🔆 앱 내 다른 컴포넌트로 이동시
a태그 대신 Link컴포넌트나 useRouter hook 사용
- a태그를 사용하면 - 페이지 전체가 새로고침 됨. (spa 구현x)
- nextJS에서 제공하는 Link를 사용하면 - 웹사이트 새로고침 없이 빠르게 구현가능함.(spa 구현ㅇ)
🔆 style 주는 법
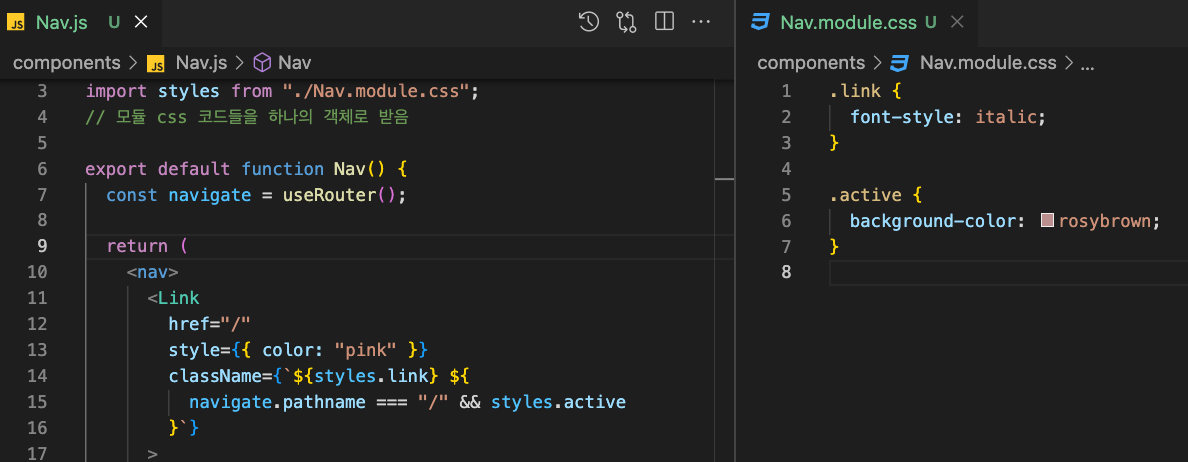
1. module.css 사용

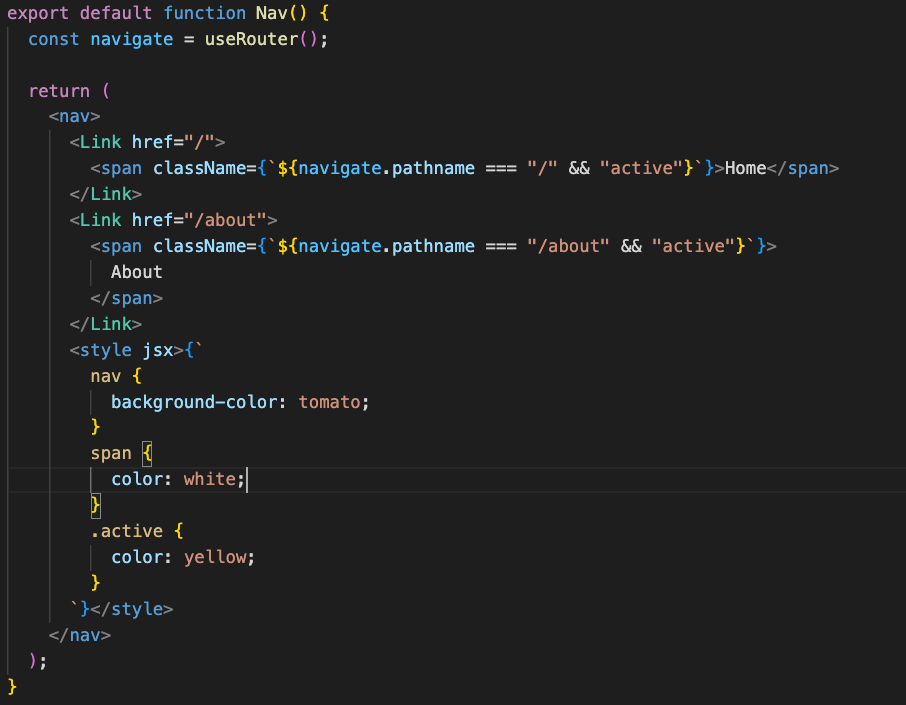
2. styles jsx 사용 (nextJS의 고유 방법)
- 일반 style태그에 jsx를 프롭으로 넣음.
- 여기에 쓴 스타일은 이 컴포넌트 내부에만 독자적으로 적용됨.
(※ global을 프롭으로 넣어도 전체 컴포넌트에 적용되지 않고, 해당 컴포넌트에만 적용됨)

