https://www.w3docs.com/snippets/css/how-to-make-a-child-div-element-wider-than-the-parent-div.html
🔆 문제

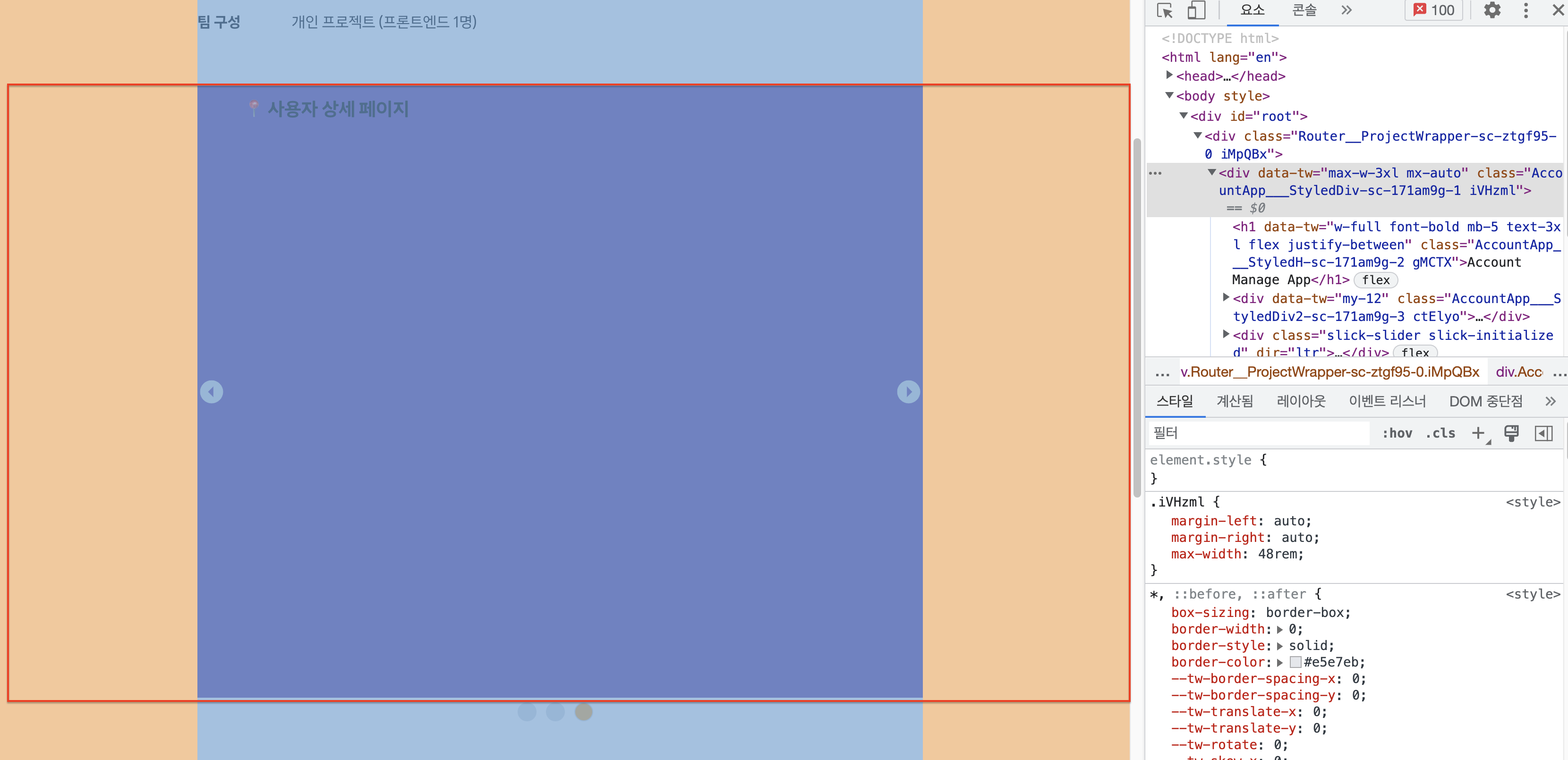
모든 컨텐츠를 감싸는 부모 div가 width를 48rem으로 가지고 있고 magin:0 auto로 모든 컨텐츠를 중앙정렬 시키고있다.
때문에 자식 div인 보라색 div는 해당 부모div의 width 안에 갖히게 된다.
