🔆선택자
- 요소.class명 , 요소#id명
: 이렇게 붙여쓰면 해당 요소이면서 + 해당 클래스명 이라는 뜻
/* p태그이면서 p-tag 클래스이다. */
p.p-tag {
color: gray;
}
/* p태그이면서 third-line 아이디이다. */
p#third-line {
text-decoration: underline;
}<연결선택자>
🔶하위 선택자: div span
- div아래 있는 "모든" "자식, 손자, 손자의손자" 등등 모든 하위 span요소에 적용됨.
div span {
background-color: wheat;
} <div>
<a>link</a>
<span>hello</span>
<p>
그래요 난 널 사랑해 언제나 <span>inside</span>믿어 꿈도 열정도 다 주고
싶어 그대 소원을 들어주고 싶은
</p>
<span>소원을 말해봐1</span>
<span>소원을 말해봐2</span>
</div>
🔶자식 선택자: div > span
- div 바로 한단계 아래있는 "모든" "자식" span에 적용됨.
div > span {
background-color: wheat;
} <div>
<a>link</a>
<span>hello</span>
<p>
그래요 난 널 사랑해 언제나 <span>inside</span>믿어 꿈도 열정도 다 주고
싶어 그대 소원을 들어주고 싶은
</p>
<span>소원을 말해봐1</span>
<span>소원을 말해봐2</span>
</div>
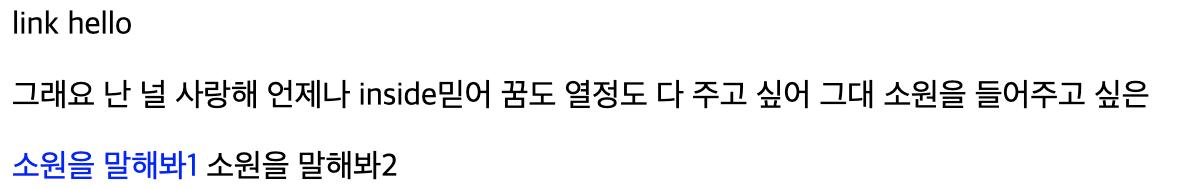
🔶인접 형제 선택자: p + span
- p요소와 형제인 요소중 "첫번째" "형제" span요소에만 적용됨.
- p요소 "바로 아래" span이 있을 때만 적용됨!!!!
← 이거만 좀 특이(<p> <a> <span>이렇게 형제요소로 있을 경우 적용 안됨)p + span { color: rgb(0, 0, 255); }
```html
<div>
<a>link</a>
<span>hello</span>
<p>
그래요 난 널 사랑해 언제나 <span>inside</span>믿어 꿈도 열정도 다 주고
싶어 그대 소원을 들어주고 싶은
</p>
<!-- <a>link</a> 주석 풀면 글씨 파랑색으로 적용 안됨.-->
<span>소원을 말해봐1</span>
<span>소원을 말해봐2</span>
</div>
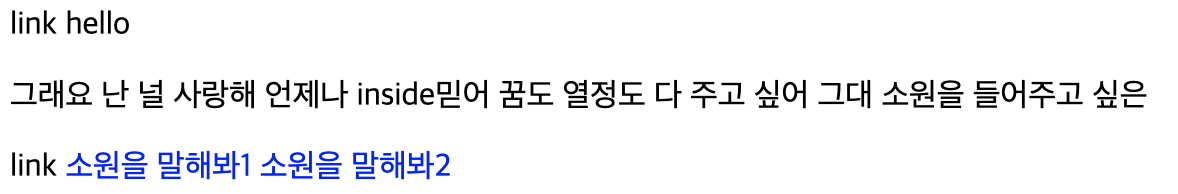
🔶형제 선택자: p ~ span
- 1) p요소와 형제인 요소중 "모든" "형제" span요소에만 적용됨.
- 2) span이 p의 형제인데 p바로뒤에 있지 않아도 적용 가능.
(<p> <a> <span>이렇게 형제요소로 있을 경우도 적용 가능)p ~ span { color: rgb(0, 0, 255); }
```html
<div>
<a>link</a>
<span>hello</span>
<p>
그래요 난 널 사랑해 언제나 <span>inside</span>믿어 꿈도 열정도 다 주고
싶어 그대 소원을 들어주고 싶은
</p>
<a>link</a>
<span>소원을 말해봐1</span>
<span>소원을 말해봐2</span>
</div> 
<속성선택자>
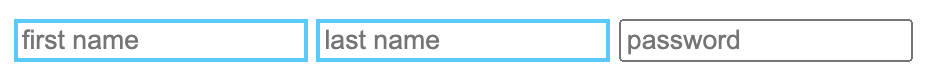
🔶 1. 요소[속성]
input[required] {
border: 2px solid rgb(0, 204, 255);
};
input:required {
border: 1px solid rgb(255, 72, 0);
<form>
<input type="text" placeholder="first name" required />
<input type="text" placeholder="last name" required />
<input type="password" placeholder="password" />
</form>
🔶 2. 요소[속성="값"]
input[type='password'] {
background-color: rgb(186, 235, 71);
} <form>
<input type="text" placeholder="first name" required />
<input type="text" placeholder="last name" required />
<input type="password" placeholder="password" />
</form>
🔶 3. 요소[속성~="name"]
- 지정한 속성값이 "단어로" 포함되있는 요소 (단어,어구로 한덩어리로 있어야 됨.)
input[placeholder~='name'] {
background-color: rgb(230, 142, 238);
} <form>
<input type="text" placeholder="first name" required />
<input type="text" placeholder="last name" required />
<input type="password" placeholder="password" />
</form>
🔶4. 요소[속성*="org"]
- 지정한 속성값이 "일부가" 포함되있는 요소 (단어로 한덩어리로 없어도 그냥 포함만 하고있으면 됨.)
a[href*='o'] {
color: red;
} <a href="http://www.~.org">a1</a>
<a href="http://www.~.org">a2</a>
<a href="http://www.~.com">a3</a>
<a href="http://www.~.net">a4</a>
🔶 5. 요소[속성^=값]
- 지정한 속성값으로 시작하는 요소
li[title^='eng'] {
color: royalblue;
} <li title="english">영어</li>
<li title="japanese">일본어</li>
<li title="chinese">중국어</li>
🔶6. 요소[속성$=값]
- 지정한 속성값으로 끝나는 요소
li[title$='nese'] {
color: yellowgreen; } <li title="english">영어</li>
<li title="japanese">일본어</li>
<li title="chinese">중국어</li>
