- 의사클래스( :nth-child(n) )
: 형제 사이에서의 순서에 따라 요소를 선택함.
: 밑에 형제태그가 다 동일해야 사용가능 (중간에 다른 요소 있으면 안됨.)
- 요소 선택자( p:nth-of-type(n) )
: p 타입 중에 n번째를 지정하게 됨
: 중간에 형제가 다른 요소가 끼어 있어도 사용 가능함. (태그 타입을 직접 지정하는 거여서)
🔶1.의사클래스( :nth-child(n) )
span:first-child {
background-color: tomato;
}
span:last-child {
background-color: tomato;
}
span:nth-child(2),
span:nth-child(4) {
background-color: tomato;
}
span:nth-child(even) {
background-color: tomato;
}
span:nth-child(odd) {
background-color: tomato;
}
- 3개씩 마다: 3[3*1] 6[3*2] 9[3*3] 마다
(처음엔 3*0=0인데, 0번째 요소는 없기때문에 3부터 시작됨.)
span:nth-child(3n) {
background-color: tomato;
}

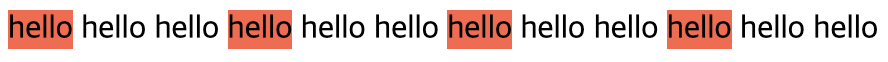
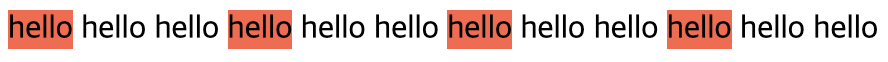
- 3번째 이후로 : 3[0+3] 4[1+3] 5[2+3] 마다
span:nth-child(n + 3) {
background-color: tomato;
}

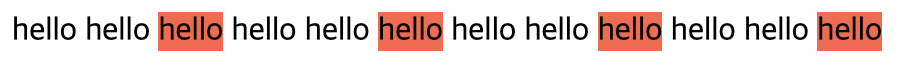
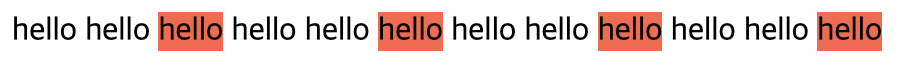
- 5씩마다 : 1[0+1] 6[5+1] 11[10+1]
span:nth-child(5n + 1) {
background-color: tomato;
}

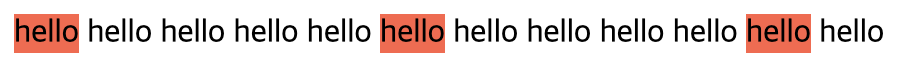
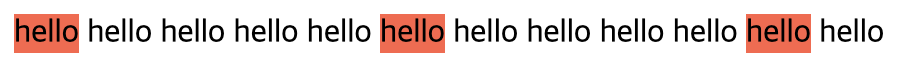
- n개씩 마다: 3씩마다 : 1[0+1] 4[3+1] 7[6+1] 10[9+1]
span:nth-child(3n + 1) {
background-color: tomato;
}

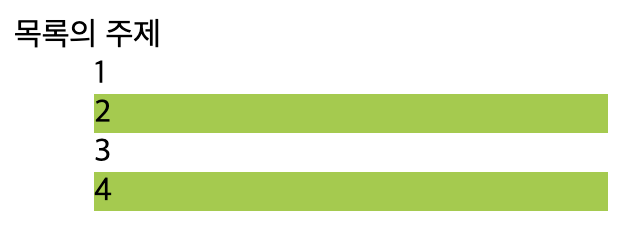
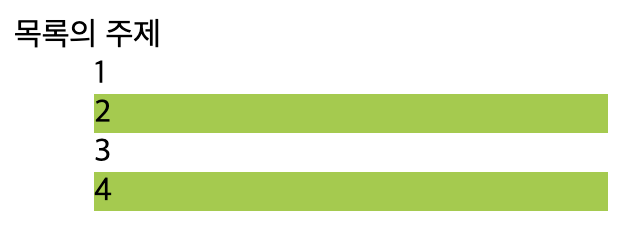
🔶2.요소 선택자( :nth-of-type(n) )
<style>
dl dd:nth-of-type(2) {
background-color: yellowgreen;
}
dl dd:last-of-type {
background-color: yellowgreen;
}
</style>
</head>
<body>
<dl>
<dt>목록의 주제</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
</dl>