airbnb 지도목록 - 구현사항
-
카카오맵 렌더
-
토글버튼 누를시 지도 크기 변경하기
-
지도 드래그시, 지도의 남서, 북동 좌표 알아내기
지도의 남서쪽, 북동쪽 영역좌표는 ((33.43079026736523, 126.55194156221434), (33.46473562225903, 126.60783339590107))입니다. -
해당 좌표가 드래그 할 때마다 계속 나옴. 따라서 마지막 드래그시만 post하기 위해 디바운스 하기
-
마커 표시, 커스텀 마커를 사용하여 숙소 가격 나타내기
-
마커 클릭시 숙소창 popup으로 나오고, 다른데 클릭시 없어지기
-
숙소 리스트 hover시, 지도상 해당 마커 배경색 바꾸기
react kakao maps sdk
https://react-kakao-maps-sdk.jaeseokim.dev/
🔆 1. 카카오맵 렌더하기
1-1. React CRA 설치
npm install react-kakao-maps-sdk
1-2. html파일 head에 이 코드를 붙여준다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=APP KEY&libraries=services,clusterer"
></script>※ 이런 외부 API key들을 그대로 코드상에 노출하면 보안에 위협이 있어서 환경변수를 통해서 관리해줘야 함.
👉 환경변수 관리하는 법
2. 지도 생성하기 예제코드 활용

🔆 3. 지도 드래그시, 지도의 남서, 북동 좌표 알아내기(디바운스 적용)
- 디바운스와 스로틀 이란? : https://webclub.tistory.com/607
const MapRender = () => {
const [position, setPosition] = useState({sw: '', ne: ''}); // TODO : 추가기능 구현
const dragId = useRef();
return (
<Map // 0.지도를 생성한다
center={{ lat: 33.389355, lng: 126.535527 }}
style={style}
level={10}
ref={mapRef}
onBoundsChanged={map => {
// TODO : 추가기능 구현
clearTimeout(dragId.current); // 2. 다시 연속적인 드래그시 해당 timer를 없애준다.
dragId.current = setTimeout(() => { // 1. 드래스시 timer를 해당 변수에 담아주고
setPosition(() => {
// fetch("")
return {
sw: map.getBounds().getSouthWest().toString(),
ne: map.getBounds().getNorthEast().toString(),
};
});
}, 500); // 3. 500ms 이후엔 제일 마지막 좌표값만 나올 것이다.
}}
>
// 마커 코드 생략
</Map>* timer를 let이 아닌 useRef()를 이용하여 변수에 담은 이유?
지도를 드래그해서 좌표가 바뀌면 새로운 좌표로 position state의 값이 바뀐다.
그러면 컴포넌트가 전체 재실행되는데, 만약 dragId가 변수라면 컴포넌트가 재실행 될 때 마다 초기화되서 이전 timer값을 유지하지 못한다.
따라서 useRef를 사용하여 컴포넌트가 재실행되어 스코프가 바뀌어도 기존값을 유지할 수 있도록 하였다.