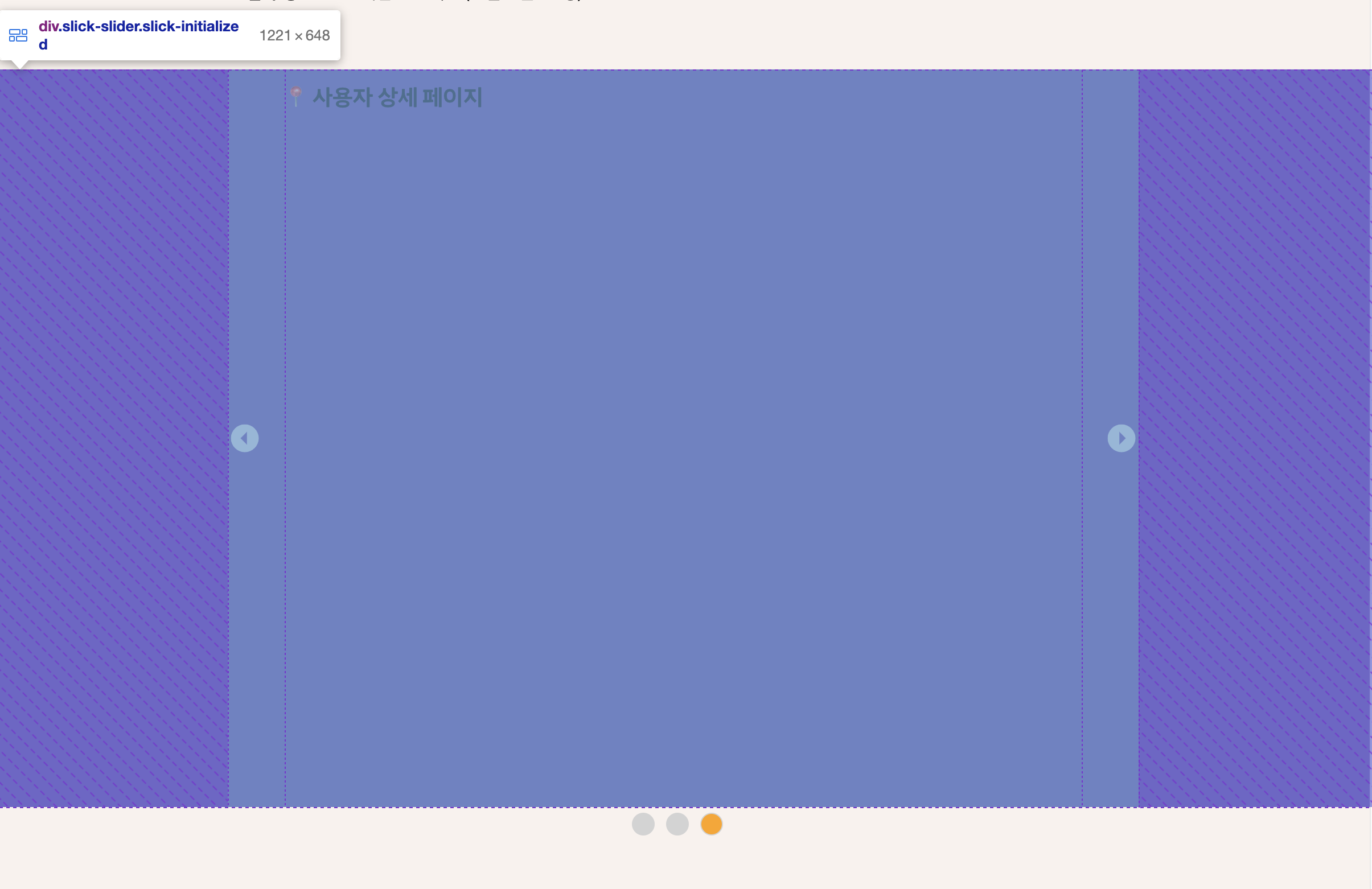
그러나 자식div만 부모div의 너비를 벗어나 브라우저 전체 영역만큼 너비를 차지해야 했다.
🔆 과정 - vw와 calc를 이용
1) 자식div의 너비를 100vw로 설정한 다음
2) 뷰포터의 절반 거리에서(-50vw)
3) 부모 요소 너비의 50%를 뺀 왼쪽으로 이동한다.
.slick-slider {
display: flex;
align-items: center;
justify-content: center;
background-color: rebeccapurple;
width: 100vw; // ✔️
position: relative; // ✔️
left: calc(-50vw + 50%); // ✔️
}calc(-50vw + 50%)를 계산하여 자식div를 left의 0에 딱 맞춘다
🔆 결과