react-router-dom
: 페이지 새로고침 할 필요 없이, 페이지에 필요한 컴포넌트를 불러와 렌더링 하도록 도와줌.(spa)
- spa(single page application) 이란?
:다른 페이지로 이동할 때마다 매번 서버에서 리소스 받아 화면에 보여주면,
바뀌지 않는 부분까지도 새로 불러와서 보여줘야 하기 때문에 불필요한 로딩이 있어 비효율적임.
그러나 spa를 이용하면 서버에 요청할 필요 없이, 한 페이지에서 필요한 부분만 업데이트하게 됨.
🔶BrowserRouter
-
history API를 사용해 URL과 UI를 동기화하는 라우터
-
"Route에서 설정한 현재 경로(path)"와 "컴포넌트에서 설정된 URL"이 일치하면 해당 컴포넌트를 렌더링한다.
🔶Routes(옛날Switch)
-
자식 컴포넌트 Route 또는 Redirect중 매치되는 첫 번째 요소를 렌더링합니다.
-
Routes를 사용하면 BrowserRouter만 사용할 때와 다르게, 매칭되는 하나의 요소만 렌더링한다는 점을 보장해줍니다. 사용하지 않을 경우 매칭되는 모두를 렌더링합니다.
-
하나의 route에 하나의 경로만 보여주게 됨.
-
사용자의 url주소에 따라 어떤 페이지를 렌더할지 결정됨.
(유저의 경로가 "/"이면 home 컴포넌트 렌더, "/movie"이면 Detail 컴포넌트 렌더함)
🔶Route
- url를 의미함
- Route 컴포넌트 쓸때만! , path에
:변수를 쓸 수 있음.
(이후 연결된 컴포넌트 안에서 useParams를 쓰면, 이 변수를 가져올 수 있게 됨.)
🔆 예제코드 🔆
어떤 경로로 이동하더라도, Nav와 Footer는 고정되서 나오게끔 됨.
function Router() {
return (
<BrowserRouter>
<Nav />
<Routes>
<Route path="/" element={<Login />} />
<Route path="/signup" element={<Signup />} />
<Route path="/main" element={<Main />} />
</Routes>
<Footer />
</BrowserRouter>
);
}
🔶 useParams
- Route의 path에 쓴 "변수명"을 , 해당 path에 연결된 컴포넌트에서
"useParams"를 쓰면, path에 입력된 변수를 받아올 수 있다.
🔆 Router 와 useParams() 사용, 코드예시 🔆
<App> 컴포넌트
: 주소창에 "/movie/아무거나" 입력했을 때, Detail 컴포넌트 보여달라는 뜻임.
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
// 1.Route를 이용해 경로마다 해당되는 컴포넌트 연결해줌
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/movie/:id" element={<Detail />} />
</Routes>
</BrowserRouter>
);
}<Detail> 컴포넌트
: " /:id " ← id에 유저가 입력한 값을 가져올 수 있음.
// 2. Detail컴포넌트는 경로에 변수가 있음. useParams()를 이용해 그 변수를 가져올 수 있음.
import { useParams } from "react-router-dom";
function Detail() {
console.log(useParams()); // {id: '25833'}
// 해당 경로에 연결된 컴포넌트인 Detail에서, useParam를 쓰면,
// Route의 path에 입력된 변수를 받아올 수 있다.
// 비구조화 할당으로 id 변수에 useParams의 객체를 할당함.
const { id } = useParams(); // id 값이 나온다!
}🔶 Link
-
<a>태그와 비슷함.
a태그를 이용해 했으면<a href="/movie/id">{title}</a>이런식.
→ a태그는 페이지 전체가 다시 실행되게 됨. (spa 구현x)
-
to속성에 설정된 링크로 이동함
-
브라우저의 "새로고침 없이"도, 다른 페이지로 이동시켜주는 컴포넌트임! (spa 구현ㅇ)
import { Link } from "react-router-dom";
function Movies({ id, title }) {
return (
<>
// title을 누르면, `/movie/${id}` 경로로 이동하게 됨.