👉 useRef()에 대한 포스팅 보러가기
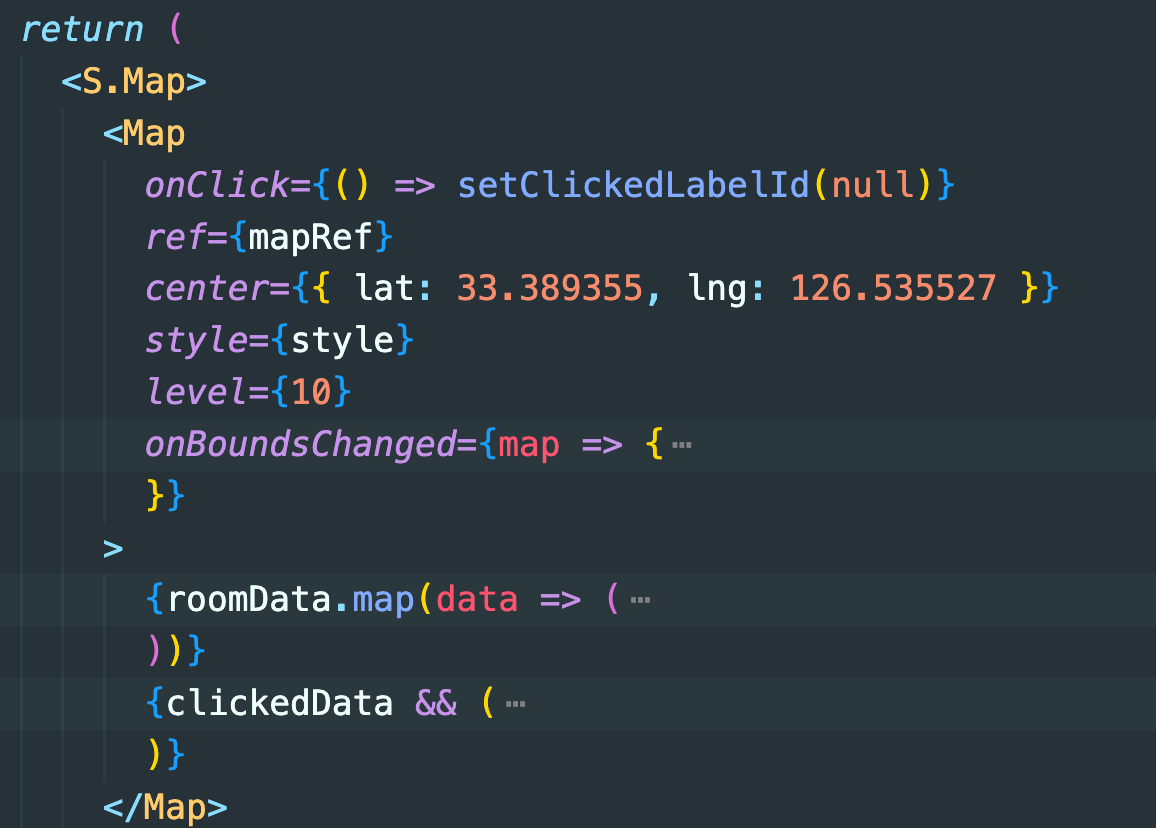
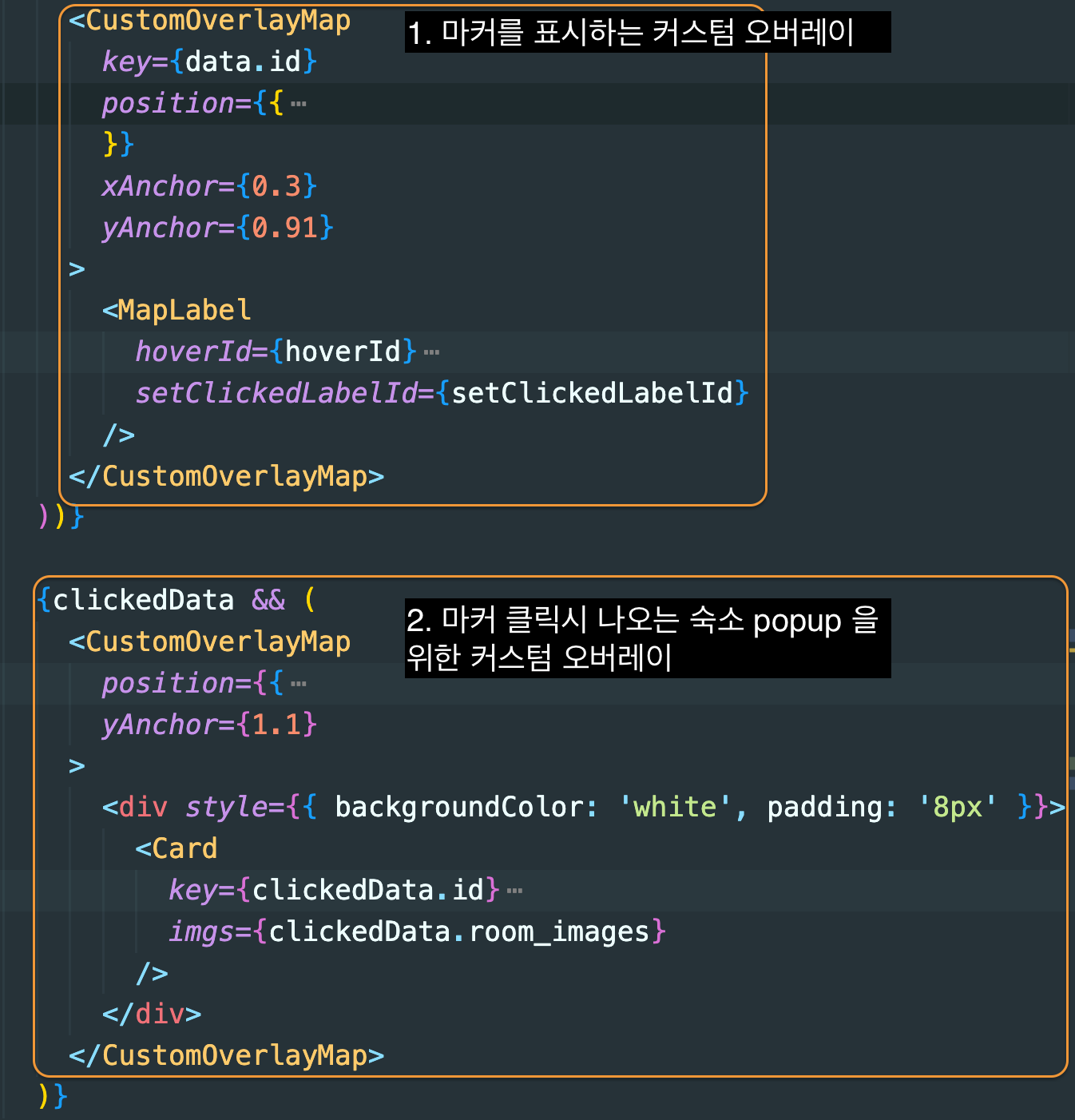
🔆 5. 마커로 숙소 가격표시 , 마커 클릭시 숙소창 popup

마커 클릭시 나오는 숙소 popup창을 처음엔 커스텀 오버레이 사용없이 코드로 구현했다.
그런데 숙소popup 보다 가격마커가 레이아웃이 위로 올라왔다.
아무리 z-index를 조절해봐도 해결되지도 않았다.
또한 숙소popup창이 나온 후 맵 부분을 클릭하면 다시 사라져야 하는데
map 전체를 그리는 부모 컴포넌트에서 마커를 그리는 자식 컴포넌트를 제어하는 것도 꽤 복잡했다.
다시 카카오맵 문서를 찾아보니 커스텀 오버레이2로 쉽게 해결할 수 있었다.
하루종일 씨름했던 최대 블로커였는데 이렇게 간단한 방법이 있었다니 좀 허무했다.
그치만 이렇게 고생해서 시도했던 구상들이 다른 곳에 쓰여서
이런 고민의 흔적이 충분히 의미가 있었던 것 같다.
