NextJS
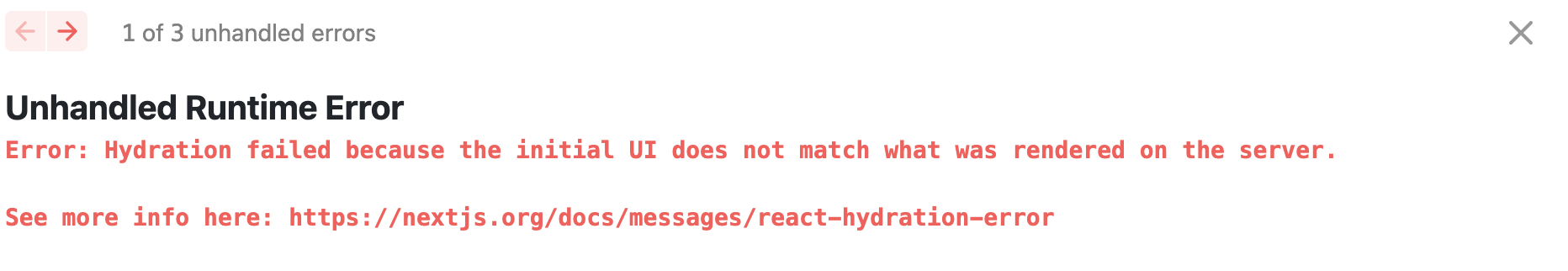
1.[NextJS] React Hydration Error 해결기

https://nextjs.org/docs/messages/react-hydration-error리액트로 했을땐 문제가 안났던 jsx 코드가 nextJS로 옮기니 오류가 났다.근데 처음 렌더시만 오류가 뜨고 이후 화면에 UI가 제대로 나타나고 문제없이 동작도
2.[NextJS] 사용이유

Library: 내가 원하는 대로 코드를 작성할 수 있고, library를 사용하고 싶을 때 사용할 수 있다.: 어떤 폴더 구조로 만들지, router를 어떻게 설정할지 등: 즉, react앱을 만드는데 자유도가 있음.Framework: 코드를 적절한 위치에 잘 적기만
3.[NextJS] 기본사용

: a태그 대신 Link컴포넌트나 useRouter hook 사용a태그를 사용하면 - 페이지 전체가 새로고침 됨. (spa 구현x)nextJS에서 제공하는 Link를 사용하면 - 웹사이트 새로고침 없이 빠르게 구현가능함.(spa 구현ㅇ)< 1. module.css
4.[NextJS] redirects와 rewrites

주소를 source로 가면 destination 주소로 리다이렉트 시킴url에 old-blog를 입력하면 new-blog로 주소가 변경됨url주소를 source로 접근해도 destination 주소로 실행되는데, url이 바뀌진 않음.따라서 유저가 url 변화를 볼 순
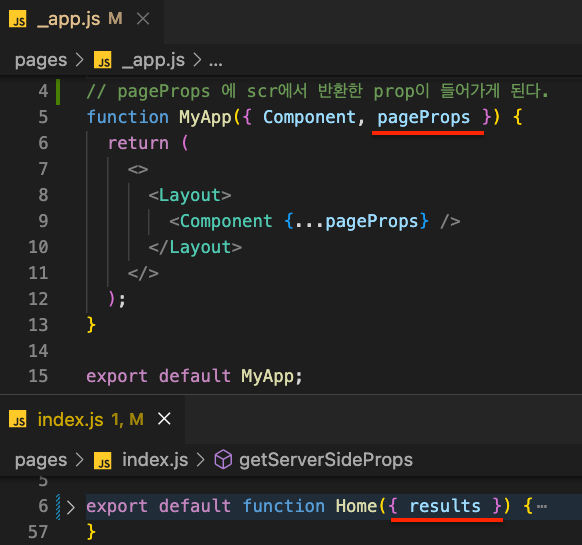
5.[NextJS] getServerSideProps

