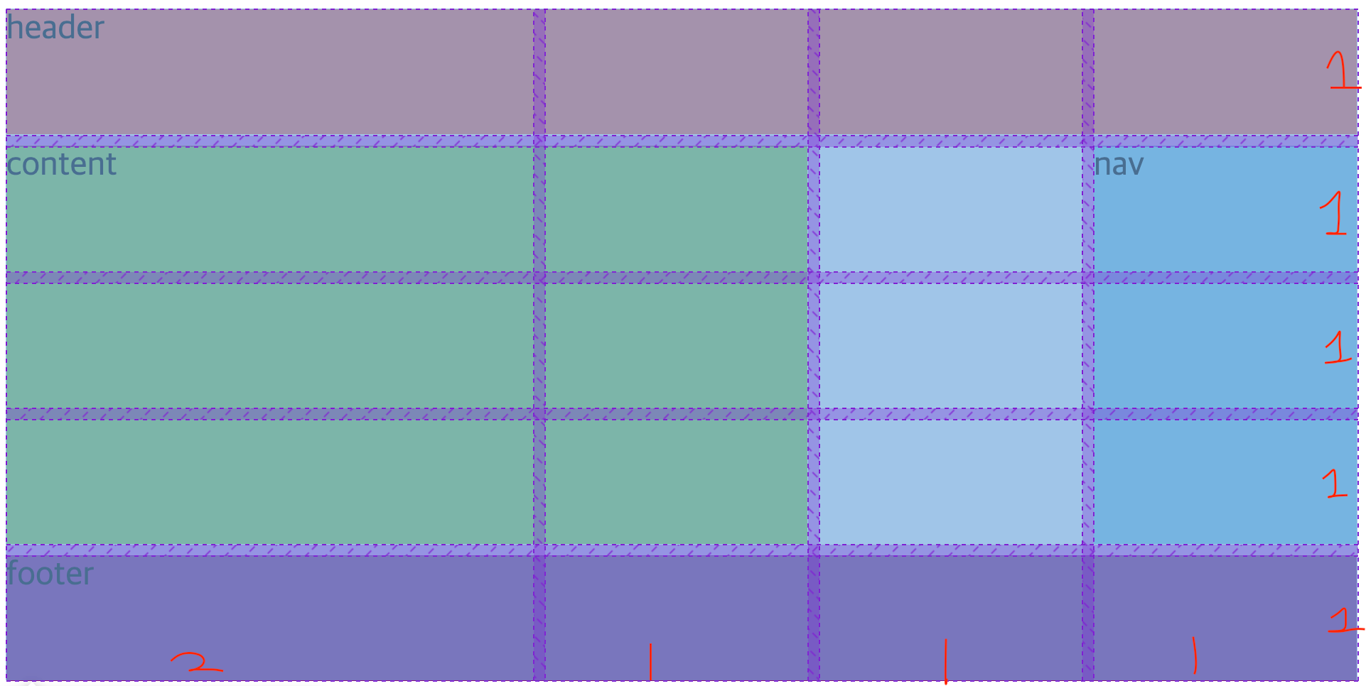
🔶 grid-template-areas , grid-template
< 방법1. grid-template-areas >
1) grid-template-columns, grid-template-rows따로 지정하고
2) 자식요소인 각 item에 grid-area로 이름 설정 후,
부모요소에서 grid-template-areas로 사용함.
< 방법2. grid-template >
기능1. grid-template-areas의 shortcut.
- grid-template를 이용해, grid-template-columns, grid-template-rows, grid-template-areas를 한번에 쓸 수 있음
- 형태
grid-template:
"(이름)" (row크기)
"(이름)" (row크기)
"(이름)" (row크기)
/ (각 column의 크기);
기능2. 행,열의 길이 설정
- 형태) grid-template: 행/열;
grid-template: 50% 50% / 200px;
: 각각 50% 인 두개의 행(row)과 200px 너비의 한개의 열(column)의 그리드를 생성합니다.
grid-template: 100px 150px /200px;
: 첫번째 행은 100px 두번째 행은 150px, 열 전체는 200px인 그리드 생성.<예제코드 - 방법1, 방법2>
/* html */
<div class="grid">
<div class="header">header</div>
<div class="content">content</div>
<div class="nav">nav</div>
<div class="footer">footer</div>
</div>
/* css */
.grid {
display: grid;
gap: 10px;
height: 50vh;
font-size: 30px;
/* 방법1 */
grid-template-columns: 2fr 1fr 1fr 1fr;
grid-template-rows: repeat(5, 1fr);
grid-template-areas:
'hd hd hd hd'
'cnt cnt . nav'
'cnt cnt . nav'
'cnt cnt . nav'
'ft ft ft ft';
/* 방법2 */
grid-template:
'hd hd hd hd' 1fr
'cnt cnt . nav' 1fr
'cnt cnt . nav' 1fr
'cnt cnt . nav' 1fr
'ft ft ft ft' 1fr
/ 2fr 1fr 1fr 1fr;
}
.header {
background-color: darkred;
grid-area: hd;
}
.content {
background-color: yellow;
grid-area: cnt;
}
.nav {
background-color: green;
grid-area: nav;
}
.footer {
background-color: darkblue;
grid-area: ft;
}