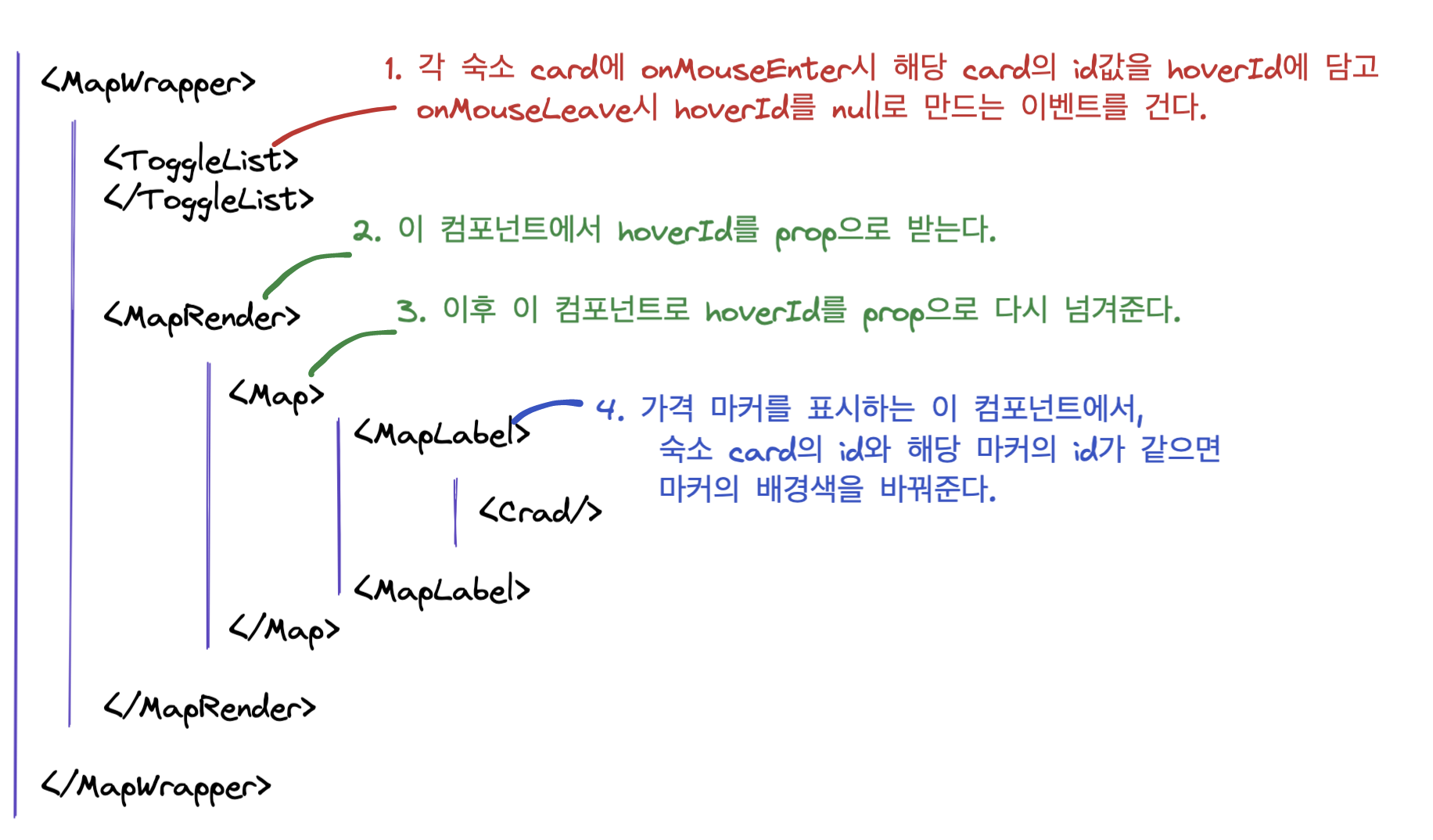
🔆 7.숙소 리스트 hover시, 지도상 해당 마커 배경색 바꾸기
-
prop을 자식 컴포넌트의 자식 컴포넌트로 계속 넘겨주었다.
그러나 useContext를 이용하여 여러 단계를 거치지 않게끔 처리할 수도 있을 것 같은데,
이 훅은 사용법이 익숙치 않아 주말에 시간을 충분히 갖고 리팩토링 해봐야겠다. -
hover를 처리하기 위해 더 좋은 방법이 있는지 궁금하다.
[질문]