https://nextjs.org/docs/basic-features/data-fetching/get-server-side-props
6.[NextJS]라우팅하기

page안의 파일 자체가 url 경로가 된다.<url>경로/home/about<url>경로/movies/movies/id변수 (/movies/1, /movies/2, /movies/3)/about
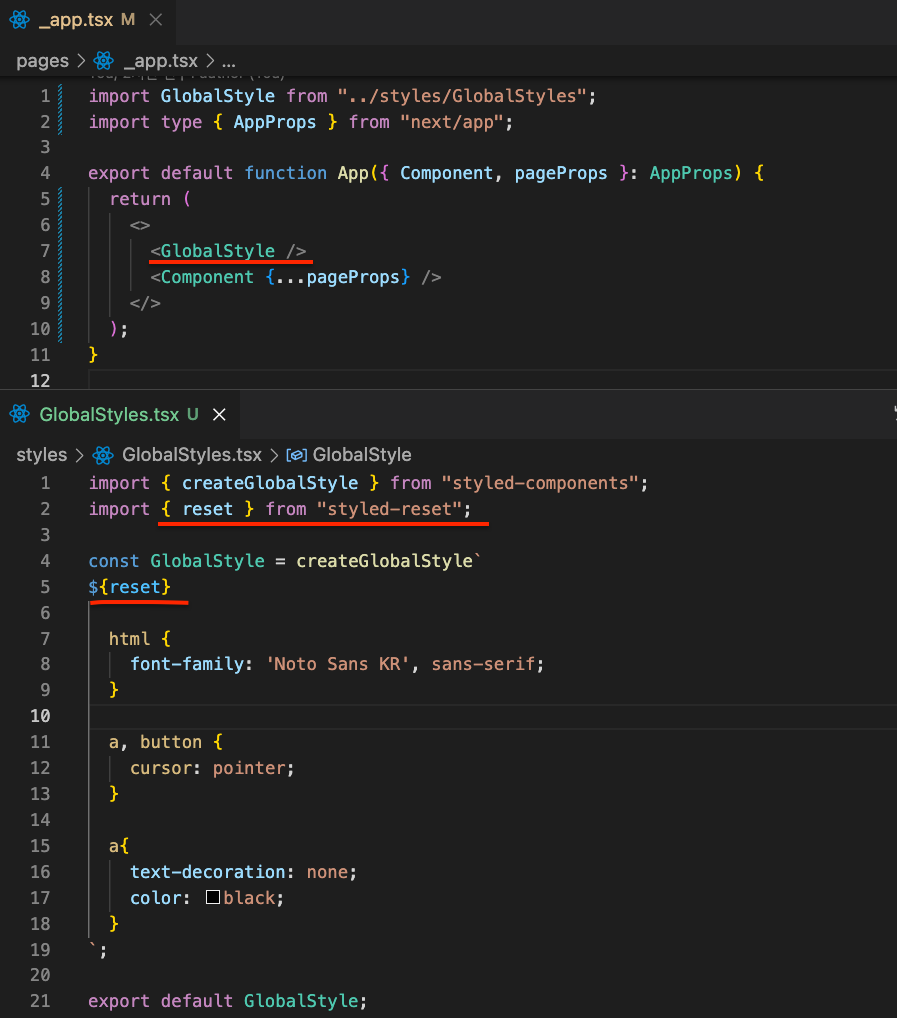
7.[NextJS] 세팅하기 - NextJS 13 + Typescript + Style-components + Tailwind CSS

문제 https://app.codility.com/programmers/lessons/1-iterations/binary_gap/A binary gap within a positive integer N is any maximal sequence of conse
8._app.tsx와 _document.tsx의 차이

이 파일은 server side에서만 렌더링 되서 클라이언트측의 처리 코리드를 쓰면 안된다.따라서 이 파일에서 onClick같은 이벤트 핸들러 작동을 할 수 없다.\_app.tsx