<Link to={`/movie/${id}`}>
<h1>{title}</h1>
</Link>
</>
);
}🔶 useNavigate()
: 함수를 호출해서 페이지를 이동하는 방법임
: 로그인 폼에서 유효성 충족시 이동할 때 쓰임
- 사용법
- 페이지 이동하게 해주는 네비게이트 함수가 반환됨. 이 함수를 변수에 담고,
- 경로를 설정해주고
- 해당 요소에 갖다 씀.
- 사용예제
import { useNavigate } from "react-router-dom";
const Login = () => {
const [userInfo, setUserInfo] = useState({ userId: "", userPw: "" });
const navigate = useNavigate(); // 1. 함수 호출후
const inputChange = (e) => {
const { name, value } = e.target;
setUserInfo((prev) => ({ ...prev, [name]: value }));
};
const loginSucces = (e) => {
if (userInfo.userId && userInfo.userPw) {
navigate("/list"); // 2. 경로설정
}
};
return (
<button type="button" onClick={loginSucces}> 로그인 </button>
);
};🔶 nested routes
- 유사한 서브페이지들이 많이 필요할 때 유용하게 사용됨.
-
<Route>안에 또<Route>를 넣을 수 있는데 이걸 Nested routes 라고함. -
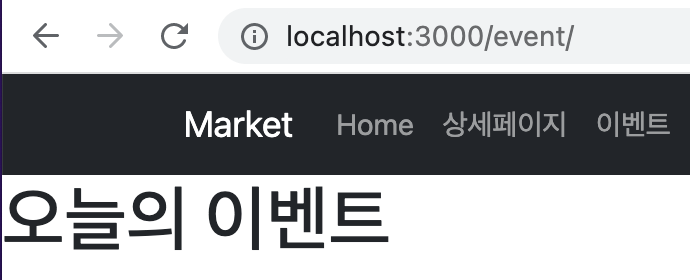
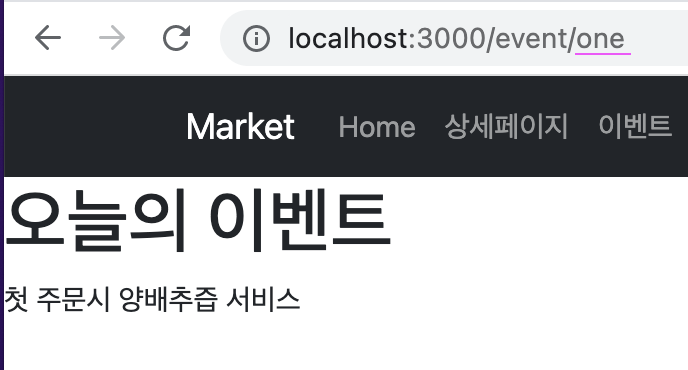
: "/event/one" 접속시
<Event>와<div>첫 주문시</div>를 같이 보여주고,
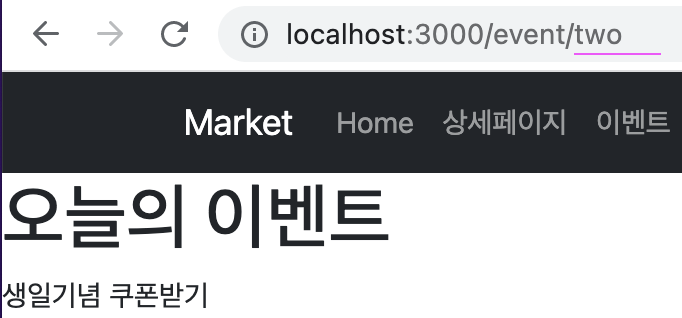
: "/event/two" 접속시<Event>와<div>생일기념</div>를 같이 보여준게 된다. -
nesting되있는 요소(div태그) 를 렌더하기위해 위치를 지정해 줘야한다.
이를 위해 Event 컴포넌트 안에서 Outlet태그로 위치를 지정해 줘야 한다.
🔆 사용예제
function App (){
<Routes>
<Route path="/event" element={<Event />}> // 1.
<Route path="one" element={<div>첫 주문시 양배추즙 서비스</div>} /> // 2-1.
<Route path="two" element={<div>생일기념 쿠폰받기</div>} /> // 2-2.
</Route>
</Routes>
}function Event() {
return (
<>
<h1>오늘의 이벤트</h1>
<Outlet></Outlet> // 3.
</>
);
}