https://nextjs.org/docs/basic-features/data-fetching/get-server-side-props
🔆 getServerSideProps
-
ssr: getServerSideProps는 서버 측에서만 실행되며 브라우저에서는 실행되지 않는다.
-
page파일에서 getServerSideProps라는 함수를 export 하면 서버측에서 pre-render 하게된다.
getServerSideProps에서 반환된 데이터를 page에서 prop으로 받아서 사용하여 페이지를 pre-render 한다.
🔆 사용
- 페이지를 렌더링하기전에 반드시 fetch해야할 데이터가 있을 때 사용함.
- 매 페이지 요청시마다 호출된다.
- page 파일에서만 export할 수 있음.
🔆 적용코드
1. getServerSideProps함수 반환코드
page가 유저에게 보여지기 전에, 미리 서버에서 movies 데이터를 요청하여 api요청이 완료되면 page에 prop으로 반환된 데이터를 내려줌
export async function getServerSideProps() {
const { results } = await (
await fetch("http://localhost:3000/api/movies")
).json();
return {
props: { results },
};
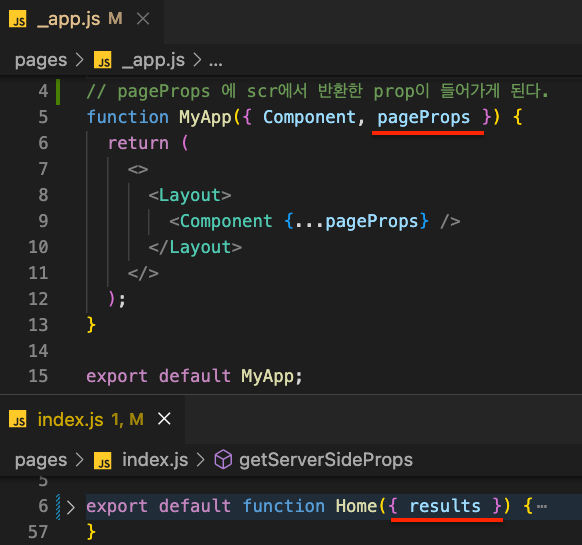
}2. api요청 후 반환 데이터 사용 코드
api 요청이 완료되면 반환되는 데이터를 custom App의 prop(pageProps)으로 넘겨주어 사용하게 됨.

3. 이 방식의 단점
이렇게 되면 api요청이 완료된 때까지는 화면에 아무것도 안보이게 됨.
loading화면 없이 api요청이 완료될 때 까지 마냥 빈 화면에서 기다리게 됨.
🔆 고민사항
getServerSideProps 을 사용하면 페이지 이동시마다 서버에서 api요청이 완료된 뒤에 페이지가 나타날 것이다.
그럼 사용자는 처음에 api요청이 완료될 때 까지는 빈 화면을 보게되고, api요청 중임을 나타내는 loading UI도 렌더되지 못한다.
흠.. 그럼 초기 렌더시엔 일단 마크업만 서버에서 보여주고, api요청은 client에서 하는게 더 낫지 않을까?
getServerSideProps의 적절한 사용 경우를 아직 잘 모르겠다.
지금은 그냥 이런 방법이 있구나 하고 빠르게 훑어보고 기본적인 NextJS의 기능을 탐색하는데 초점을 맞추고 있다.
(이 부분은 추후 이 포스팅에 덧붙이는 걸로...)
🔆 생각
NextJS는 프론트엔드만 다루는게 아니라 서버와 관련된 기능도 많는 것을 느꼈다.
서버를 다룰 수 있는 기능이 많다는걸 알게되니
어떤 경우 ssr를 사용하고 csr을 사용하면 좋을지 아직 의문이다.
프레임워크 이지만 내가 ssr과 csr을 결정하는 것에 있어서는 내 선택권이 큰 것 같다.
NextJS를 사용할 땐 ssr와 csr를 적절히 잘 사용하는게 관건이지 않을까 생각된다.

getServerSideProps을 사용하는 이유는 SEO때문에 그렇습니다. CSR의 경우 크롤링 봇이 빈페이지로 인식하기 때문에 SSR로 크롤링 봇이 읽을 수 있게해 검색엔진에 노출되게 하기 위함입니다.
다만 getServerSideProps는 요청시마다 새로 화면을 그리기 때문에 속도가 조금 느립니다.
그래서 데이터가 항상 최신 상태로 유지되어야하는 화면(상품 상세 페이지 등)이 아니면 getStaticProps로 빌드시에 화면을 미리 그려놓는 것이 좋습니다. https://nextjs.org/learn/basics/data-fetching/two-forms
그리고 일반적으로 마이페이지와 같이 고객별 전용 페이지 등 검색화면에 노출될 필요가 없는 화면들은
말씀하신 것 처럼 API요청을 client에서 합니다.