3. global 스타일 적용하는 법
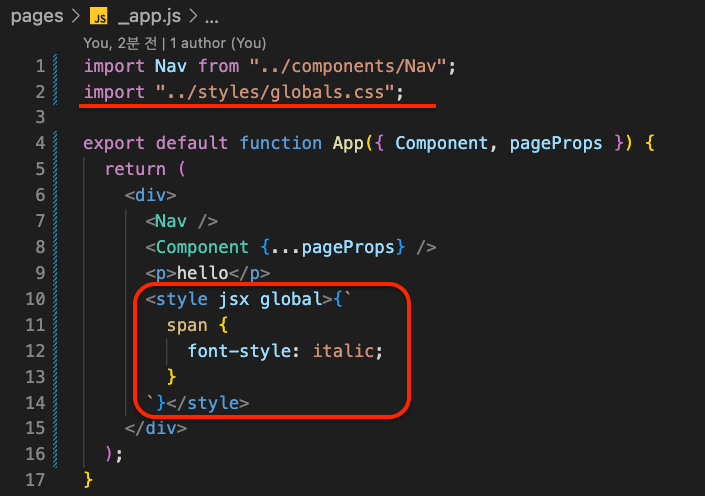
- 커스컴 app에 글로벌 스타일을 적용하여, 모든 페이지 컴포넌트에 공통으로 적용되게끔 처리한다.
_app.js: 클라이언트에서 html파일 만들때 모든 컴포넌트들은 이 파일을 거쳐서 생성된다.
(모든 컴포넌트의 wrapper 느낌)

방법1. style태그에 global을 prop으로 주어 css 작성
방법2. css파일 import
Next.js에서는 css파일을 직접 import할 수 없다.
-
커스텀 app 이외의 파일은 임포트 할 수 없고,
"커스텀 app에서만" css파일을 바로 import 가능함. -
그 외의 파일에서 css를 import하려면 반드시 module형식 이여야 함.
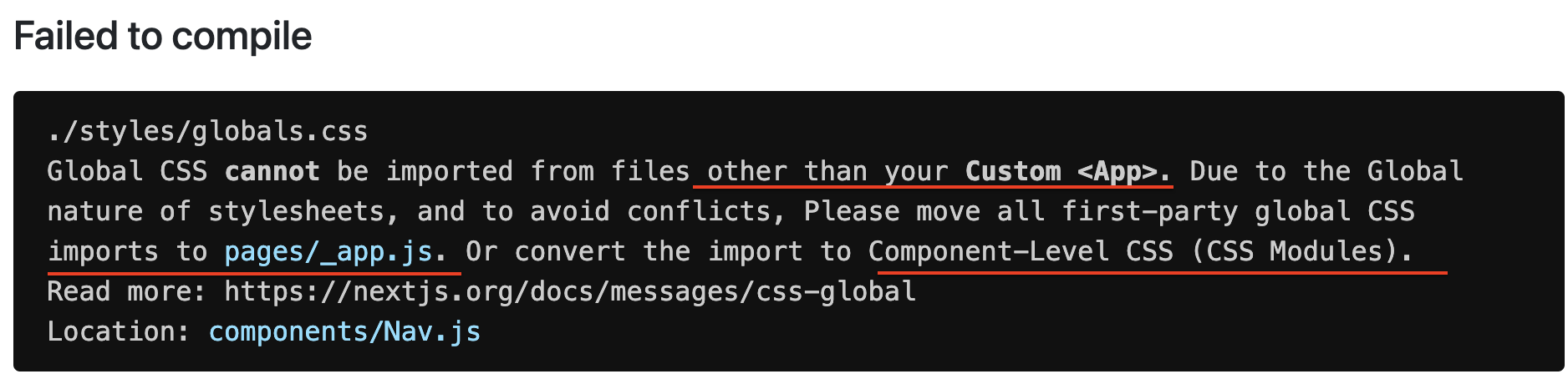
👇그 외의 파일에서 css파일 import 할 때 발생하는 오류👇